React Component API
ReactJS component is a top-level API. It makes the code completely individual and reusable in the application. It includes various methods for:
- Creating elements
- Transforming elements
- Fragments
Here, we are going to explain the three most important methods available in the React component API.
- setState()
- forceUpdate()
- findDOMNode()
setState()
This method is used to update the state of the component. This method does not always replace the state immediately. Instead, it only adds changes to the original state. It is a primary method that is used to update the user interface(UI) in response to event handlers and server responses.
Note: In the ES6 classes, this.method.bind(this) is used to manually bind the setState() method.
Syntax
In the above syntax, there is an optional callback function which is executed once setState() is completed and the component is re-rendered.
Example
Main.js
Output:

When you click on the SET STATE button, you will see the following screen with the updated message.

forceUpdate()
This method allows us to update the component manually.
Syntax
Example
App.js
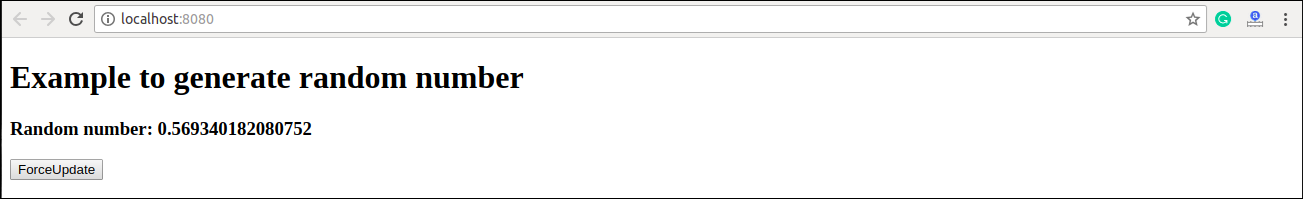
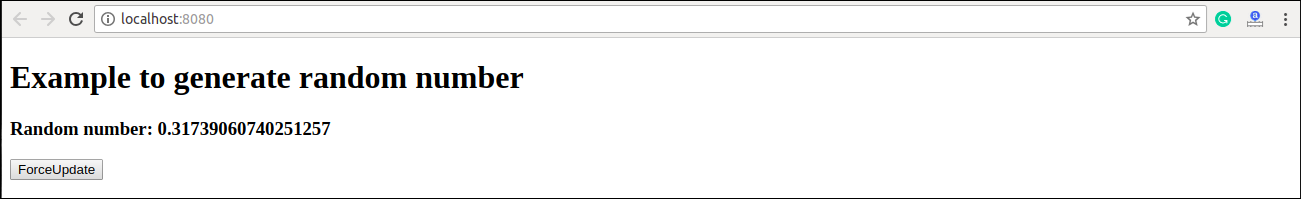
Output:

Each time when you click on ForceUpdate button, it will generate the random number. It can be shown in the below image.

findDOMNode()
For DOM manipulation, you need to use ReactDOM.findDOMNode() method. This method allows us to find or access the underlying DOM node.
Syntax
Example
For DOM manipulation, first, you need to import this line: import ReactDOM from ‘react-dom‘ in your App.js file.
App.js
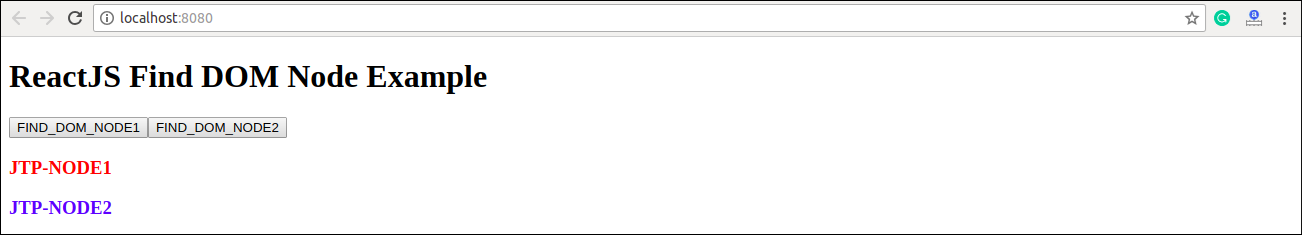
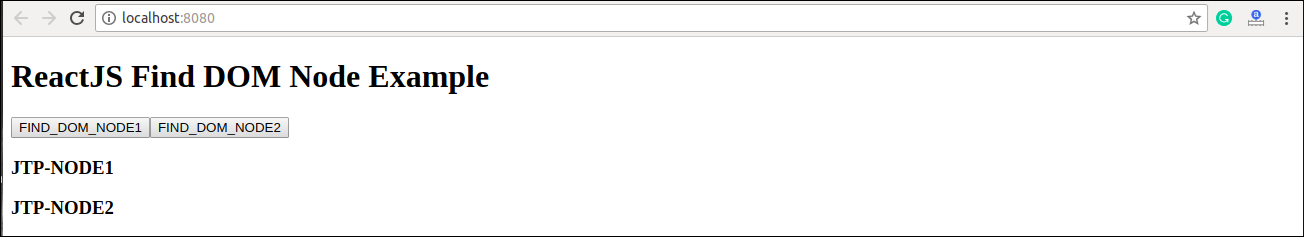
Output:

Once you click on the button, the color of the node gets changed. It can be shown in the below screen.