81
RichFaces <rich:list>
This component is used to render a list of items. We can create numerically ordered list, an un-ordered, bullet-point list etc. It uses a data model for managing the list items which can be updated dynamically.
Style classes and skin parameters
The following table contains the style classes and corresponding skin parameters for the list.
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-ulst-itm | It is used to define styles for an item in an unordered list. | generalTextColor generalFamilyFont | color font-family |
| .rf-olst-itm | It is used to define styles for an item in an unordered list. | generalTextColor generalFamilyFont | color font-family |
| .rf-dlst-trm | It is used to define styles for the term of an item in a definition list. | generalTextColor generalFamilyFont | color font-family |
| .rf-dlst-dfn | It is used to define styles for the definition of an item in a definition list. | generalTextColor generalFamilyFont generalSizeFont | color font-family font-size |
Example
Here, in the following example, we are implementing <rich:list> component. This example contains the following files.
JSF File
// rich-list.xhtml
Managed Bean
// StudentRecord.java
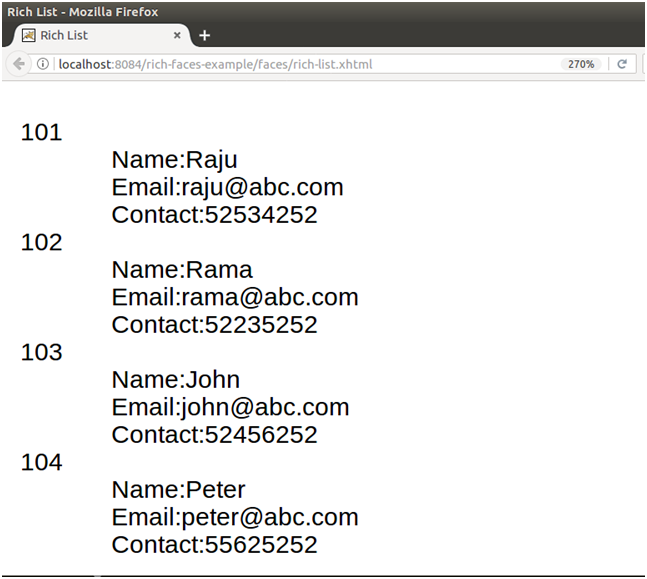
Output:

Next TopicRichFaces <rich:datascroller>
