HTML Lists
HTML Lists are used to specify lists of information. All lists may contain one or more list elements. There are three different types of HTML lists:
- Ordered List or Numbered List (ol)
- Unordered List or Bulleted List (ul)
- Description List or Definition List (dl)
Note: We can create a list inside another list, which will be termed as nested List.
HTML Ordered List or Numbered List
In the ordered HTML lists, all the list items are marked with numbers by default. It is known as numbered list also. The ordered list starts with <ol> tag and the list items start with <li> tag.
Output:
- Aries
- Bingo
- Leo
- Oracle
Click here for full details of HTML ordered list. HTML Ordered List
HTML Unordered List or Bulleted List
In HTML Unordered list, all the list items are marked with bullets. It is also known as bulleted list also. The Unordered list starts with <ul> tag and list items start with the <li> tag.
Output:
- Aries
- Bingo
- Leo
- Oracle
Click here for full details of HTML unordered list. HTML Unordered List
HTML Description List or Definition List
HTML Description list is also a list style which is supported by HTML and XHTML. It is also known as definition list where entries are listed like a dictionary or encyclopedia.
The definition list is very appropriate when you want to present glossary, list of terms or other name-value list.
The HTML definition list contains following three tags:
- <dl> tag defines the start of the list.
- <dt> tag defines a term.
- <dd> tag defines the term definition (description).
Output:
- Aries
- -One of the 12 horoscope sign.
- Bingo
- -One of my evening snacks
- Leo
- -It is also an one of the 12 horoscope sign.
- Oracle
- -It is a multinational technology corporation.
Click here for full details of HTML description list. HTML Description List
HTML Nested List
A list within another list is termed as nested list. If you want a bullet list inside a numbered list then such type of list will called as nested list.
Code:
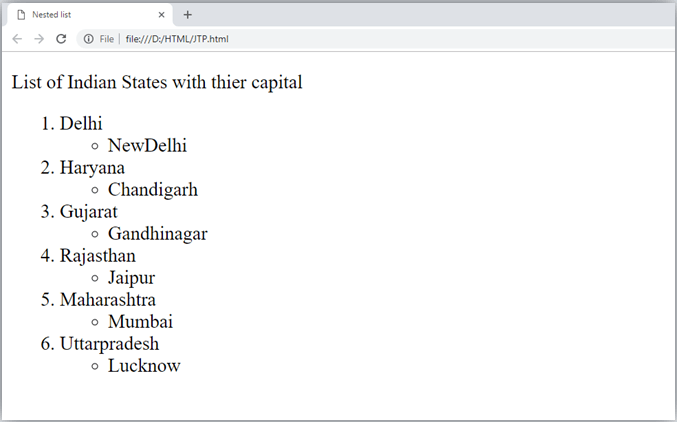
Output:

Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <ol><ul><dl> | Yes | Yes | Yes | Yes | Yes |
