77
RichFaces <rich:dataTable>
This component is used to render a table. It displays data in tabular form. It works with the <rich:column> and <rich:columnGroup> components to list the contents of a data model.
The value attribute is used to hold data model and the var attribute specifies a variable to use when iterating through the data model.
The dataTable requires a set of <rich:column> components to define the content.
Style classes and skin parameters
The following table cotains the Style classes and corresponding skin parameters for dataTable.
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-dt | It is used to define styles for the table. | tableBackgroundColor tableBorderWidth | background-color border-left-width, border-top-width |
| .rf-dt-cap | It is used to define styles for the table caption. | No skin parameters. | |
| .rf-dt-r | It is used to define styles for a table row. | No skin parameters. | |
| .rf-dt-fst-r | It is used to define styles for the first row in a table. | No skin parameters. | |
| .rf-dt-c | It is used to define styles for a table cell. | tableBackgroundColor tableBorderWidth | background-color border-bottom-width, border-right-width |
| .rf-dt-nd | It is used to define styles for a node. | tableBorderColor | border-bottom-color, border-right-color |
| .rf-dt-hdr | It is used to define styles for a table header. | No skin parameters. | |
| .rf-dt-hdr-fst | It is used to define styles for the first header. | No skin parameters. | |
| .rf-dt-hdr-c | It is used to define styles for a header cell. | tableHeaderBackgroundColor tableBorderWidth | background-color border-bottom-width, border-right-width |
| .rf-dt-shdr | It is used to define styles for a table sub-header. | No skin parameters. | |
| .rf-dt-shdr-fst | It is used to define styles for the first sub-header. | No skin parameters. | |
| .rf-dt-shdr-c | It is used to define styles for a sub-header cell. | tableHeaderBackgroundColor | background-color |
| .rf-dt-ftr | It is used to define styles for a table footer. | No skin parameters. | |
| .rf-dt-ftr-fst | It is used to define styles for the first footer. | No skin parameters. |
Example
Here, in the following example, we are implementing <rich:dataTable> component. This example contains the following files.
JSF File
// data-table.xhtml
Managed Bean
// StudentRecord.java
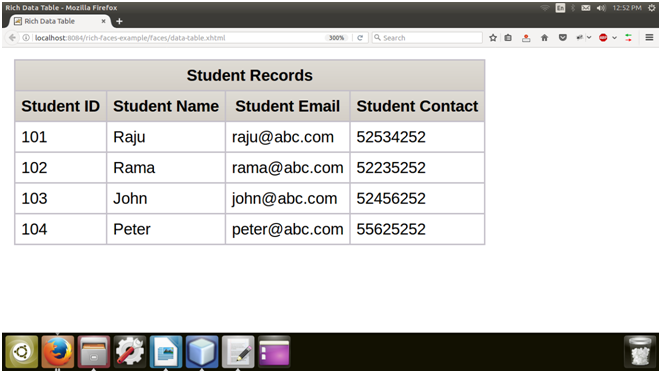
Output:

Next TopicRichFaces <rich:collapsiblesubtable>
