Spring Angular Search Field Application
In this section, we are going to create a Search Field web application. This application includes data in a tabular form with search fields. In this integration, we are using Spring to handle the backend part and Angular to handle the frontend part.
Working of Application
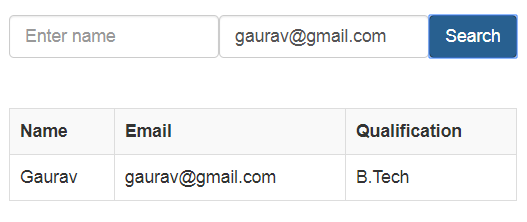
- Once we deployed our application on the server, a form generates that contains the data in a tabular form with some search fields.
- Now, we can search for the data present in the table from these fields. Here, we are using two search fields – name and email-id.
- To search the data, it is required to provide a complete keyword in any of the search fields.
Tools to be used
- Use any IDE to develop the Spring and Hibernate project. It may be MyEclipse/Eclipse/Netbeans. Here, we are using Eclipse.
- MySQL for the database.
- Use any IDE to develop the Angular project. It may be Visual Studio Code/Sublime. Here, we are using Visual Studio Code.
- Server: Apache Tomcat/JBoss/Glassfish/Weblogic/Websphere.
Technologies we used
Here, we are using the following technologies:
- Spring 5
- Hibernate 5
- Angular 6
- MYSQL
Create Database
Let’s create a database searchfieldexample. There is no need to create a table as Hibernate automatically created it. Here, we need to provide the data explicitly in the table so that it can appear on the screen to perform search operations. However, we can also import the data from the file present in the download link.
Spring Module
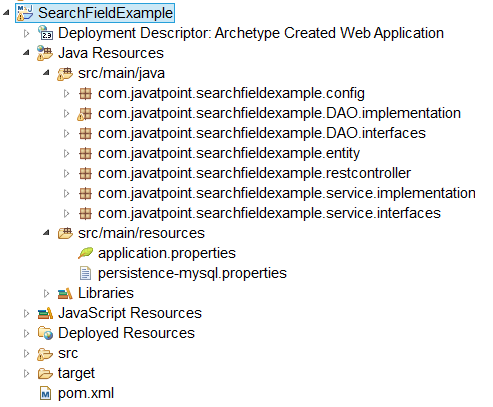
Let’s see the directory structure of Spring we need to follow:

To develop a search field application, follow the below steps: –
- Add dependencies to pom.xml file.
pom.xml
- Create the configuration classes
Instead of XML, we perform annotation-based configuration. So, we create two classes and specify the required configuration in it.
DemoAppConfig.java
MySpringMvcDispatcherServletInitializer.java
- Create the entity class
Here, we are creating an Entity/POJO (Plain Old Java Object) class.
User.java
- Create the DAO interface
Here, we are creating the DAO interface to perform database related operations.
UserDAO.java
- Create the DAO interface implementation class
UserDAOImpl.java
- Create the service layer interface
Here, we are creating a service layer interface that acts as a bridge between DAO and Entity classes.
UserService.java
- Create the service layer implementation class
UserServiceImpl.java
- Create the controller class
UserController.java
- Creating the properties file
Here, we are creating the properties file inside the src/main/resources in the project.
persistence-mysql.properties
Angular Module
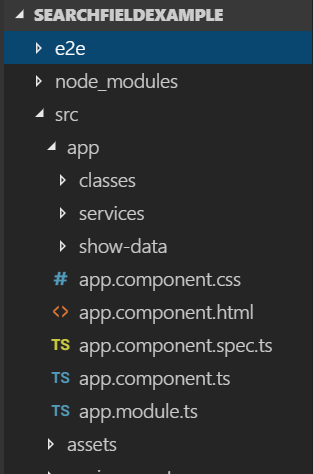
Let’s see the directory structure of Angular we need to follow:

- Create an Angular project
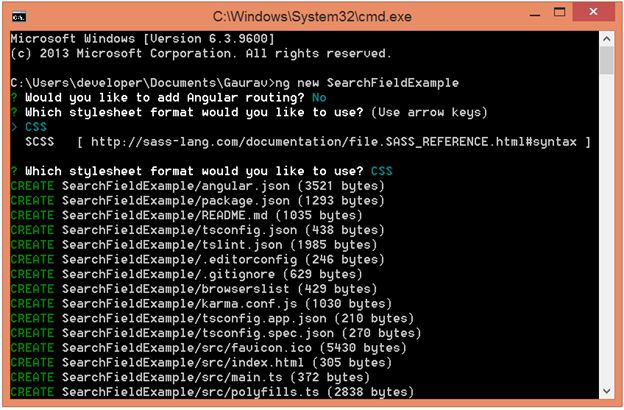
Let’s create an Angular project by using the following command:
ng new SearchFieldExample


Here, SearchFieldExample is the name of the project.
Install Bootstrap CSS framework
Use the following command to install bootstrap in the project.
npm install [email protected] –save
Now, include the following code in the style.css file.
- Generate Component
Open the project in visual studio and then use the following command to generate Angular component:
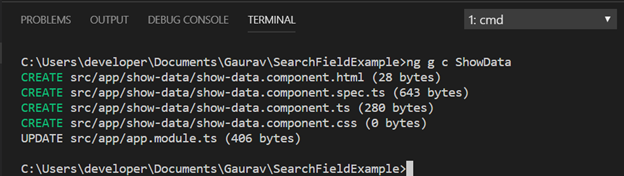
ng g c ShowData

Let’s also create a service class by using the following command: –
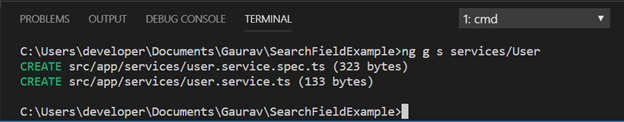
ng g s services/User

- Edit the app.module.ts file
- Import HttpModule – Here, we are importing HttpModule for server requests and specifying it in imports array.
- Register Service class – Here, we are mentioning the service class in providers array.
- Import ReactiveFormsModule – Here, we are importing ReactiveFormsModule for reactive forms and specifying it in imports array.
- Edit the app.component.html file
- Create the User.ts class
Let’s create a class by using the following command: –
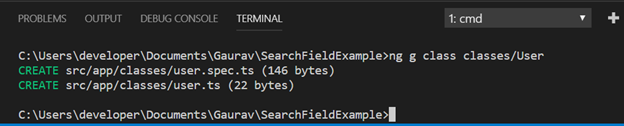
ng g class classes/User

Now, specify the required fields within the User class.
The purpose of this class is to map the specified fields with the fields of the Spring entity class.
- Edit the user.service.ts file
- Edit the show-data.component.ts file
- Edit the show-data.component.html file
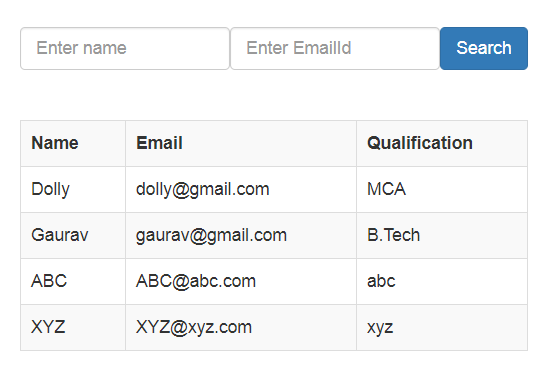
Once completed, enter the URL http://localhost:4200/ at the web browser. The following web page occurs:

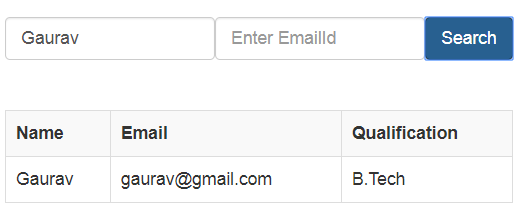
Now, we can search the data by providing a specific keyword in the search field.
Search by name:

Search by email-id: