Bootstrap 4 search box
In this article, we will understand the Bootstrap 4 search boxes in detail with various examples.
What do you mean by the Search box?
In bootstrap 4, a search box is often a textual content or search icon with the dedicated feature of accepting user input to be searched for in a search box. It is used in many web applications, websites in addition to mobile apps and desktop applications.
Let’s take the various examples of the search box.
Example 1:
Explanation:
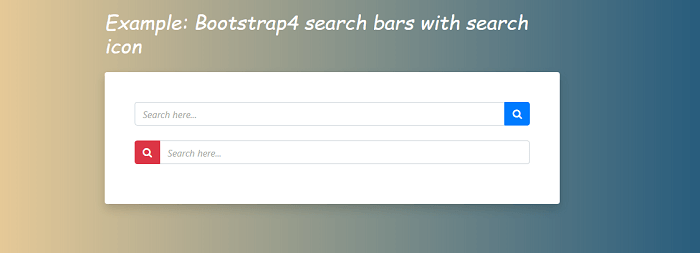
In the above example, we have created a bootstrap 4 search bar with a search icon.
Output:
Following is the output of this example:

Example 2:
Explanation:
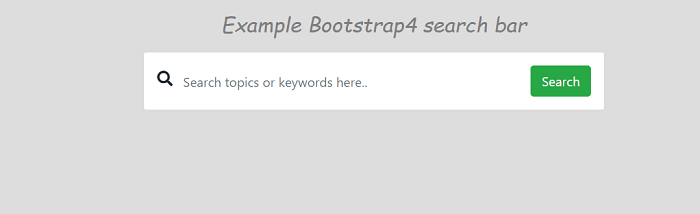
In the above example, we have created a bootstrap 4 search bar.
Output:
Following is the output of this example:

Example 3:
Explanation:
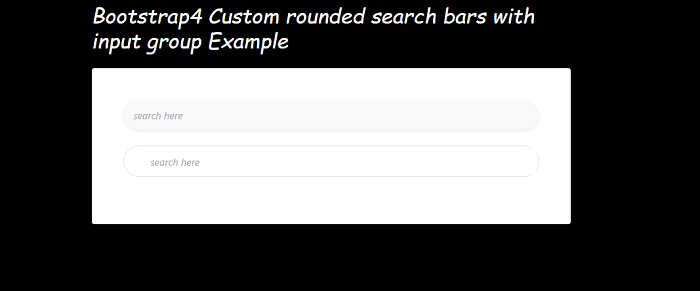
In the above example, we have created a bootstrap 4 custom rounded search bar with an input group.
Output:
Following is the output of this example:

Example 4:
Explanation:
In the above example, we have created a bootstrap 4 google type search box with an input group.
Output:
Following is the output of this example:

Example 5:
Explanation:
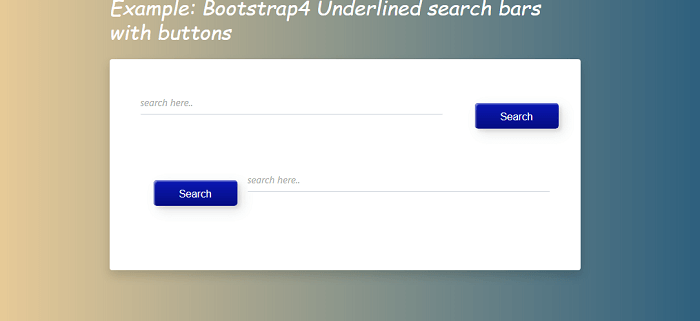
In the above example, we have created an underlined bootstrap 4 search bar with buttons.
Output:
Following is the output of this example: