AdMob with Firebase

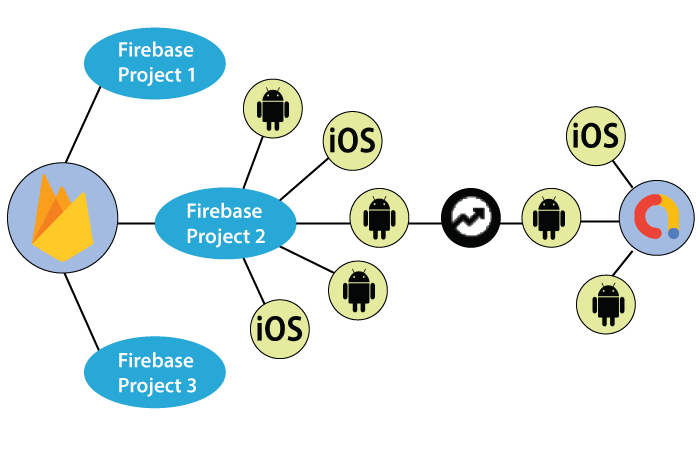
The easiest way to monetize mobile apps with targeted, in-app advertising is known as Google AdMob. It is a mobile advertising platform which we can use to generate revenue from our app. By using AdMob with Google Analytics, gives us additional application data usage and analytics capabilities. Firebase integrates with AdMob without any change to our existing AdMob configuration.
Firebase is a mobile platform which helps us develop high-quality apps, an engaged user base, and earn more money. Now, AdMob is a part of Firebase; we have made it easier to use AdMob with other Firebase services such as Analytics. While this is an important step for AdMob, publishers can assure that the package, name, class, prefix, and method signature that includes the Google Mobile Ads SDK remain the same. The app publishers with existing codebases only need to configure the Firebase library and Google services in their Android or iOS apps to integrate Firebase.
Why use Firebase?
The main thing about Firebase is how easy it is to deploy multiple services in one app and how those services can work together. Easy configuration and implementation of building blocks such as real-time storage, authentication, and crash reporting can take a few weeks for the app to come to the market.
While this is an important step for AdMob, publishers can assure that the package, class, name, prefix, and method signature, which includes the Google Mobile Ads SDK, remain the same. App publishers with existing codebases require to configure the Google services and Firebase library in their Android or iOS apps for integrating Firebase.
The best way to use AdMob is with Firebase. The publishers who are not ready to make the switch, they can use Google Mobile Ads SDK as a standalone SDK.
Setup and Configuration
Let’s understand how we can set up and configure our Android app to use Firebase in Google Mob Add. First, we have to sign up for an AdMob account and register our app for AdMob. And after that, we need to get AdMob’s ads and start earning revenue. For this, import the initial in initialize the Google mobile ads SDK, and then we choose an ad format such as banner ads.
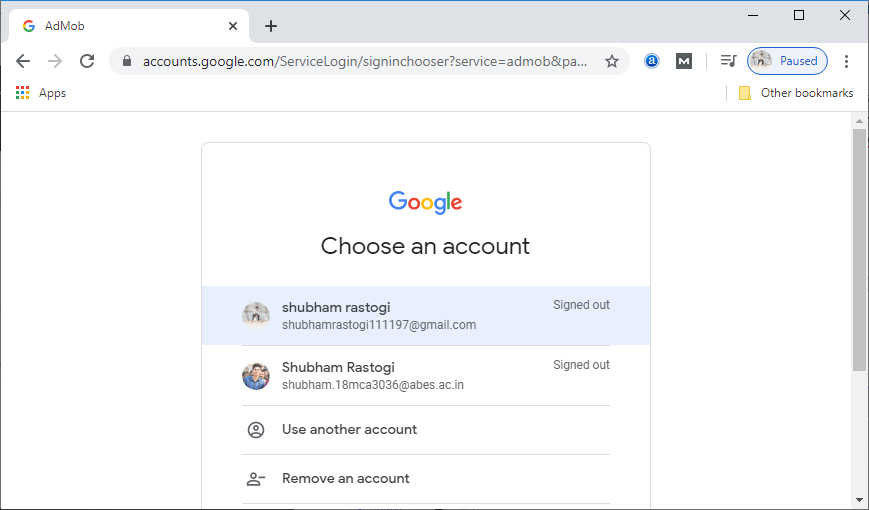
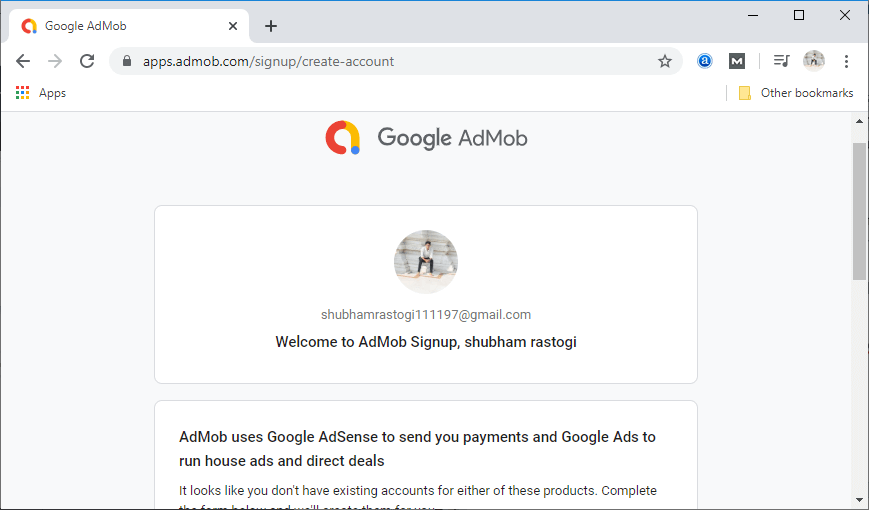
So, we will go to the browser and sign up for the AdMob account https://apps.admob.com/. It is required to have a Google account. If we don’t have, then we have to create one.
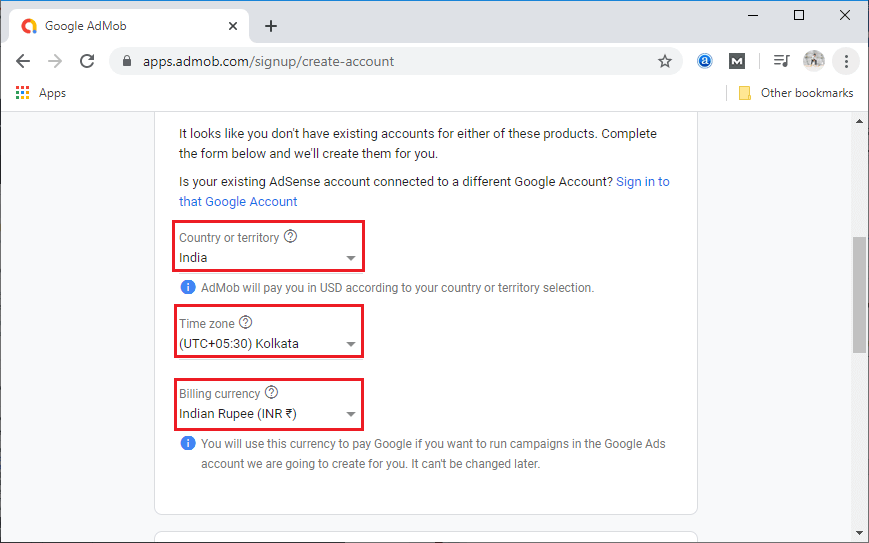
When we sign up with Google account, AdMob will ask us to select a country, time zone, and currency, and then we have to accept the terms and conditions also.
After that, it will ask for some more information whether confirmation email will be sent to our email address. We usually select No for most of these and then click on CONTINUE TO ADMOB.
After clicking on CONTINUE TO ADMOB, we will move to the home page of Google AdMob. From there, we click on GET STARTED.
After that, it will ask that “Have you published your app on Google Play or the App Store?”. We simply select No for that.
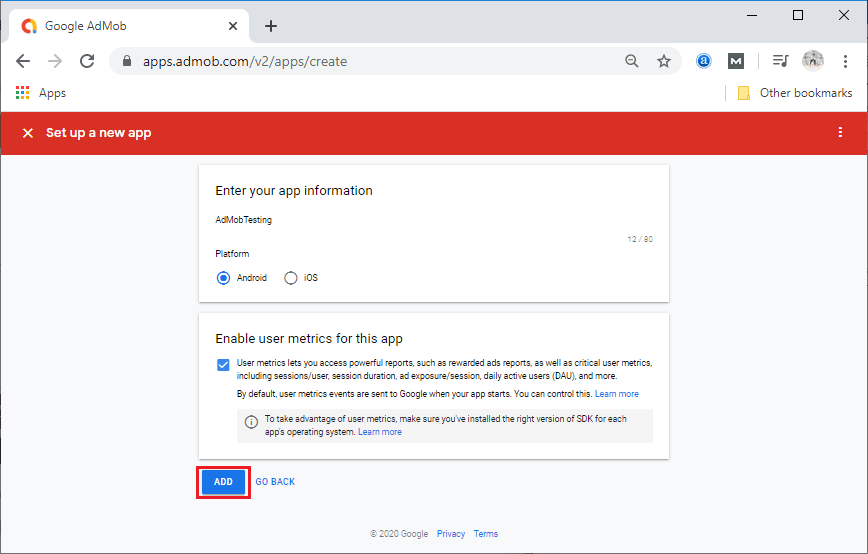
After clicking on No, it will ask for App name and Platform and enable user metrics for this app.
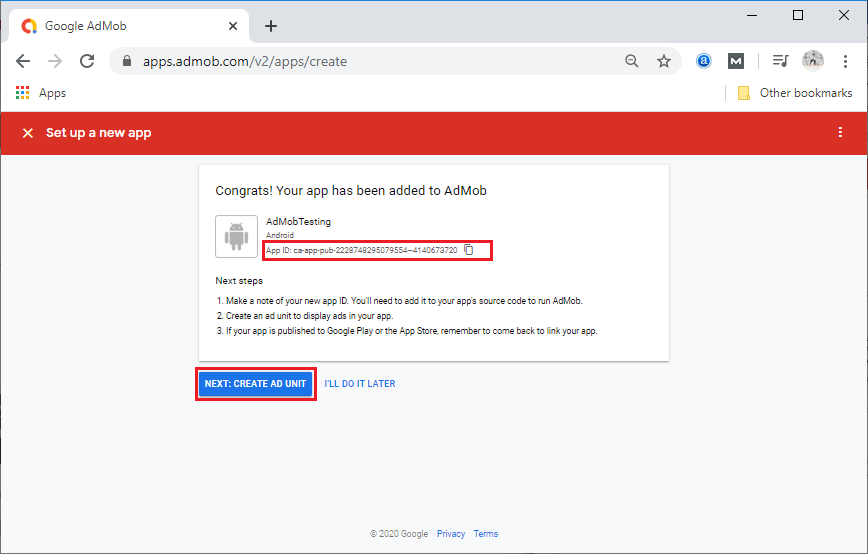
When we click on ADD, it will produce an App ID, which we will use further. So, we copy this ID from here, and lastly, we click on NEXT: CREATE ADD UNIT. This click will open the new section from where we have to select an ad format.
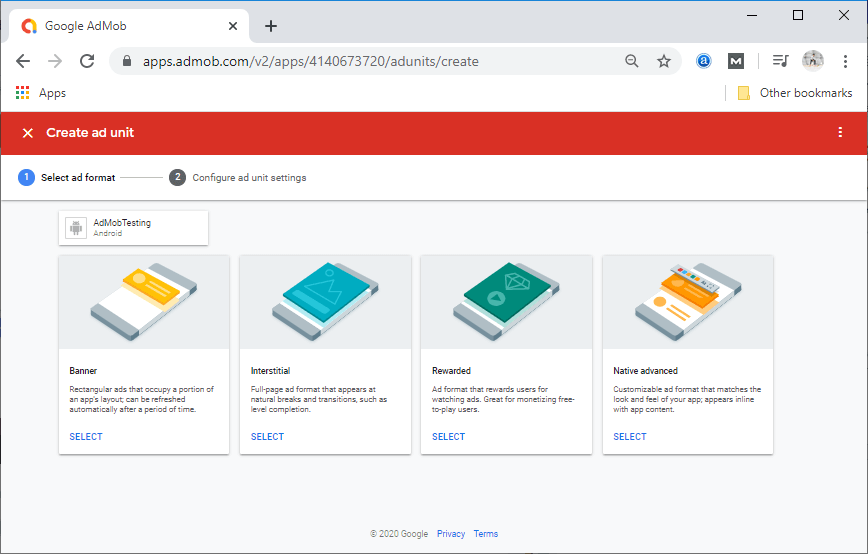
Choose an Ad Format
AdMob provides a number of different ad formats, so we can choose the one that best fits our apps user experience.
- Banner ads are rectangular image or text ads which occupy a spot within an app’s layout. These ads stay on screen while the user is interacting with the app and can refresh automatically after a certain period of time.
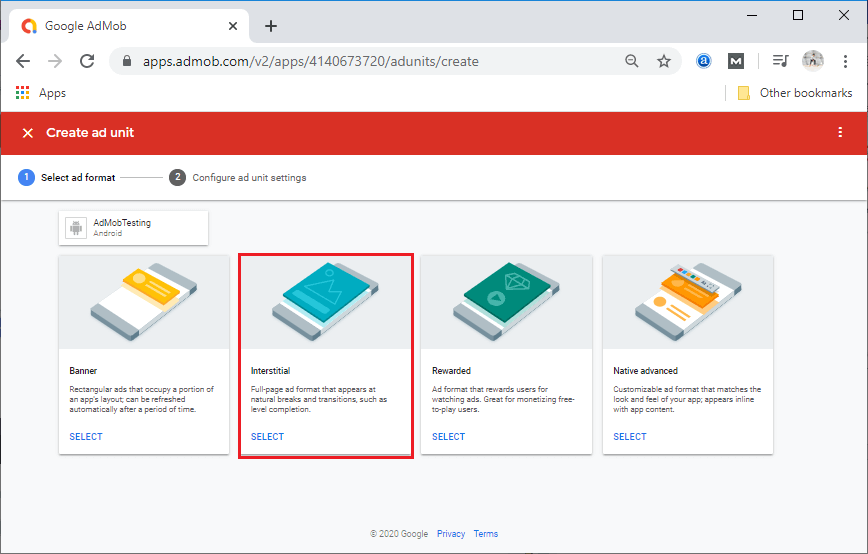
- Interstitials are full-screen ads which cover the interface of an app until closed by the user. These ads are best used at natural pauses in the flow of an app’s execution, such as in between levels of a game or just after completing a task.
- Native is a component-based ad format which gives us the freedom to customize the way assets like calls and headlines to action are presented. It allows us to choose fonts, colors, and other details for ourselves, we can create natural, unobtrusive ad presentations which can add to rich user experience. It is currently in a closed beta with a limited group of the publisher.
- Rewarded video ads are full-screen video ads in which users have the option of watching in full in exchange for in-app rewards.
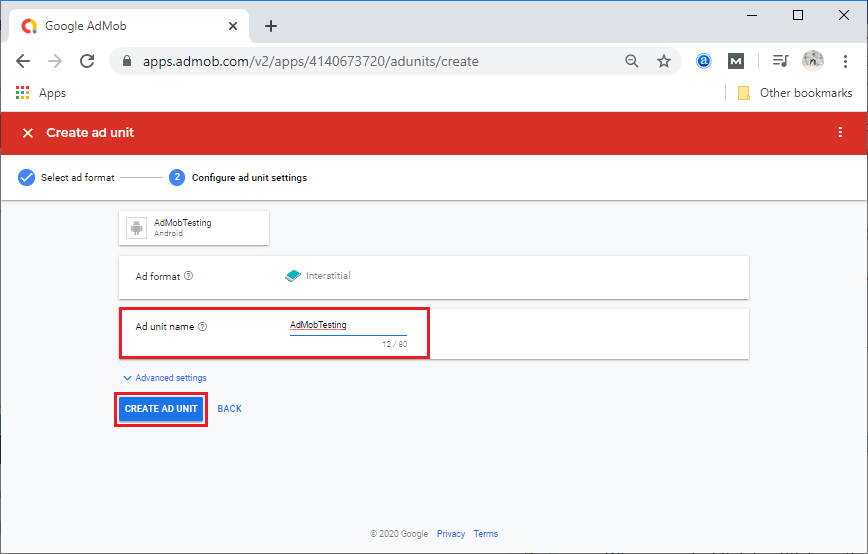
So I am selecting interstitials ad format.
When we select it, the interstitials section provides a field for the Ad unit name, which is required to fill. After filling this field, click on CREATE AD UNIT.
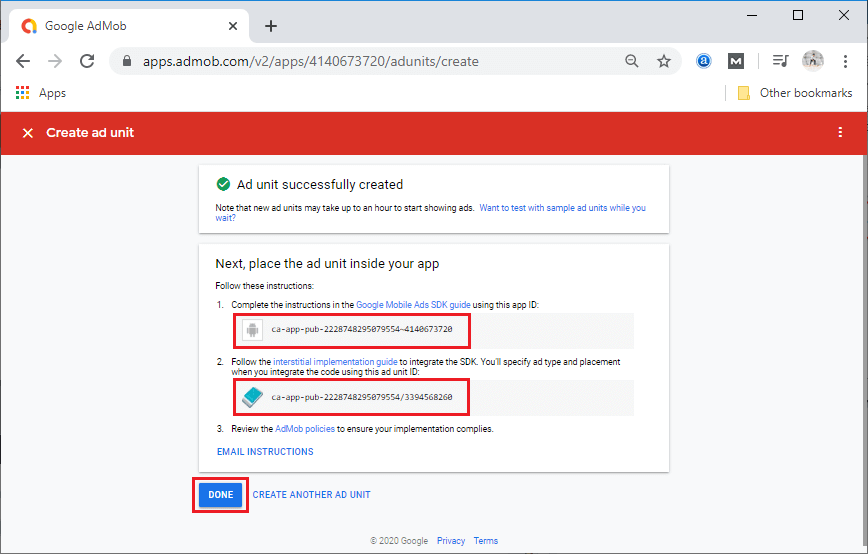
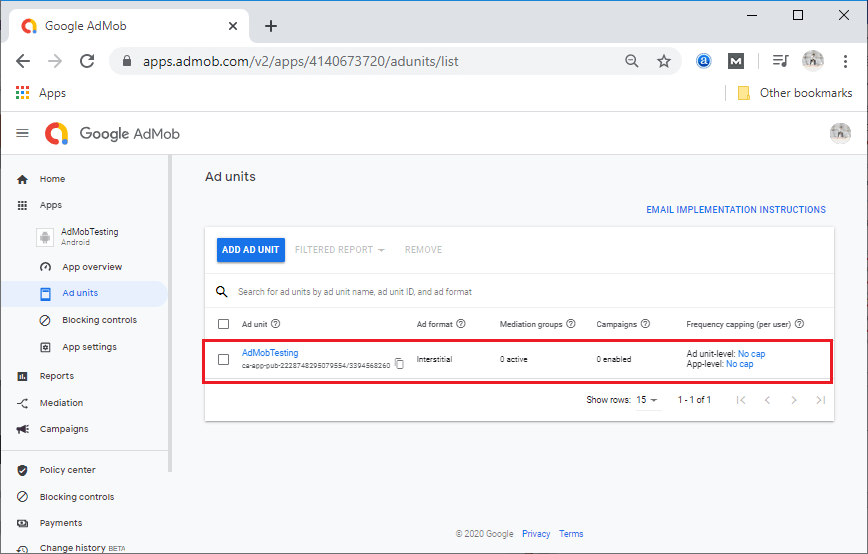
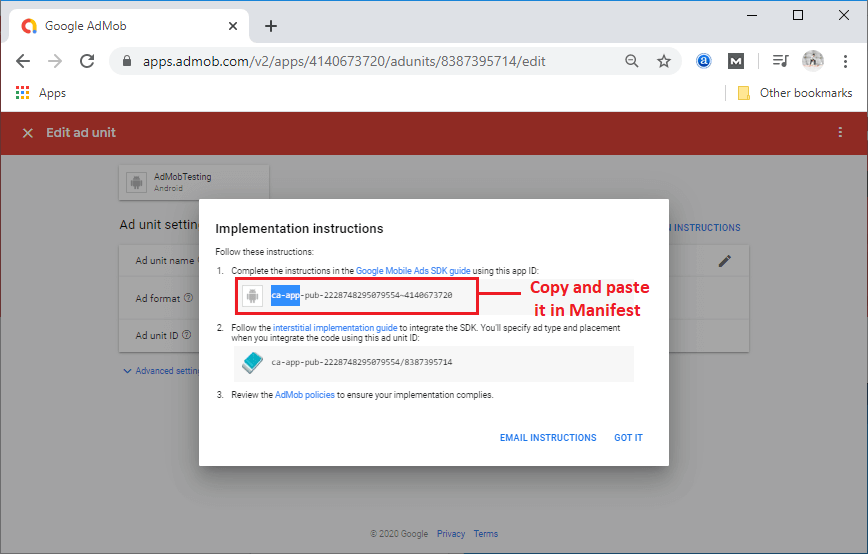
This will provide us app ID and ad unit ID.
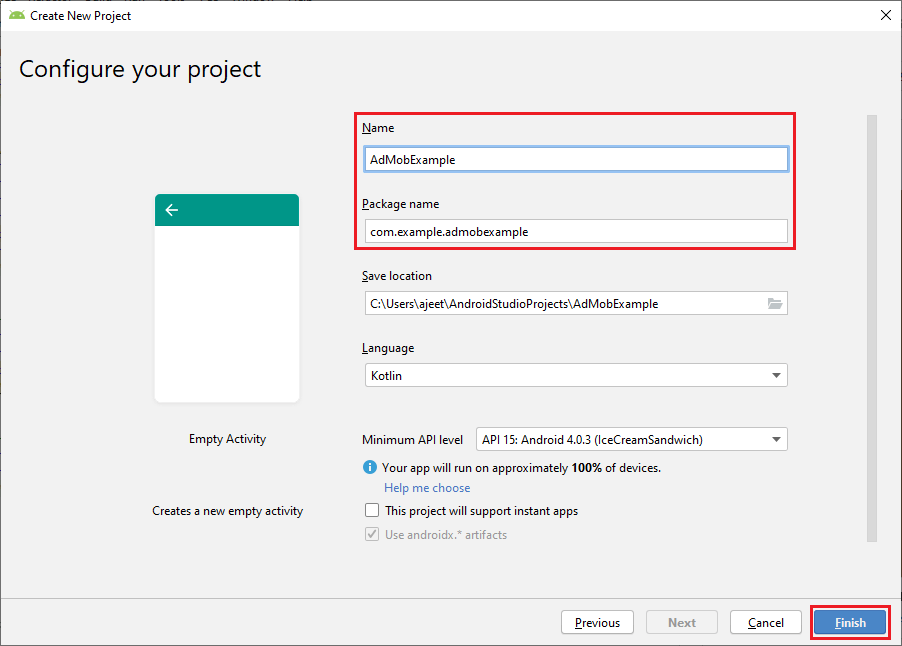
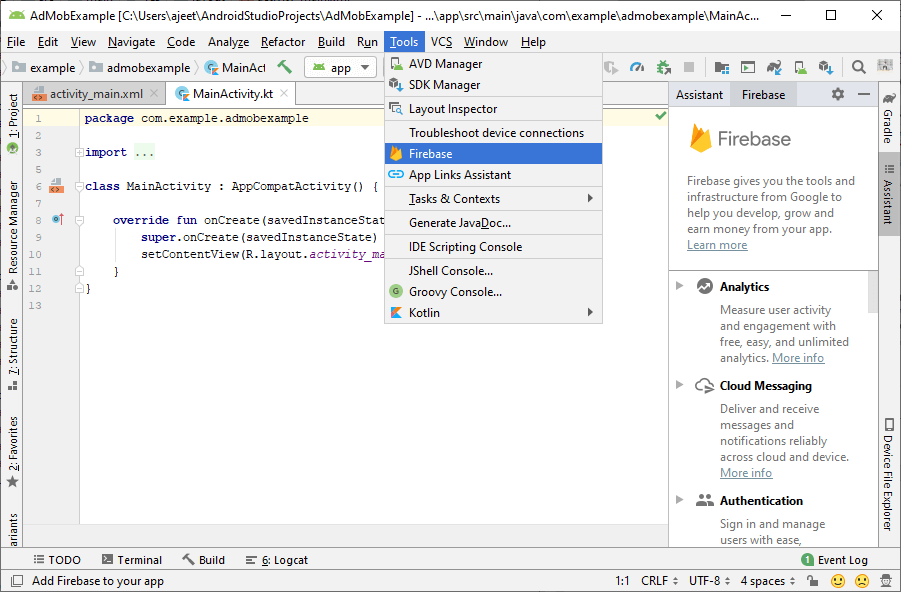
Now, what we will do, we will create an android app and add it with the Firebase using either assistant or manually.
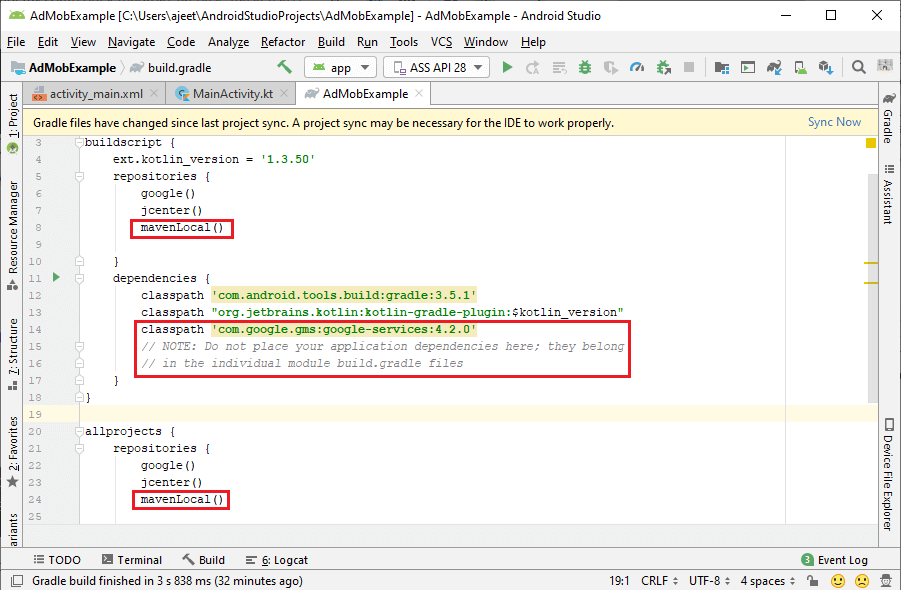
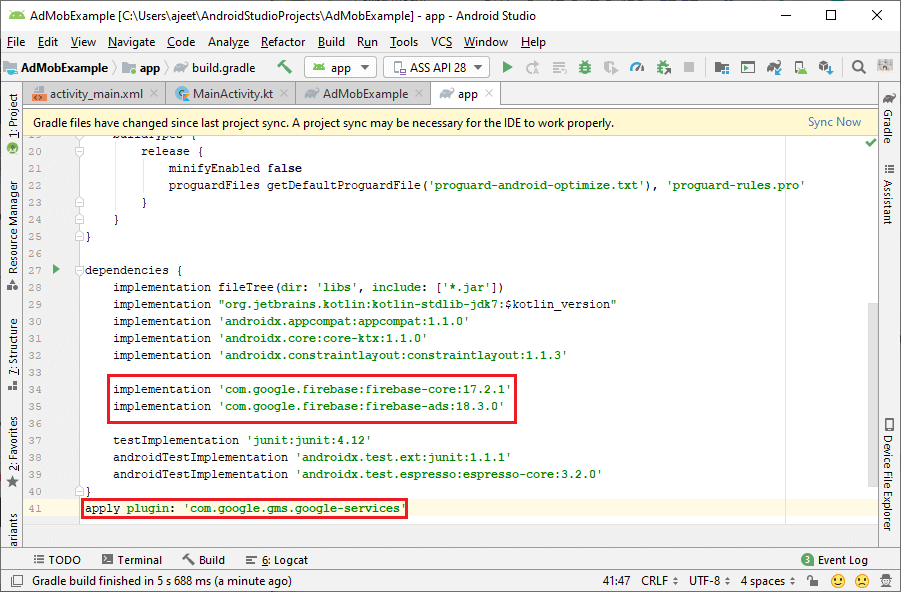
We will also add dependencies in our project and app level build.gradle file.
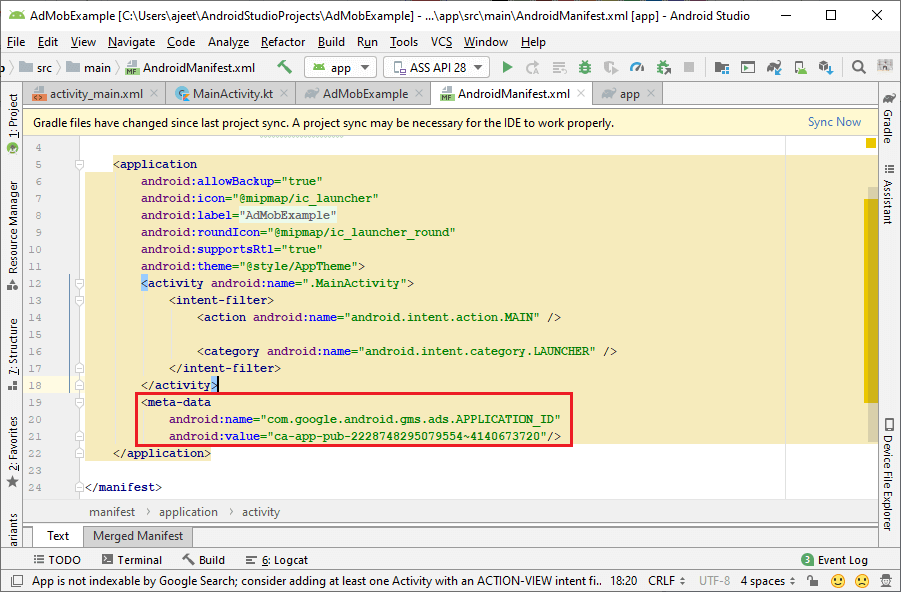
Now, we will update our Manifest file by adding AdMob app id.