87
React Native ProgressBarAndroid
The ProgressBarAndroid component of React Native is used to indicate the progress status of some activity or app loading something. ProgressBarAndroid component works only on Android platform. To use the progress bar in iOS platform, a ProgressViewIOS component is used.
Props of ProgressBarAndroid
| Props | Type | Required | Description |
|---|---|---|---|
| animating | bool | no | It is used to show or hide the progress bar. Its default value is true to show, (false to hide). |
| color | color | no | It sets the color of progress bar. |
| indeterminate | indeterminateType | no | It shows the intermediate progress status of progress bar. It can only be false if the styleAtte of progress bar is Horizontal. |
| progress | number | no | It is a progress value between 0 and 1. |
| styleAttr | enum | no | It sets the style of progress bar. There are various style of progress bar in React Native such as Horizontal, Normal (default), Small, Large, Inverse, SmallInverse, and LargeInverse. |
| testID | string | no | It is used to locate this view in end-to-end tests. |
React Native ProgressBarAndroid Example
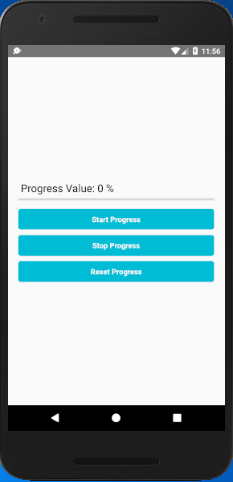
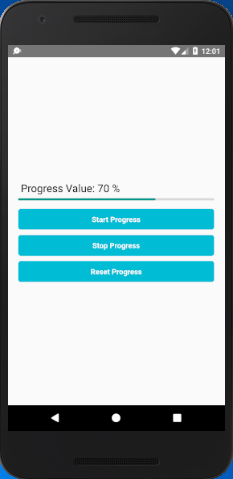
In this example, we will implement horizontal ProgressBarAndroid and perform action on TouchableOpacity component. The progress status will display in Text component up to 3 digits only.
Output:


Next TopicReact Native ProgressBar With Animated
