Backbone.js Interview Questions

A list of top frequently asked Backbone.js interview questions and answers are given below.
1) What is Backbone.js? Explain in detail.
Backbone.js is a light weighted client-side (front-end) web framework based on JavaScript. It is used to develop client-side applications which run on a web browser. Developing client-side applications in Backbone.js is pretty easy and consumes a lesser amount of time. It makes developing single-page applications also easier. It supports MVC (Model, View, and Controller) architecture.
- Model: Model is a part of the code that populates and retrieves the data
- View: View is nothing but the HTML representation of this model. If you make any model changes, this will instantly reflect in the View.
- Controller: The controller makes you able to save your JavaScript application via an URL.
2) In which language, Backbone.js is written?
The backbone.js is written in JavaScript. It is a JavaScript library that contains a RESTful JSON interface.
3) What are the main components of Backbone.js?
Main components of Backbone.js:
- Model – It performs various types of action on the data like validation, conversion, computed properties, access control.
- View – It specifies how your data looks like.
- Collection – It handles the loading and saving of new models to the server.
- Router – It is used for routing client-side applications and connecting them to actions and events.
- Event class object – It facilitates the objects to bind and trigger the custom events by using the desired name of our choice.
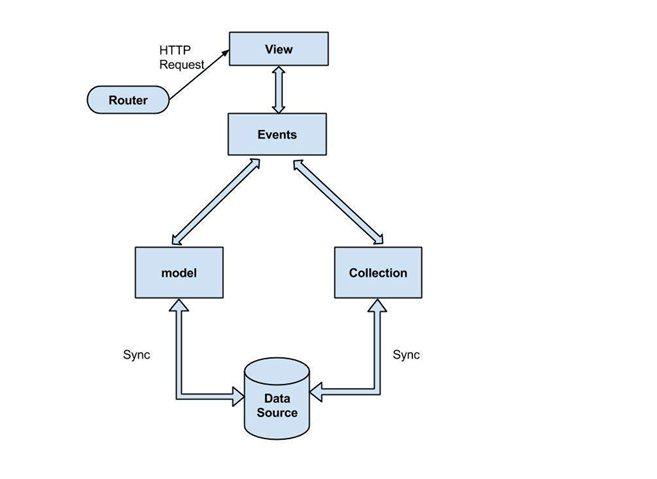
4) Explain the Architecture of Backbone.js
Backbone.js supports Model-View-Controller architecture that allows developers to separate business logic and GUI logic.
- Model: It consists of data and the logic of the data retrieval from the server.
- View: It consists of the code which is responsible for the end user interface, i.e., the way in which the application is presented to the user.
- Controller: It is the main application logic which controls the behavior of the application. It is a part of the code which acts as a bridge between Model and View.

5) When do you require Backbone.js?
Backbone.js is required in following conditions:
- When you are developing a web application that requires a lot of JavaScript.
- It is required when you want to give structure to your code if your application needs to be scalable.
- Backbone is useful when a web application has to work with jQuery to traverse the DOM or give animations.
- When model changes and you want to update the HTML application automatically.
6) What is Collection in Backbone.js?
A Collection can be defined as an ordered set of modules. In Backbone.js, there is a collection class which provides some useful methods to deal with the collections. We can extend the collection class to provide some additional functionalities. For example:
7) Which are the three js files that are required to set up Backbone.js?
Following are the three js files that we require to setup Backbone.js and make a working environment:
- jQuery
- Backbone
- Underscore
In our application, we have to put these files within the js folder and use it on our index.html page.
8) What is the use of Backbone.js router?
Backbone.js routers are used to route the application’s URL to some particular actions and events. At least one route must be present for every defined router. It also defines the URL representation of the application’s object when web applications provide linkable, bookmarkable, and sharable URL.
9) Describe Backbone events?
Backbone.js event can be defined as the module which can be mixed with any object. There are following methods which are used to manipulate Backbone.js events,
- on – It binds an event to an object and executes the callback whenever an event is fired.
- off – It removes callback functions or all events from an object.
- trigger – It invokes the callback functions for the given events.
- once – It extends the backbone model class while creating your own backbone model.
- listenTo – It informs one object to listen to an event on another object.
- stopListening – It can be used to stop listening to events on the other objects.
- listenToOnce – It causes the listener, to occur only once before the callback function is being removed.
10) What is a View in Backbone.js?
A view is the important part of the Backbone.js architecture. In a Backbone.js application, a view is responsible for the end user interface. The view defines the way in which the application looked at the user. The View is also responsible for listening to the events and reacting to them accordingly.
11) What is Modelbinder in Backbone.js?
Model Binder is a class which is used to bind the model and the view together. The binding is done to archive synchronization.
12) Mention some most robust functionalities of Model binder?
Some most robust functionalities of the model binder are
- It allows the developer to define the scope when binding is created using J-Query.
- In some of the cases, we can rely on the default scoping rules which are based on the name attribute of HTML.
- The scoping rules can be redefined if the views are complicated.
13) What are the advantages of Backbone.js?
Advantages of Backbone.js:
- You can develop a web application with Backbone.js by using JavaScript with the minimal set of data-structuring (models & collections) and user interface (views & URLs).
- It is best for developing MVC like web applications, single page web applications or complex JavaScript web applications in an organized and structured manner without JavaScript code mixing with HTML.
- It provides API with many functions.
- It provides a key-value binding and custom events.
- It facilitates you to abstract your data into models and your DOM application into views and binds the two together using events.
14) What is a Converter in Backbone.js?
The Converter is a function which is used to convert the JavaScript object to a model. It is invoked when the transition is made between an HTML element and the model’s attribute.
15) What is sync in Backbone.js?
Sync is a function that is called every time. It attempts to read or save a model to the server. It persists the state of the model to the server.
16) What are the methods of utility in Backbone.js?
Two methods can be used to manipulate the Backbone.js utility:
- Backbone.noConflict: It returns the Backbone objects to its original value and provides a facility to store the reference to a backbone. It can be used to embed the backbone on third-party websites, where you don’t want to thrash the existing backbone.
- Backbone.$: This property is used when you have multiple copies of jQuery on the page or want to tell Backbone to use a particular object as its DOM / Ajax library.
17) Mention the cases where you can use the unbinding function in Backbone.js?
In Backbone.js, the unbinding function is used to remove the bindings on the model. When we want to remove the validation binding on the model or all models, we must remove all the events hooked up on the collection. In this case, we use the unbinding function.
For example:
18) What are the configuration options available in Backbone.js?
There are the following configuration options available in Backbone.js.
- modelSetOptions
- boundAttributes
- supressThrows
- converter
- change Triggers
- InitialCopyDirection
19) What are some good alternatives to Backbone.js’s dependencies?
Backbone.js has only one hard dependency named Underscore.js. However, we have to often include jQuery and json2.js to support certain features of Backbone.js.
As we talk about alternatives of Underscore.js and jQuery, sometimes, it is possible to use Lo-Dash and Zepto along with Backbone.js. These two are more lightweight alternatives to Underscore.js and jQuery.
20) What is the difference between the properties “id” and “cid” on a model object in Backbone.js?
In Backbone.js, the “id” property on a model is automatically assigned based on the “id” set in the model’s attributes hash. This is the ID that we receive from the rest of API for the resource that we are querying. On the other hand, the “cid” is a temporary ID assigned to each model and is useful until an actual ID is assigned for the object. For example, a model pushed to a collection that has not yet been persisted can be called “cid”, until it is saved in the database and an actual ID is generated for it. After that, it can be called “id”.
21) What are the main advantages of using “listenTo()” to bind event handlers instead of “on()”?
There are mainly two advantages to using “listenTo()” instead of using “on()” to bind event handlers. See the syntax of using these both because they are used differently:
Syntax:
While using “listenTo()”, the object whose events you want to listen to is passed as the first argument. On the other hand, in the case of “on()”, it is a method on that object.
The key advantages of “listenTo()” over “on()” are:
- The listener keeps track of all the event handlers, making it easier to remove them all at once when required.
- The callback’s context is always set to the listener itself.
22) How can you sort a collection? When is it important to explicitly invoke “sort()” on a collection?
In Backbone.js, by default, collections are not explicitly sorted. We can sort the collections by defining a comparator on the collection object. By defining a comparator, a collection is sorted whenever a model is added or the “sort()” method is invoked on a collection:
Example:
The comparator property can be a function with one argument or two arguments (similarly used in “sort”), or a string identifying the attribute by name to sort on.
When an attribute of a model in a collection changes, the collection doesn’t sort itself. In this case, the sort must be invoked explicitly to update the order of models in the collection.
23) What function do you have to change to override the Backbone.js’s default support for REST APIs?
To override the Backbone.js’s default behavior on a per-model basis for REST APIs, we can set a custom function to “Model.sync”. To make the changing global, we can set the custom function to “Backbone.sync”. Ideally, the “sync” function should handle four methods: “create”, “read”, “update”, and “delete”. The function receives the CRUD method name, the model itself, and an object with additional options.
There is also a method to do the same. Sometimes setting “Backbone.emulateJSON” to true can do the job, in this case we have to submit requests as “application/x-www-form-urlencoded” instead of “application/json”.
24) What are some prominent features or key points of Backbone.js?
A list of some prominent features or key points of Backbone.js:
- Backbone.js has a hard dependency with underscore.js, making it more functional and providing support for a range of useful collection-based operations.
- Backbone.js has a soft dependency on jQuery.
- Backbone.js is based on MVC architecture. When the model changes, it can update the HTML of your application automatically.
- Backbone.js uses a client-side rendering framework or Javascript templating to render HTML, enabling you not to embed HTML code inside JavaScript code.
- Backbone.js offers a significantly clean and elegant way for UI updates and DOM manipulations.
25) What do you understand by Backbone.sync?
Backbone.sync is a function called when Backbone.js wants to save or read a model to the server.
26) How can you create a Model in Backbone.js?
Use the following syntax to create a Model in Backbone.js.
Syntax:
27) In which conditions Backbone.js is must be required?
Generally, Backbone.js is required in the following conditions:
- When we have to develop a web application that requires a lot of JavaScript codes.
- It is also required if your application needs to be scalable and give a structure to your code.
- Backbone is required when a web application works with jQuery to traverse the DOM or give animations.
28) What are “:params” and “*splats” in dynamic routing in Backbone.js?
Backbone.js uses two styles of variables “:params” and “*splats” when implementing routes. Let’s see what the uses of “:params” and “*splats are”:
- “:params” is used to match any URL components between slashes. You can specify a single fragment using “.params”. On the other hand, “*splats” is used to match any number of URL fragments after the query. Due to the nature of a “*splat”, it should always be the last variable in your URL as it will match any components.
- In route definitions, the “*splats” or “:params” are passed as arguments (in respective order) to the associated function. A route defined as “/:route/:action” will pass 2 variables (“route” and “action”) to the callback function.
29) Is it possible to use Backbone.js for a multiple-page web app? If yes, how?
Yes, we can use Backbone.js for a multiple-page web app. There are a lot of considerations for multiple page web apps in Backbone.js, but the following two are the most useful:
- Serving the page: In this method, where you want to have your web server, set everything to the server route to serve the same static page. For example, everything in https://tutoraspire.com/* will serve /var/www/tutoraspire.com/index.html. Once the static page is loaded, the JavaScript will decide what to do to the given URL.
- Push State: In this method, you can still use Backbone routing to do the routing tasks, but don’t use hashbangs. This method facilitates you to navigate to URLs without actually needing a page refresh.
30) What do you understand by the “el” property of the Backbone.js view?
In the Backbone.js view, the “el” property is used to reference the DOM object created in the browser. Every Backbone.js view has an “el” property, and if it is not defined, Backbone.js will construct its own as an empty div element.
31) What are the most powerful capabilities of the ModelBinder in Backbone.js?
In Backbone.js, the most powerful capabilities of ModelBinder class is that it makes you able to define scope when you create your bindings using jQuery.
You can rely on default scoping rules according to the HTML “name” attribute for simple views.
For complex views, you can define scoping with jQuery selectors.
32) What is the main function of toJSON in Backbone.js?
The main function of toJSON in Backbone.js is to return a shallow copy of the model’s attribute for JSON stringification. It does not return a JSON string and provides persistence, serialization, and augmentation before being sent to the server.
33) How are the model attributes stored in Backbone.js?
In Backbone.js, the models’ attributes are stored in a hash.
34) What are the most typical problems one can face with the Backbone.js view code?
Following is a list of the most typical problems one can face with the Backbone.js view code:
- The application models do not change often.
- The application pages are frequently refreshed from scratch from the server.
- The models are not shared between different views.
35) What is model.cid in Backbone.js?
In Backbone.js, the model.cid is a special property of models, the cid or client id, which is automatically assigned to all models when they are first created. The model.cid works as a unique identifier. This is very useful when the model is not saved to the server, but you want to show it on the UI.
36) Give an example to demonstrate how can you see the changes on a single attribute of a model?
Whenever you change some data within the model, the model objects fire the “change” event. However, the object fires another event with a name specific to the change attribute: “change:[attribute]”.
For example:
37) What are the functionalities of escape in Backbone.js?
In Backbone.js, the escape is used to get the current value of an attribute from the model, but it returns the HTML-escaped version of a model’s attribute. It helps to prevent XSS attacks when you interpolate data from the model into HTML.
38) Why is it not recommended to change the “el” property of a view directly? What is the correct way to do it instead?
It is not recommended to change the “el” property of a view directly because when you attempt to change the “el” property directly, it may lead to inconsistent behavior from the Backbone.js view. The reason behind this inconsistent behavior is that when you change the “el” property directly, it doesn’t automatically update the cached jQuery object property corresponding to it, which is “$el”.
The correct way to do this is to use “setElement()” on the view.
Syntax:
39) What do you understand by the model.attributes in Backbone.js?
The Backbone.js attributes define a model’s property and use the set() method to update the attributes. It is usually a form of the JSON object representing the model data on the server.
Syntax:
Example:
40) What do you understand by the Backbone.js utility class?
The Backbone.js utility class contains a set of methods for implementing Backbone utility. There are two methods used to manipulate the Backbone.js utility:
- noConflict(): This returns the Backbone objects to their original value and provides a facility to store a reference to a backbone.
- $(): This is used when you have multiple copies of jQuery on the page or simply want to tell Backbone to use a particular object as its DOM / Ajax library.
41) What are the functionalities of parse in Backbone.js?
The data, which is returned from the server in response to a fetch or store operation, is called parse. It is used to return the model’s data by passing into the response object.
42) What is the function of setElement?
The Backbone.js setElement method is used to apply the backbone view to a different DOM element. For example:
