Bootstrap 4 – Spinner/Loader
The Spinners in Bootstrap 4 can be used to indicate the loading state in the web page. Bootstrap 4 also provides various classes for creating different styles of spinners.
The list of those various styles of Spinners:
- Bordered Spinner
- Spinners with Colors
- Spinners that grow
- Different Sizes of Spinners
- Buttons with Spinners
Border Spinner:
A user can create bordered spinner with the help of .spinner-border class.
The Example for Border Spinner is given below:
The Output will be:

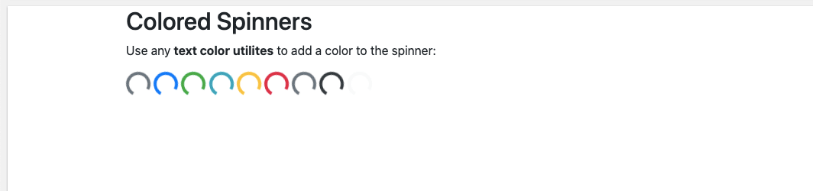
Spinner with Colors:
A user can also create a Colored Spinner. For the purpose of creating colored spinner, a user can change the color of the border spinner with the help of text color utility classes of Bootstrap that has to be used with the .spinner-border. The main advantage of creating spinners with Colors is that, a user can enhance the look of the website by displaying different colors for different types of spinners in a website.
The Example for Colored Spinner is given below:
The Output will be:

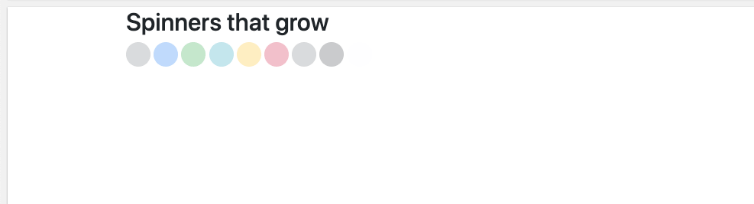
Spinners that grow:
In order to create spinners that grow, a user has to use the .spinner-grow class. To create spinners, the user has to put the class .spinner-grow inside <div>.
The Example for Spinners that grow:
The Output will be:

Different Sizes of Spinners:
In Bootstrap 4, a user can modify the size with the help of the classes .spinner-border-sm and .spinner-grow-sm.
The Example for Different Sizes of Spinners:
The Output will be:

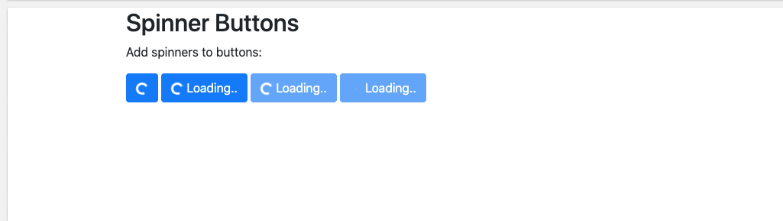
Buttons with Spinners:
A user can also add spinners to a button that does not contain text or contain text.
The Example for Buttons with Spinners:
The Output will be: