Bootstrap Grid
Wikipedia says:
“In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal) lines used to structure the content. It is widely used to design layout and content structure in print design. In web design, it is a very effective method to create a consistent layout rapidly and effectively using HTML and CSS.”
Bootstrap Grid System
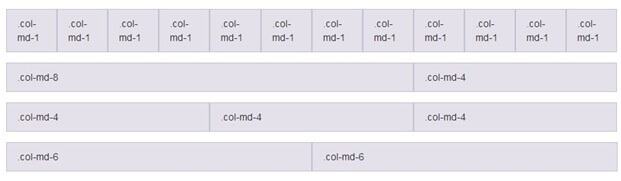
The Bootstrap Grid System allows up to 12 columns across the page. You can use all 12 columns individually or you can groups the columns together to create wider columns.

Bootstrap Grid System is responsive and the columns are re-arranged automatically according to the screen size.
Grid Classes:
There are four classes in Bootstrap Grid System:
- xs (for phones)
- sm (for tablets)
- md (for desktops)
- lg (for larger desktops)
You can combine the above classes to create more dynamic and flexible layouts.
Basic Structure of a Bootstrap Grid:
Follow the below instructions while creating a Bootstrap Grid:
- Create a row (<div class=”row”>).
- Add the number of columns, you want in the grid (tags with appropriate .col-*-* classes).
- Note that numbers in .col-*-* should always add up to 12 for each row.
Bootstrap Grid Example
For equal columns:
For unequal columns:
Bootstrap 4 Grid Classes
There are 5 classes in Bootstrap 4 grid system.
- .col- (extra small devices - screen width less than 576px)
- .col-sm- (small devices - screen width equal to or greater than 576px)
- .col-md- (medium devices - screen width equal to or greater than 768px)
- .col-lg- (large devices - screen width equal to or greater than 992px)
- .col-xl- (xlarge devices - screen width equal to or greater than 1200px)
You can also combine the above classes to create more dynamic and flexible layouts.
Structure of Bootstrap 4 Grid
See the basic structure of Bootstrap 4 grid:
First create a row (<div class="row">) then add the desired number of columns (tags with appropriate .col-*-* classes).
Here: In .col-*-* , the first star (*) represents the responsiveness: sm, md, lg or xl, while the second star represents a number, which should add up to 12 for each row.
Equal Columns Example
Let's take an example to see how to create an equal width column on all devices and screen widths:
Example
Unequal Column Example
Let's take an example to see how to create an unequal width column which supports tablets and scaling to large extra desktops:
Example:
