Load more feature in Bootstrap
In this article, we will learn how to use a “Load more content functionality using Bootstrap.”
Firstly, we are going to learn about some basics of Bootstrap, load more functionality, and after that, we will learn some examples of how to create a load more option using Bootstrap.
What do you mean by Bootstrap?
bootstrap is used for adding design in HTML document similar to cascading style sheet. The latest version of Bootstrap is Bootstrap 4. It is free to download and use.
What do you mean by Load more?
Load more functionality is used to load the more content available on the webpage. Initially, only some contents are shown on page, and when we click on the Load more button, then the remaining content is loaded in the browser.
Let’s take some example of how to create a Load more functionality in Bootstrap.
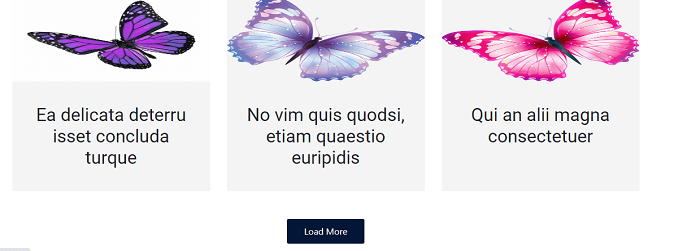
Example 1:
Explanation:
In this example, when we click on the load more button, the content is loaded.
Output:
Following is the output of this example:

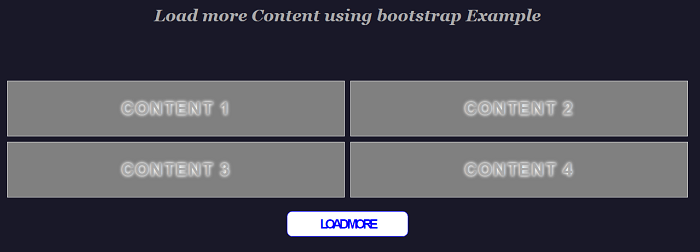
Example 2:
Explanation:
In this example, when we click on the load more button the content is loaded.
Output:
Following is the output of this example:

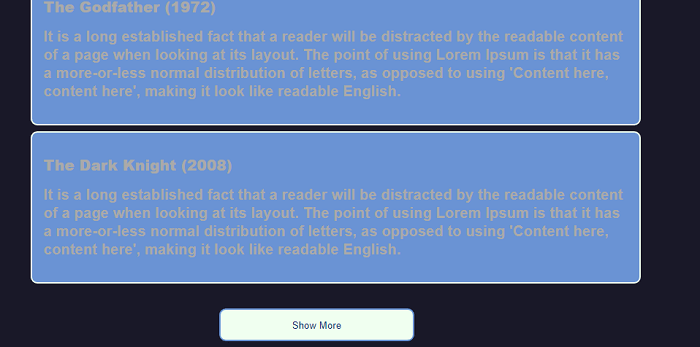
Example 3:
Explanation:
In this example, when we click on the load more button the content is loaded.
Output:
Following is the output of this example: