193
Less darken()
The Less Darken Function is used to decrease the lightness of color in the element. Its parameters are:
- color: It is used to specify color object.
- amount: Its percentage varies between 0 – 100%.
- method: It is optional parameter. It is used to adjust the current value. The adjustment to be relative to current value by setting it to relative.
Darken Function Example
Let’s take an example to demonstrate the usage of lighten function in Less file.
Create a HTML file named “simple.html”, having the following data.
HTML file: simple.html
Now create a file named “simple.less”. It is similar to CSS file. The only one difference is that it is saved with “.less” extension.
LESS file: simple.less
Put the both file “simple.html” and “simple.less” inside the root folder of Node.js
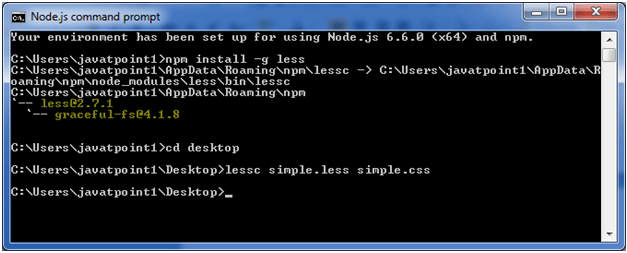
Now, execute the following code: lessc simple.less simple.css

This will compile the “simple.less” file. A CSS file named “simple.css” will be generated.
For example:

The generated CSS “simple.css”, has the following code:
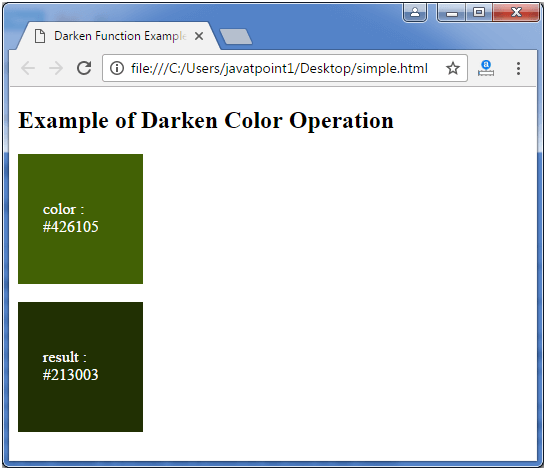
Output:

Next TopicLess fadein()
