161
Pure.CSS Stripped Tables
If the table is large, it would better to make it stripped. The stripped table is more visible and attractive for the users. You have to add “pure-table-odd” class name to every other <tr> element to change the background of the row and creates a zebra-styled effect.
Note: In browsers which support the CSS3 nth-child pseudo selector a simpler approach can be used. The pure-table-striped classname can be added to the <table> element and the zebra-styled striping will happen automatically. This approach will not work in Internet Explorer 8 or lower.
Example:
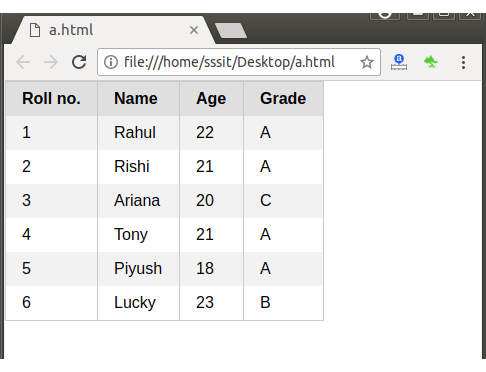
Output:

Next TopicPure.CSS Interview Questions
