Firebase: Realtime Database Reading and Writing
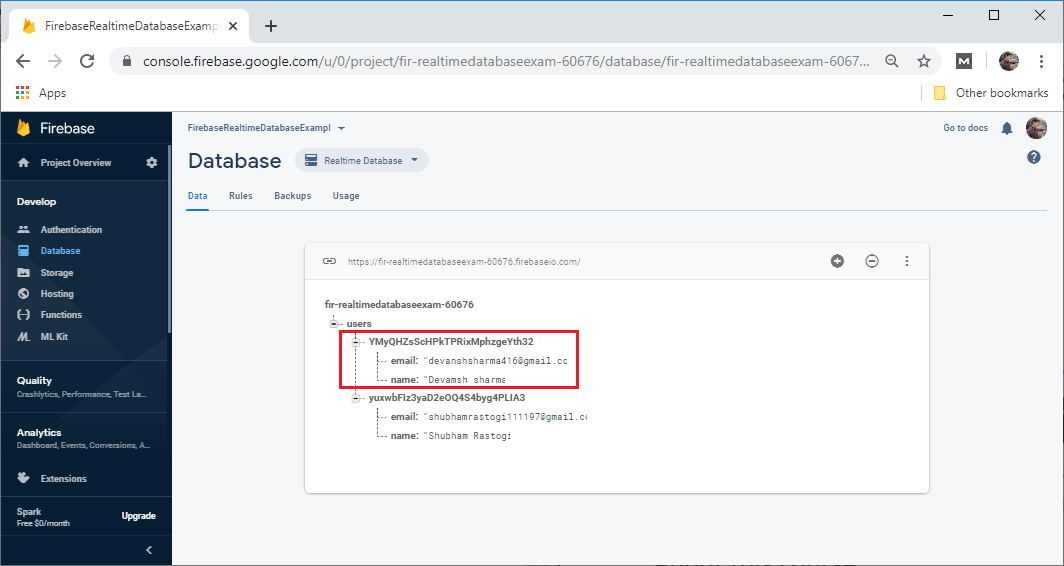
In this section, we will learn how we can read and write to a Firebase real-time database inside an android application. In our previous section, we created an android application and added Firebase with it. We have already implemented all the required libraries and plugins also. There is a database that we have created before naming fir-realtimedatabaseexam-60676.

Writing into Database
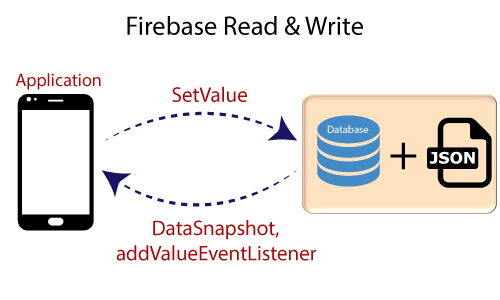
Inside our code, we have to retrieve an instance of our database using getInstance() method and then reference the location we have to write to. We have to remember that the database is organized around JSON nodes.
We will attach an asynchronous listener to the reference. The listener is triggered one time for the initial state of the data, and again any time when the data changes.
We can save a range of data types (String, Long, Double, and Boolean, etc.) of the database. In this way, we can save Kotlin objects. When we save an object, the responses from any getters will be saved as children of this location and JSON format.
A class that defines the user as a custom java object carries a default constructor which takes no arguments and has public getters for the properties to be assigned.
Writing an object (User.kt, Signing.kt)
We will write an actual object, which is the user object. The user in our User.kotlin class and Signing or register activity write that object. So, when we use the Kotlin object, the contents of our object are automatically mapped to the child location in a nested fashion. Using the object, we make our code more readable and easier to maintain and good to write the object.
We can add user object with setVaue() function
We can use the set value method to write a new user. We can still update a child without rewriting the entire object.
Reading into Database
To read data at a path and to listen for any changes if the data changes, we have to use the addValueEventListener() or addListenerForSingleValueEvent() method to add a ValueEventListener to a database reference. These two methods will add a valueEventListener to a DatabaseReference.
We can use the onDataChange() method to read a static snapshot of the contents on a given path. It is triggered once when the listener is attached and again every time the data changes, including the children. It passes a snapshot containing all the data at the location, including child data. If there is no data, the snapshot will return false when we call exists() and null when we call getValue()
In a few cases, we may want a callback to be called once and then immediately removed. It is useful for data that only needs to be loaded once and is not expected to change frequently or require active listening. Listening does have some overhead, so if we only need to read it once, we don’t need to do the callback.
For example, when initializing user interface element which we don’t expect to change, but we want to use the addListenerForSingleValueEvent() only when we need to read one part of the data. It doesn’t change a law once and only once.
Example:
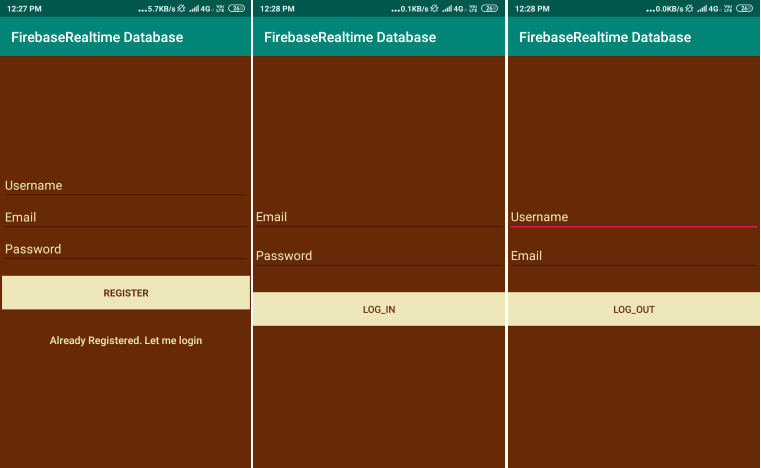
We are implementing an android application. It is a user logging and registration application which have three xml files and four Kotlin files. The activity_main.xml is used for the registration page. The activity_signing.xml is used for login, and activity_welcome.xml is used for data retrieving from the database. Similarly, there is four Kotlin file, i.e., MainActivity, Signing, welcome, and User.
When the users register themselves, they are added into the firebase console user section, and the data corresponding them is stored into the database. The signing functionality is the same as we have done in our authentication section. When a user successfully registers or sign-up, he will switch to the welcome page where he found his data.
activity_main.xml, activity_signing, and activity_welcome

MainActivity.kt
welcome.kt
User.kt
Signing.kt