ES6 Environment Setup
JavaScript can run on any host, any operating system, and on any browser. To start experimenting with JavaScript, you have to download the latest version of the Node.
Node is a platform that runs on the V8 JavaScript engine (It is a JavaScript engine that is responsible for running the JavaScript code) of Google. It helps you to create scalable and fast applications by using pure JavaScript.
You will require the following for writing and testing of a JavaScript program standard:
Text Editor
Text Editor is a computer program that edits plain text. It is used to write the source code. Some of the text editors include notepad or notepad++ for Microsoft Windows. UNIX or Unix-like operating systems use the Pico editor but may also use the VI and Emacs editor.
Classic Mac OS of Apple Macintosh (Macintosh is a family of personal computers which are designed, manufactured and sold by Apple) was used the native Simple text (native text editor of Apple classic Mac OS) which was replaced by the TextEdit in MAC OS and combines the features of a text editor including the characteristics of a word processor such as the rulers, margins and several font selections.
The editors may vary with the operating system. The source files should be named with the .js extension.
Installing the Node.js
The Node.js is an open-source server-side environment that is free and can run on multiple platforms such as Windows, UNIX, Linux, etc. It uses the JavaScript on the server. It uses the Google V8 JavaScript engine for executing the code. It uses the asynchronous programming (It is a design pattern that ensures the execution of non-blocking code).
Installation on Windows
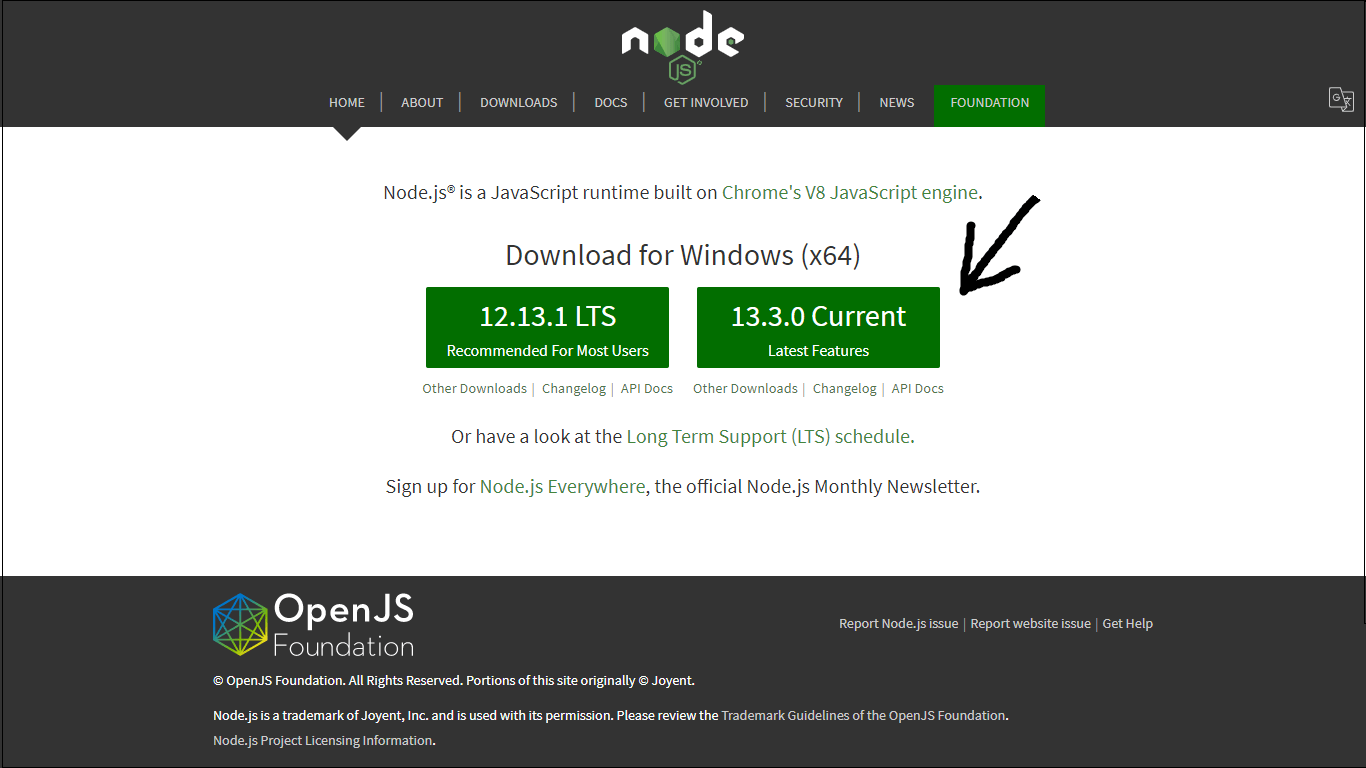
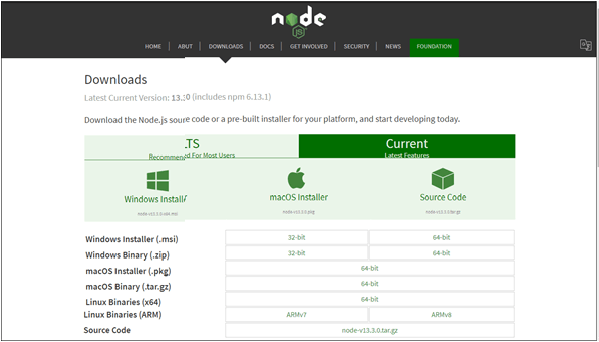
You can download the Node.js from its official website. For downloading the Node.js, you can click on this link https://nodejs.org/en/.

Click on the current version and install the Node.js in your system.

Then, click on the Next button and accept the License agreement, and after setting up the path, you can successfully install the Node.js in your system.
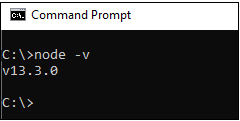
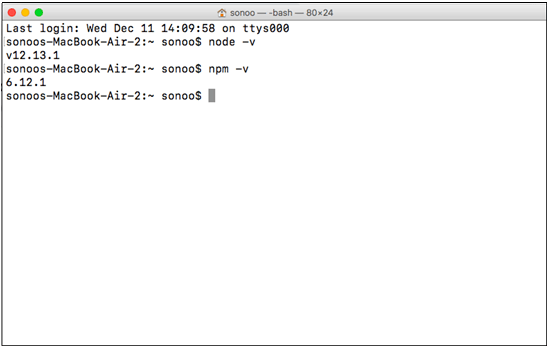
If the installation was successful, you could check it by entering the following command in your terminal window:

Installation on MAC OS X
For installing the node.js on your OS X, you need to download a pre-compiled binary package. It will make your installation easy.
For downloading the binary package, click on this link https://nodejs.org/en/download/current/

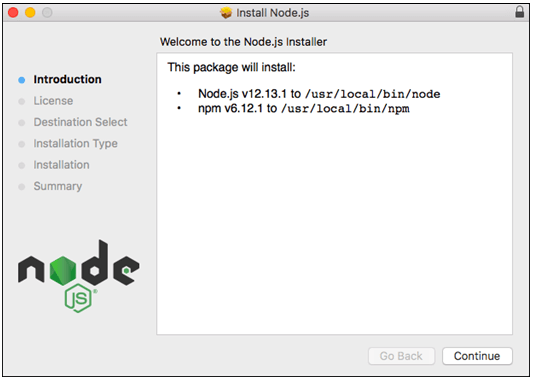
Download the package and launch it, it will look like as

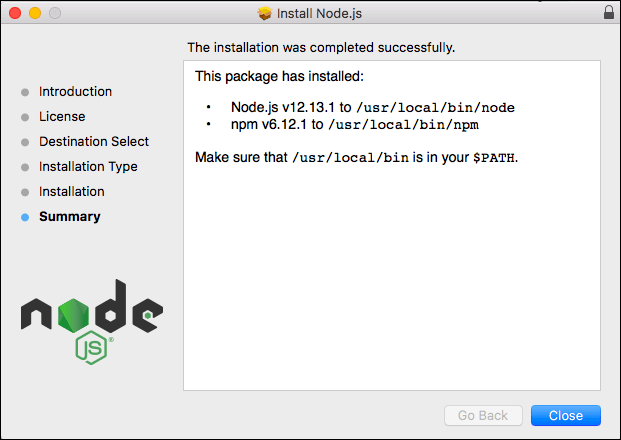
Click on the Continue button, and accept the license and select the destination where you need to install the Node.js. After that, it will ready to use. It will also install the npm in your system.

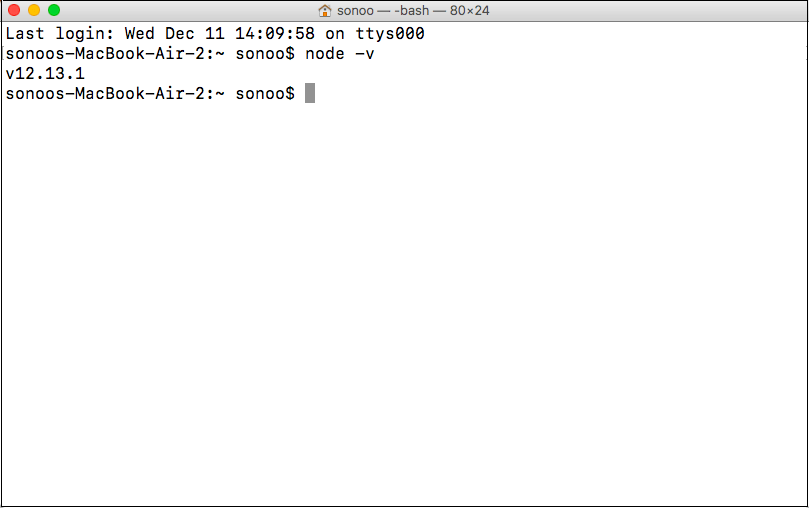
To check whether the Node.js or npm is installed or not, open the terminal of your MAC OS X and type the following commands:
- To check the version of Node.js and to verify that the Node.js is installed or not, type the following command in your terminal of MAC OS X

- To check the version of npm and to verify whether or not the npm is installed, type the following command in your terminal of MAC OS X:

Installation on Linux
For installing Node.js on Linux, you should be familiar with the Linux terminal since you will require to use it to install and test the Node and NPM. You will also require the terminal to use Node.js and NPM.
Dependencies: You have to install some dependencies before installing the Node.js and NPM.
1. Ruby and GCC: You will require the Ruby 1.8.6 or the latest and GCC 4.2 or current.
- For the Ubuntu or Debian-based Linux distributions, you have to run the following command in your terminal window:
After that, select Y to continue and wait for the installation of packages.
- For Fedora-based Linux distributions, you need to run the following command in your terminal:
After that, select Y to continue and wait for the installation of packages.
2. Homebrew: Homebrew is a package manager which is initially required for the MAC, but it’s been ported to Linux as You can study more about Homebrew at https://brew.sh/.
For installing the Homebrew for Linux, open the terminal and paste the command given below:
Then, follow the terminal instructions for completing the installation process.
Installation
Installing the Node.js and NPM is quite simple by using Linuxbrew (the Linux port of Homebrew). It will handle the downloading, unpacking, compiling, and installing Node and NPM on your system.
Now, for installing the Node, you need to open your terminal and type the following command:
To verify that you have Node and NPM installed and also to check the version of Node.js and NPM, you need to run the following command in your terminal:
- For Node.js, you need to type the following command in your terminal:
- For NPM, you have to write the following command in your terminal:
If you want to update the Node and NPM in Linux, then you can use Homebrew for updating.
- First, you have to make sure that the Homebrew has the latest version of the Node package. Open the terminal and type:
- To upgrade the Node, you have to type the following command:
Integrated Development Environment (IDE) support
An IDE is a software application that gives ample facilities to computer programmers for the software application. It usually consists of the source code editor, builds automation tools, and a debugger.
JavaScript can be created in development environments such as Visual Studio, Eclipse, Brackets, Sublime Text 2, etc.
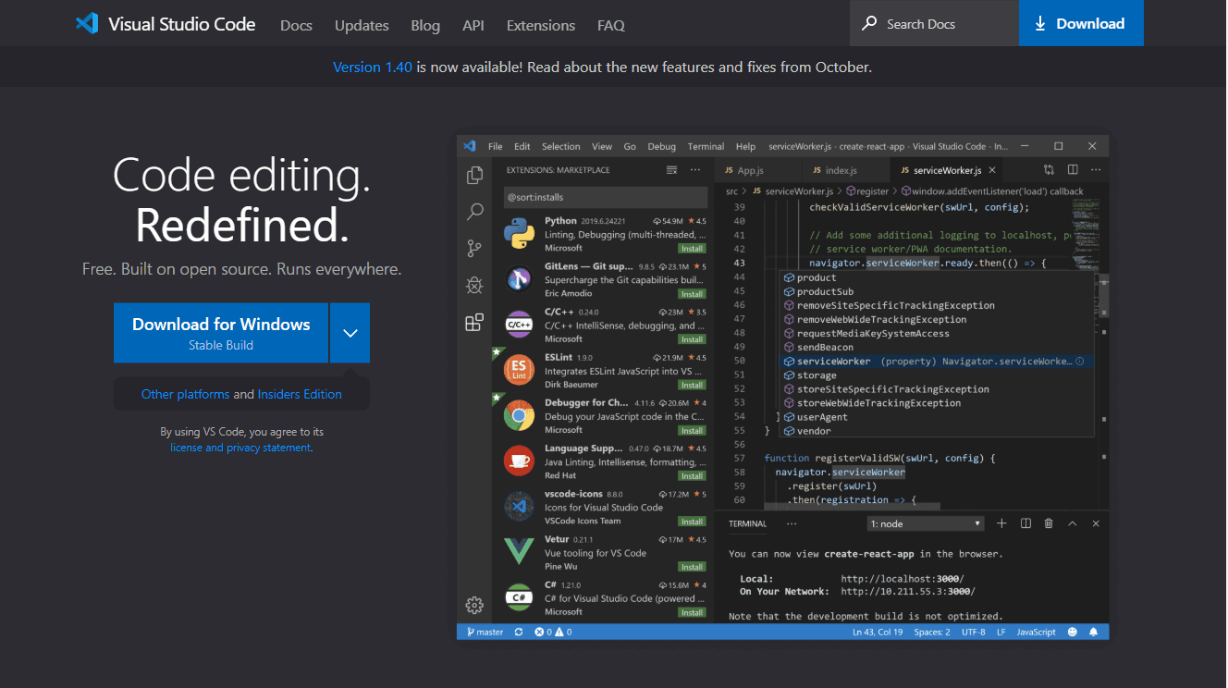
Here the development environment that we are using is Visual Studio Code (Windows platform). You can download the Visual studio code by this link https://code.visualstudio.com
When you click on the above link you will see the webpage shown below:

Installation on Windows
You can download the visual studio code for windows by clicking on the button which is shown in the above image:
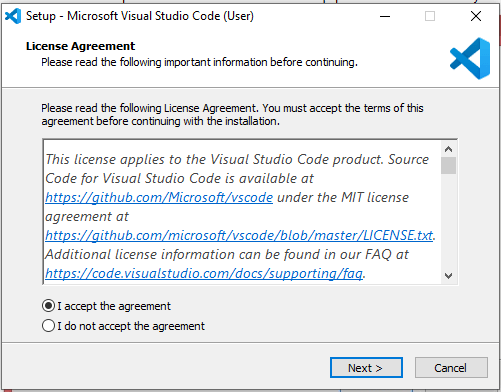
Once the VSCodeUserSetup.exe gets downloaded, you have to double-click on it for launching the setup process.

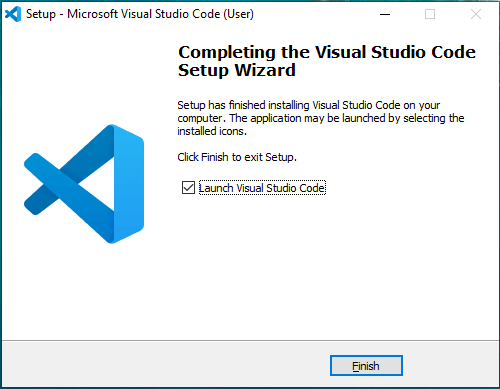
Then, accept the License Agreement and click on next. Further, choose the destination and click on next then your visual studio will be entirely installed on your system:

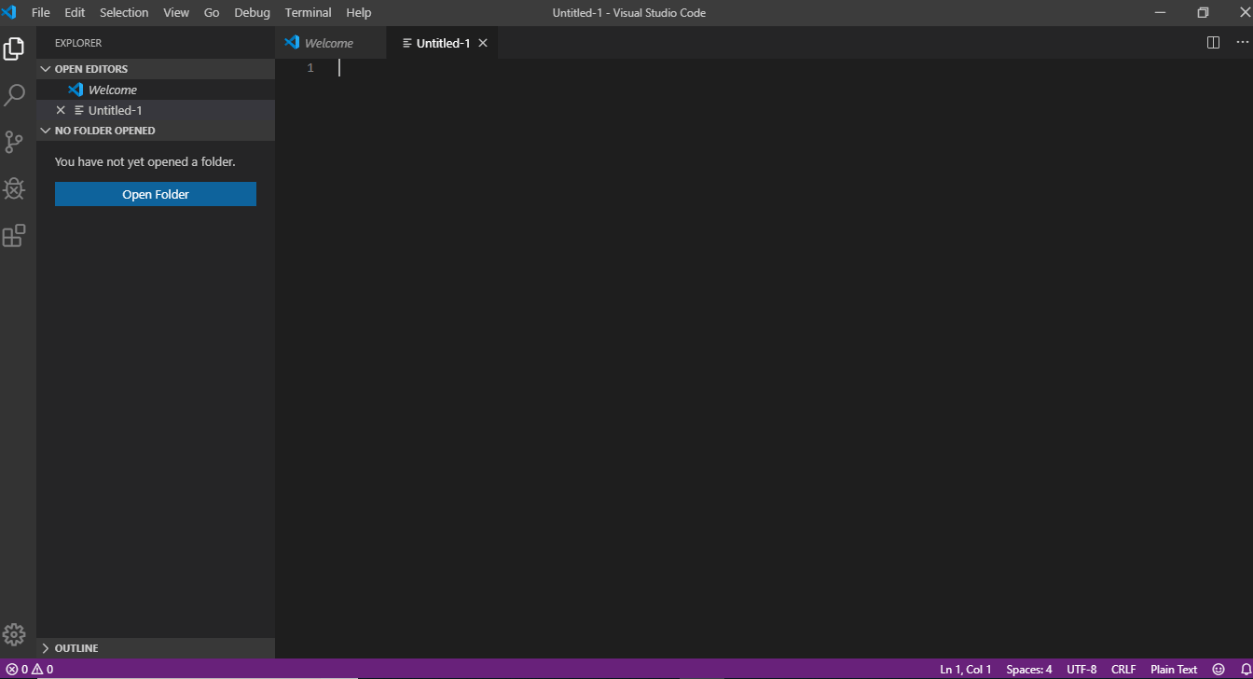
When you open the Visual studio, it will look like this:

Installation on MAC OS X
You can find the specific installation guide of visual studio code for MAC OS X at this link: https://code.visualstudio.com/docs/setup/mac
Installation on Linux
You can find the specific installation guide of visual studio code for Linux at this link: https://code.visualstudio.com/docs/setup/linux
Brackets (A Text Editor)

Brackets is a free and open-source code editor that is primarily focused on web development. Adobe Systems create it. It is written in HTML, JavaScript, and CSS. It is a cross-platform (computer software that can be implemented on multiple computing platforms), which is available for Windows, MAC OS, and most of the Linux distributions.
Mainly Brackets is used for its live editing functionality for HTML, JavaScript, and CSS.
You can download the Brackets at http://brackets.io/.
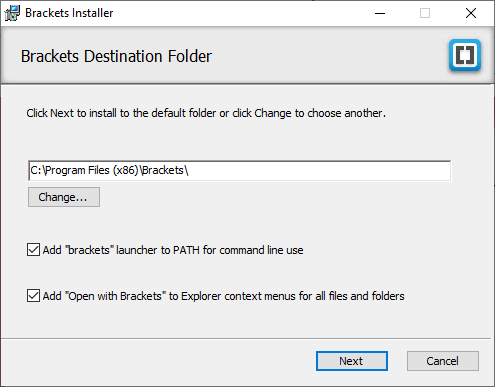
After launching the setup, you will require to select the destination for the Brackets folder.

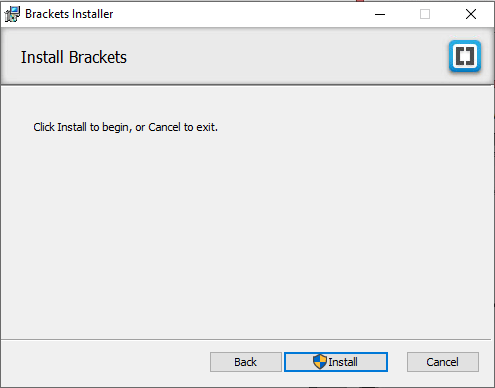
After selecting the folder, click on next and install the brackets:


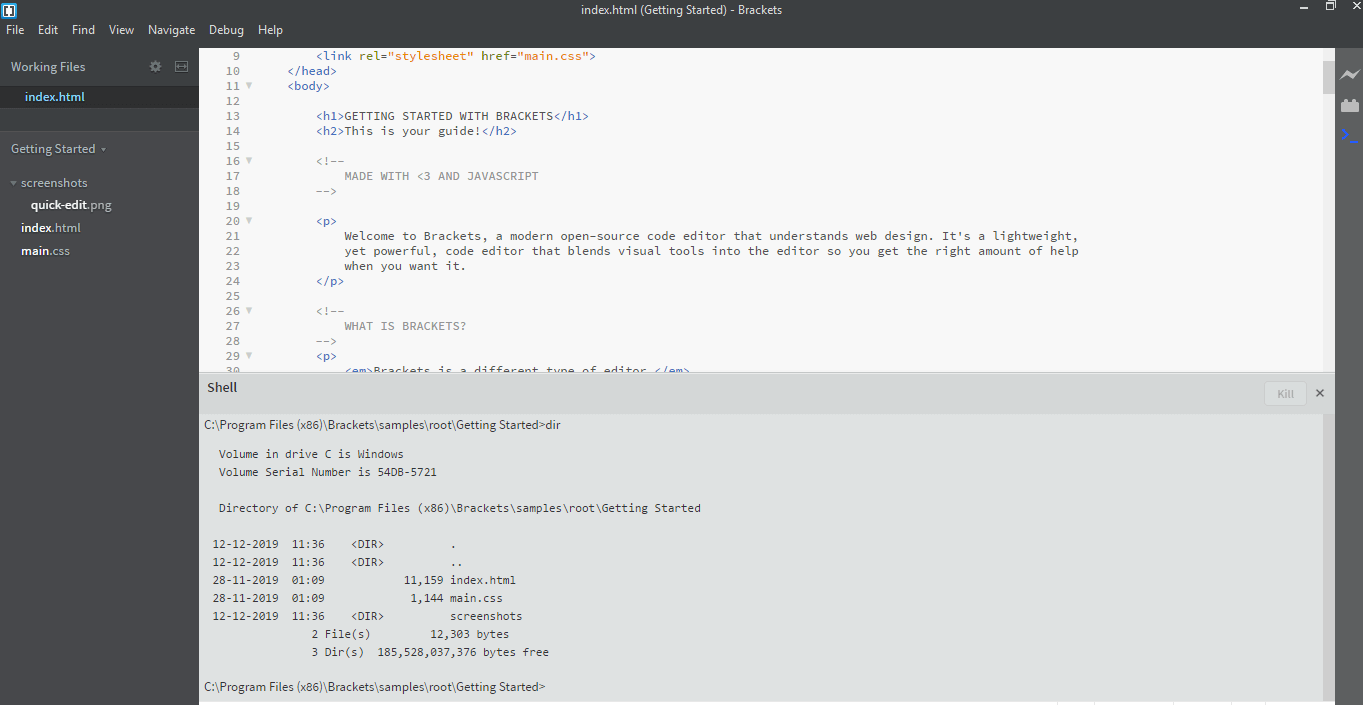
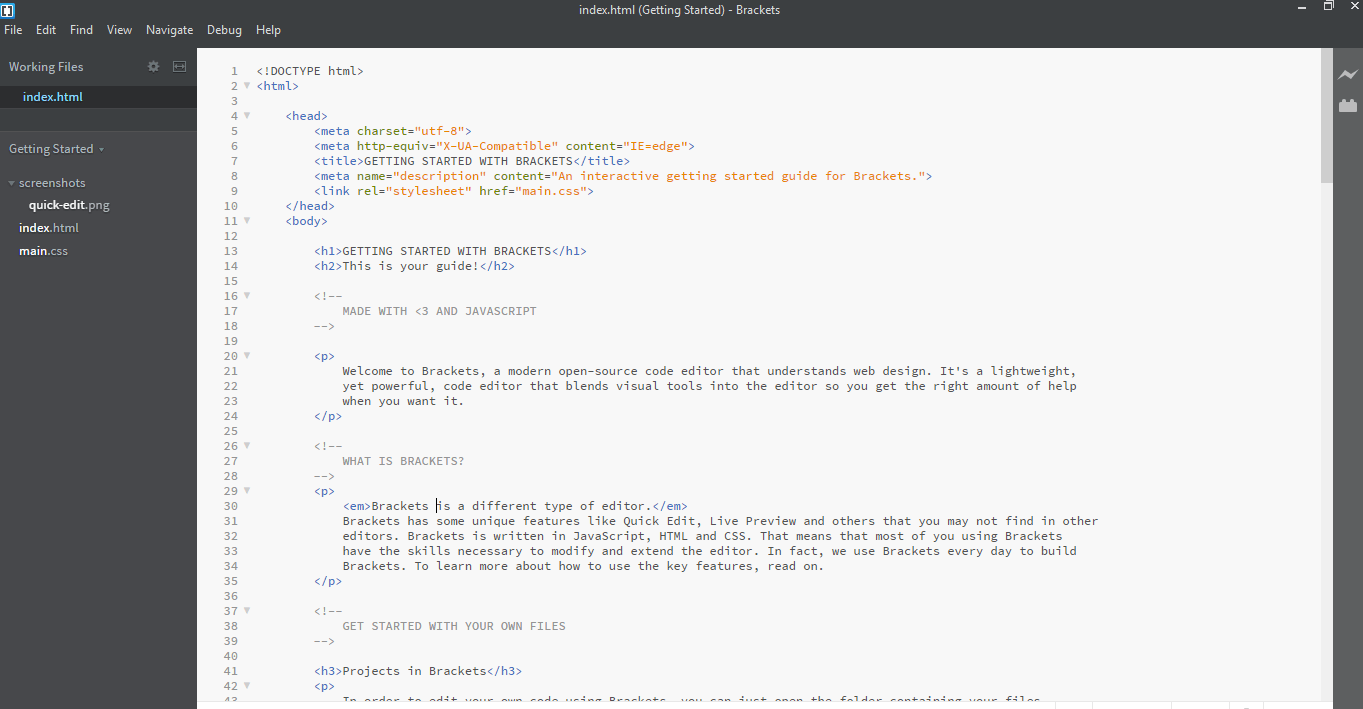
When the installation gets finished, open the Brackets it will look like the following screenshot:

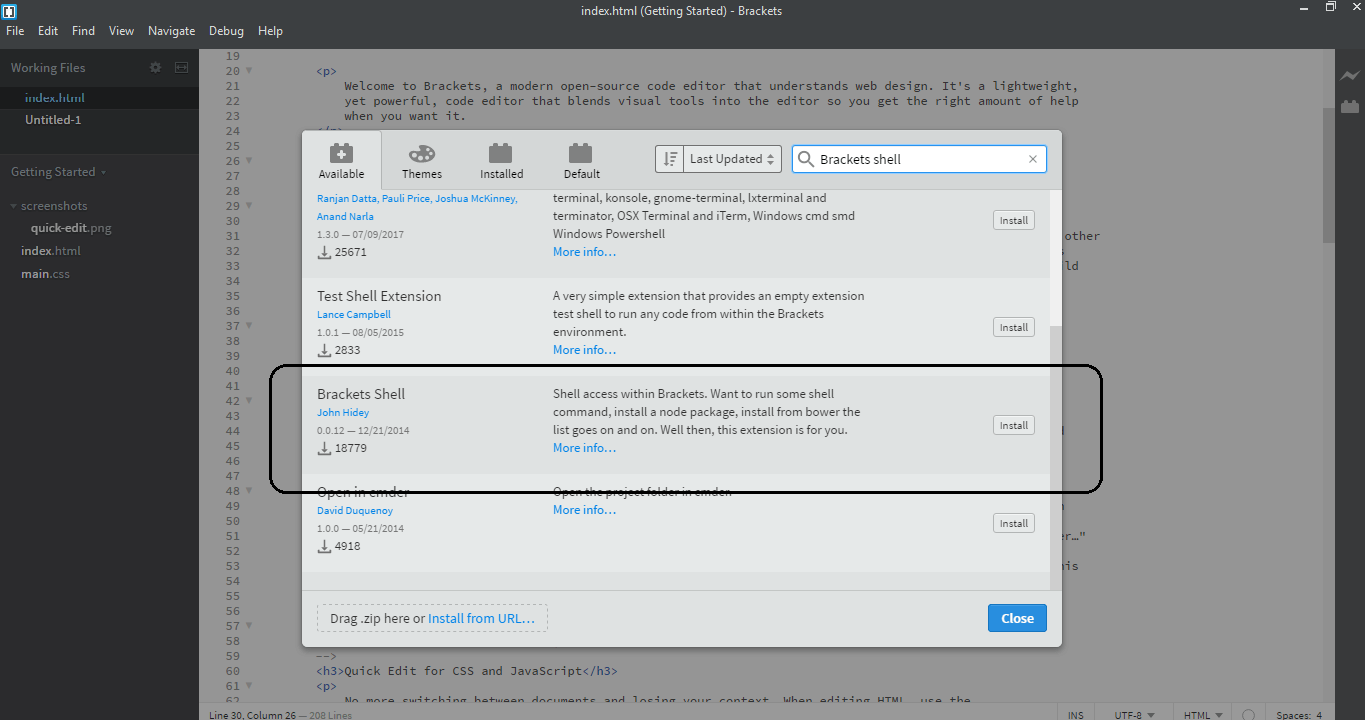
You can also run the DOS prompt/shell in the brackets simply by adding one more extension ‘Brackets Shell.’

After installing the extension, you will see that there is an icon that is added on the right side of the bracket’s window. Click on that icon, and you will see the shell window, as shown in the following screenshot.