Bootstrap 4 Input groups
In this article, we will understand about the Bootstrap 4 Input groups with the help of some examples.
What do you mean by Bootstrap 4 input groups?
In Bootstrap 4, the .input-group class is a container to enhance an input by adding a textbox, dropdown, or a button in front or behind the input field.
Let’s take the various examples of Bootstrap 4 input groups.
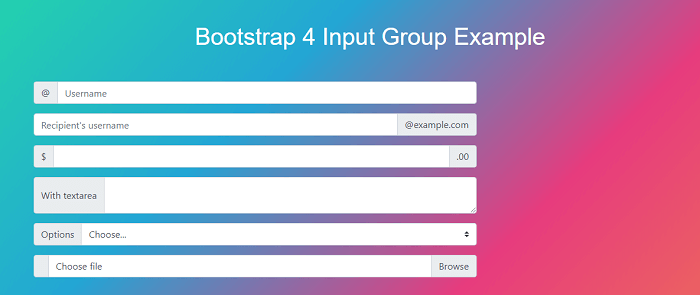
Example 1:
Explanation:
In the above example, we have created an example of Bootstrap 4 input groups.
Output:
Following is the output of this example:

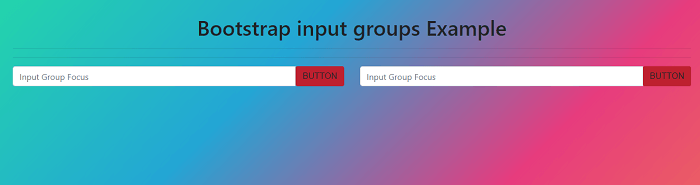
Example 2:
Explanation:
In the above example, we have created an example of Bootstrap 4 input groups.
Output:
Following is the output of this example:

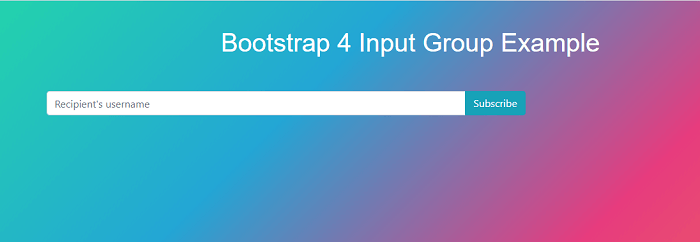
Example 3:
Explanation:
In the above example, we created an example of Bootstrap 4 input groups.
Output:
Following is the output of this example.

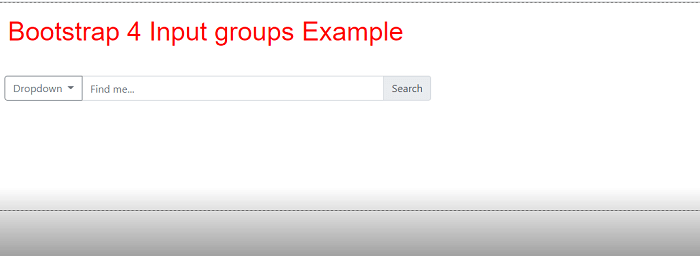
Example 4:
Explanation:
In the above example, we have created an example of Bootstrap 4 input groups.
Output:
Following is the output of this example: