140
JavaScript Abstraction
An abstraction is a way of hiding the implementation details and showing only the functionality to the users. In other words, it ignores the irrelevant details and shows only the required one.
Points to remember
- We cannot create an instance of Abstract Class.
- It reduces the duplication of code.
JavaScript Abstraction Example
Example 1
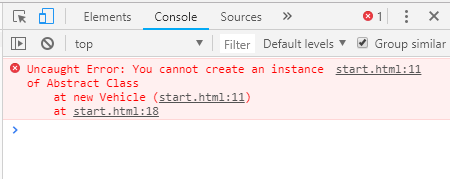
Let’s check whether we can create an instance of Abstract class or not.

Example 2
Let’s see an example to achieve abstraction.
Output:
Vehicle is: Honda
Example 3
In this example, we use instanceof operator to test whether the object refers to the corresponding class.
Output:
true true
Next Topic#
