Bootstrap 4 Datepicker
In this article, we can understand how to use a Date picker in Bootstrap 4. Firstly we can understand the basics of bootstrap 4 and Date picker option. After that we can learn this concept with the help of various examples.
What do you mean by Bootstrap 4?
Bootstrap 4 is used for adding design in HTML documents similar to cascading style sheets. It is free to download and use.
The link below is used to add Bootstrap to a template.
What do you mean by date picker in bootstrap 4?
A date picker is a graphical user interface widget in bootstrap. It allows the user to select a date from a calendar and/or time from a time range. Date pickers let users select a date or range of dates.
Let’s take various examples of date picker options in Bootstrap 4.
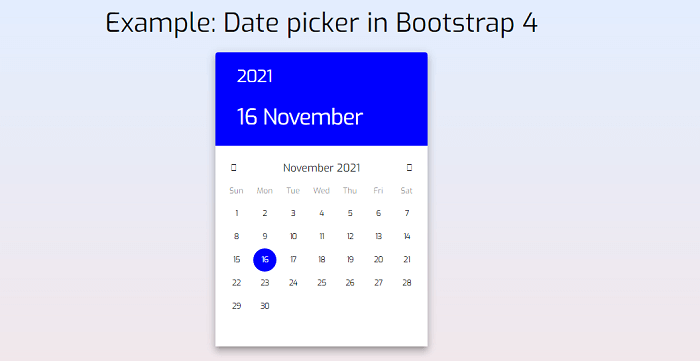
Example 1:
Explanation:
In this example, we have created a date picker in Bootstrap. In which users can select the date according to their choice.
Output:
Below is the output of this example.

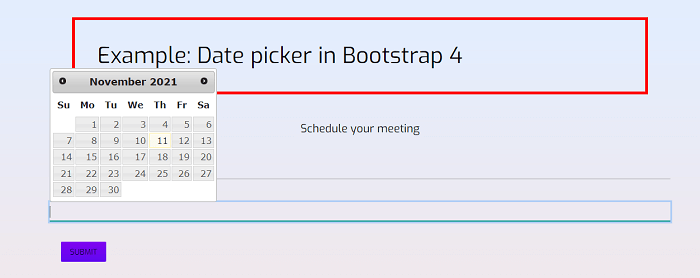
Example 2:
Explanation:
In this example, we have created a date picker in Bootstrap. In which users can select the date according to their choice.
Output:
Below is the output of this example.