Bootstrap3 Footer
In this article, we will create a Footer with the help of Bootstrap3 Footer. At the beginning of this article, we will learn some basics of Bootstrap and Bootstrap 3. After that, we will understand this concept with the help of various examples of Bootstrap3 Footer.
What do you mean by Bootstrap3?
Bootstrap3 is used for adding design in HTML documents similar to cascading style sheets. In Bootstrap 3, 3 stands for version of Bootstrap. It is free to download and use.
The below link is used to add Bootstrap 3 to a template.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
What do you mean by Bootstrap3 Footer?
Bootstrap3 footer is an additional navigation method for websites. It can hold links, buttons, company info, copyrights, forms and many other elements. You can set the color of the footer by adding one of the classes from our color palette.
Let’s take various examples of Bootstrap3 Footer.
Example 1:
Explanation:
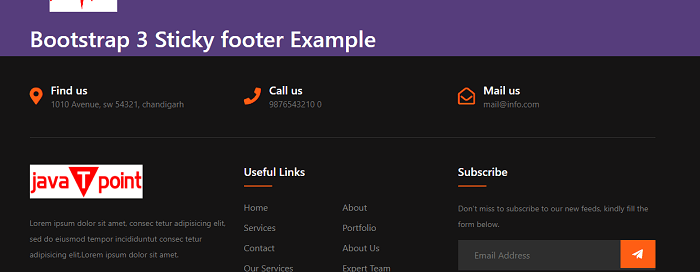
In the above example, we have created a Bootstrap 3 Footer.
Output:
Following is the output of this example:

Example 2:
Explanation:
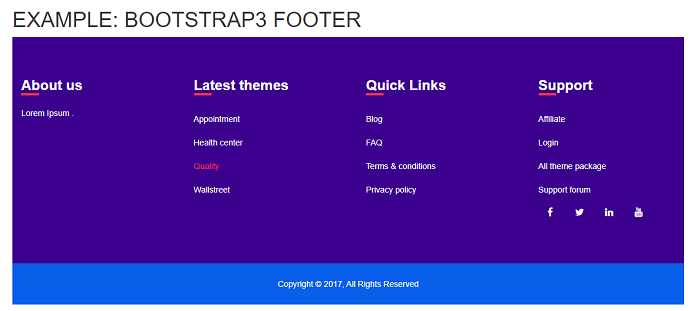
In the above example, we have created a Bootstrap 3 Footer.
Output:
Following is the output of this example: