120
RichFaces <rich:messages>
This component works similar to the <rich:message> component and automatically rendered after an Ajax request. It is used to display all the validation messages of the current web page collectively.
It doesn’t require any extra attributes for basic usage. To limit the messages to a specific component, we can use the for attribute to refer the component.
Style classes and skin parameters
The following table contains the style classes and corresponding skin parameters for the messages.
| Class (selector) | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-msgs | It is used to define styles for the message itself. | generalFamilyFont generalSizeFont | font-family font-size |
| .rf-msgs-err | It is used to define styles for an error message. | errorColor | color |
| .rf-msgs-ftl | It is used to define styles for a fatal message. | errorColor | color/td> |
| .rf-msgs-inf | It is used to define styles for an information message. | generalTextColor | color |
| .rf-msgs-wrn | It is used to define styles for a warning message. | warningTextColor | color |
| .rf-msgs-ok | It is used to define styles for a basic OK message. | generalTextColor | color |
| .rf-msgs-sum, .rf-msgs-det | These classes define styles for the summary or details of a message. | No skin parameters. |
Example
Here, in the following example, we are implementing <rich:messages> component. This example contains the following files.
JSF File
// rich-messages.xhtml
Managed Bean
// User.java
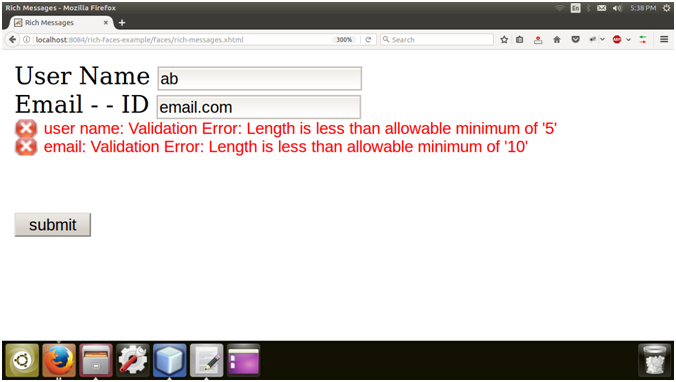
Output:

Next TopicRichFaces <rich:notifymessage>
