83
React Native ActivityIndicator
ActivityIndicator is used to display a circular loading indicator.
Props
| Props | Description |
|---|---|
| animating | Option to show the indicator (bydefault it is true) or hide it (false). |
| size | Set the size of indicator (‘small’,’large’, number). The default size is small. Number format support only in android. |
| color | Set the foreground color of the spinner (default is gray). |
| hidesWhenStopped | It provides an option to show or hide the indicator when there is no animating (true by default). |
React Native ActivityIndicator Example
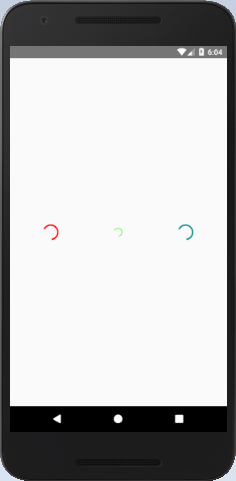
In this example, the animating property set the activity indicator to true, and it is visible on the screen. When the component mounts, the animated activity indicator will be closed after six seconds using the closeActivityIndicator() method.
Output:

Next TopicReact Native Picker
