141
RichFaces <rich:inputNumberSlider>
It provides a slider for changing numerical values. It is used to select numerical value by selecting from the slider’s range.
We can specify range by setting minimum and maximum values. By default a minimum value is set to 0 and maximum is 100. The slider is labeled with the minimum and maximum boundary values, and a tool-tip showing the current value is shown while sliding the slider.
Style classes and skin parameters
The following table contains the Style classes (selectors) and corresponding skin parameters for the inputNumberSlider.
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-insl | It is used to define styles for the number slider itself. | No skin parameters. | |
| .rf-insl-trc | It is used to define styles for the number slider track. | controlBackgroundColor panelBorderColor | background-color border-bottom-color |
| .rf-insl-trc-cntr | It is used to define styles for the container of the number slider track. | No skin parameters. | |
| .rf-insl-mn | It is used to define styles for the minimum label on the number slider. | generalSizeFont generalFamilyFont | font-size font-family |
| .rf-insl-mx | It is used to define styles for the maximum label on the number slider. | generalFamilyFont generalTextColor | font-family color |
| .rf-insl-inp | It is used to define styles for the input field on the number slider. | generalFamilyFont generalTextColor | font-family color |
| .rf-insl-inp-cntr | It is used to define styles for the container of the input field. | No skin parameters. | |
| .rf-insl-hnd | It is used to define styles for the handle on the number slider. | No skin parameters. | |
| .rf-insl-hnd-cntr | It is used to define styles for the container of the handle. | No skin parameters. | |
| .rf-insl-hnd-sel | It is used to define styles for the handle when it is selected. | No skin parameters. | |
| .rf-insl-hnd-dis | It is used to define styles for the handle when it is selected. | No skin parameters. | |
| .rf-insl-dec, .rf-insl-inc | These classes define styles for the step controls to decrease and increase the number. | No skin parameters. | |
| .rf-insl-dec-sel, .rf-insl-inc-sel | These classes define styles for the step controls when they are selected. | No skin parameters. | |
| .rf-insl-dec-dis, .rf-insl-inc-dis | These classes define styles for the step controls when they are disabled. | No skin parameters. | |
| .rf-insl-tt | It is used to define styles for the tool-tip on the number slider. | generalSizeFont generalFamilyFont | font-size font-family |
Example
Here, in the following example, we are implementing <rich:inputNumberSlider> component. This example contains the following files.
JSF File
// input-number-slider.xhtml
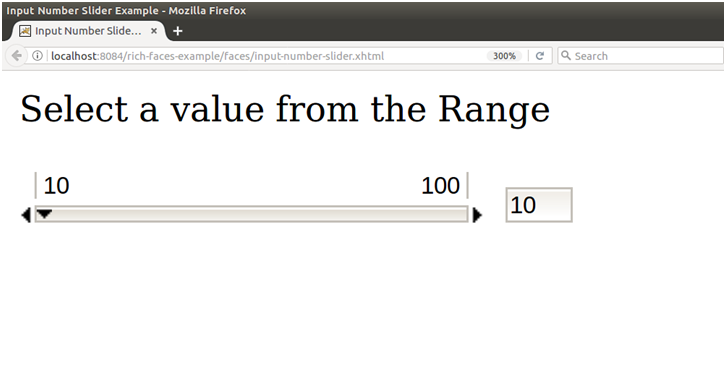
Output:

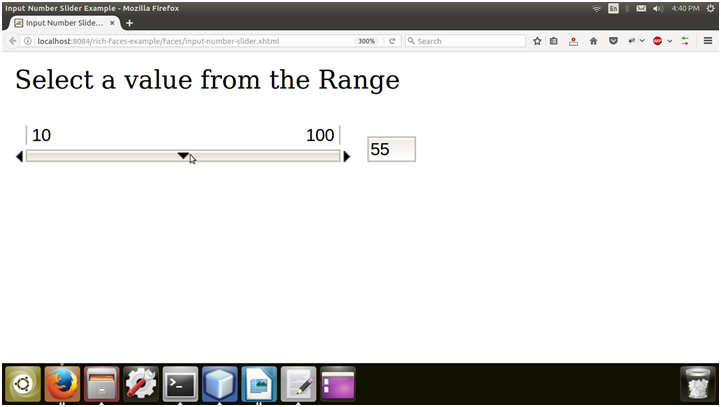
After sliding slider, input value changed.

Next TopicRichFaces <rich:inputnumberspinner>
