ASP.NET
It is a web framework designed and developed by Microsoft. It is used to develop websites, web applications and web services. It provides fantastic integration of HTML, CSS and JavaScript. It was first released in January 2002. It is built on the Common Language Runtime (CLR) and allows programmers to write code using any supported .NET language.
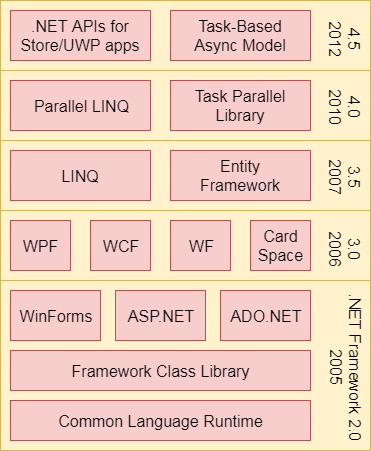
ASP.NET is a part of Microsoft .NET Framework. The following image shows the component stack.

Fig: .NET framework components
ASP.NET Versions History
The following table shows the versions and features included in ASP.NET.
| Date | Version | Features |
|---|---|---|
| January 16, 2002 | 1.0 | Object-oriented Web application development supporting inheritance, polymorphism and other standard OOP features. |
| April 24, 2003 | 1.1 | Mobile controls and Automatic input validation. |
| November 7, 2005 | 2.0 | New data controls (GridView, FormView, DetailsView) New technique for declarative data access (SqlDataSource, ObjectDataSource, XmlDataSource controls) Navigation controls Master pages Login controls Themes Skins Web parts Personalization services Full pre-compilation New localization technique Support for 64-bit processors Provider class model |
| November 21, 2006 | 3.0 | Windows Presentation Foundation (WPF) Windows Workflow Foundation (WF) Windows Communication Foundation, which can use ASP.NET to host services Windows CardSpace, which uses ASP.NET for login roles |
| November 19, 2007 | 3.5 | New data controls (ListView, DataPager) ASP.NET AJAX included as part of the framework Support for HTTP pipelining and syndication feeds. WCF support for RSS, JSON, POX and Partial Trust All the .NET Framework 3.5 changes, like LINQ etc. |
| August 11, 2008 | 3.5 Service Pack1 | Incorporation of ASP.NET Dynamic Data Support for controlling browser history in an ASP.NET AJAX application Ability to combine multiple JavaScript files into one file for more efficient downloading New namespaces System.Web.Abstractions and System.Web.Routing |
| April 12, 2010 | 4.0 | The two new properties added in the Page class are MetaKeyword and MetaDescription. |
| August 15, 2012 | 4.5 | |
| October 17, 2013 | 4.5.1 | Bootstrap 3.0 Web API 2: OAuth 2.0, OData improvements, CORS MVC 5: Attribute routing, authentication filters and filter overrides EF 6 SignalR OWIN |
| May 5, 2014 | 4.5.2 | Higher reliability HTTP header inspection and modification methods New way to schedule background asynchronous worker tasks |
| July 20, 2015 | 4.6 | HTTP/2 support when running on Windows 10 More async task-returning APIs |
ASP.NET provides three development styles for creating web applications:
- Web Forms
- ASP.NET MVC
- ASP.NET Web Pages
Web Forms
It is an event driven development framework. It is used to develop application with powerful data access. It provides server side controls and events to create web application. It is part of the ASP.NET framework. We will discuss it further in next chapters.
ASP.NET MVC
It gives us a MVC (Model View Controller), patterns-based way to build dynamic websites. It enables a clean separation of concerns and that gives you full control over markup for enjoyable, agile development. It also provides many features that enable fast development for creating outstanding applications. We will discuss it further in next chapters.
ASP.NET Web Pages
It is used to create dynamic web pages. It provides fast and lightweight way to combine server code with HTML. It helps to add video, link to the social sites. It also provides other features like you can create beautiful sites that conform to the latest web standards.
All these are stable and well equipped frameworks. We can create web applications with any of them. These are also based on the .NET Framework and share core functionalities of .NET and ASP.NET.
We can use any development style to create application. The selection of style is depends on the skills and experience of the programmer.
Although each framework is independent to other, we can combine and use any of that at any level of our application. For example, to develop client interaction module, we can use MVC and for data control, we can use Web Forms.
The following table illustrates each development model.
| Model | Skills | Development style | Experience |
|---|---|---|---|
| Web Forms | Win Forms, WPF, .NET | Rapid development using a rich library of controls that encapsulate HTML markup | Mid-Level, Advanced RAD |
| MVC | Ruby on Rails, .NET | Full control over HTML markup, code and markup separated, and easy to write tests. The best choice for mobile and single-page applications (SPA). | Mid-Level, Advanced |
| Web Pages | Classic ASP, PHP | HTML markup and your code together in the same file | New, Mid-Level |
