React Forms
Forms are an integral part of any modern web application. It allows the users to interact with the application as well as gather information from the users. Forms can perform many tasks that depend on the nature of your business requirements and logic such as authentication of the user, adding user, searching, filtering, booking, ordering, etc. A form can contain text fields, buttons, checkbox, radio button, etc.
Creating Form
React offers a stateful, reactive approach to build a form. The component rather than the DOM usually handles the React form. In React, the form is usually implemented by using controlled components.
There are mainly two types of form input in React.
- Uncontrolled component
- Controlled component
Uncontrolled component
The uncontrolled input is similar to the traditional HTML form inputs. The DOM itself handles the form data. Here, the HTML elements maintain their own state that will be updated when the input value changes. To write an uncontrolled component, you need to use a ref to get form values from the DOM. In other words, there is no need to write an event handler for every state update. You can use a ref to access the input field value of the form from the DOM.
Example
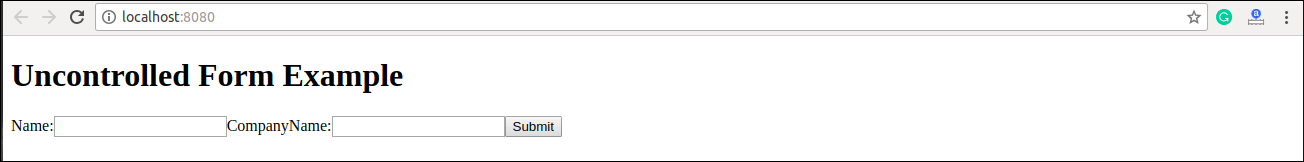
In this example, the code accepts a field username and company name in an uncontrolled component.
Output
When you execute the above code, you will see the following screen.

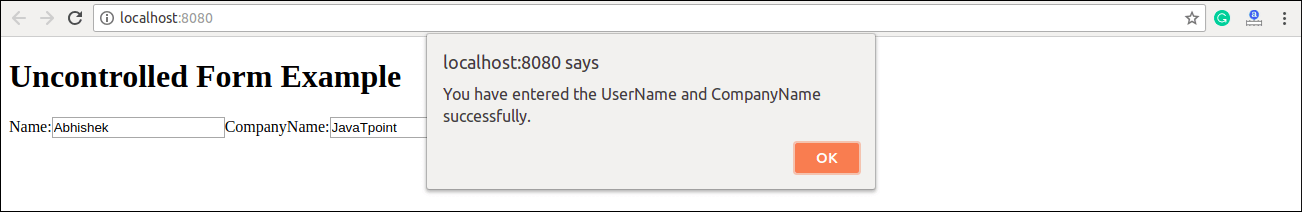
After filling the data in the field, you get the message that can be seen in the below screen.

Controlled Component
In HTML, form elements typically maintain their own state and update it according to the user input. In the controlled component, the input form element is handled by the component rather than the DOM. Here, the mutable state is kept in the state property and will be updated only with setState() method.
Controlled components have functions that govern the data passing into them on every onChange event, rather than grabbing the data only once, e.g., when you click a submit button. This data is then saved to state and updated with setState() method. This makes component have better control over the form elements and data.
A controlled component takes its current value through props and notifies the changes through callbacks like an onChange event. A parent component “controls” this changes by handling the callback and managing its own state and then passing the new values as props to the controlled component. It is also called as a “dumb component.”
Example
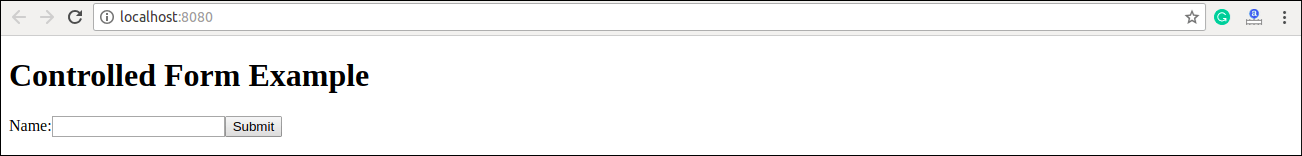
Output
When you execute the above code, you will see the following screen.

After filling the data in the field, you get the message that can be seen in the below screen.

Handling Multiple Inputs in Controlled Component
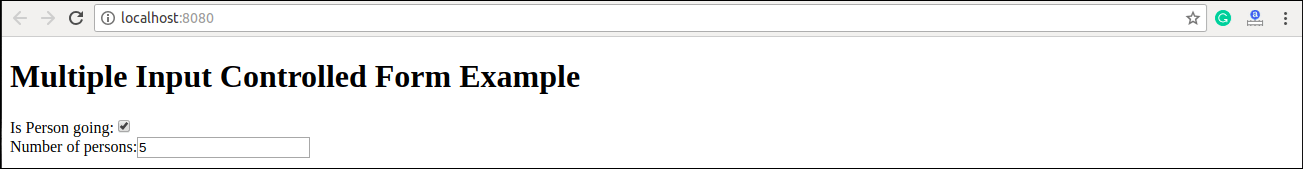
If you want to handle multiple controlled input elements, add a name attribute to each element, and then the handler function decided what to do based on the value of event.target.name.
Example
Output