116
RichFaces <rich:notifyStack>
This component is used to define the position of messages at the web page. Messages displayed by <rich:notifyStack> or <rich:notifyMessage> are displayed in top-right corner of the web page by default.
It is <rich:notifyStack> which defines where messages will appear. It also provides the way of removing messages from screen.
Style classes and skin parameters
The following table contains the style classes and corresponding skin parameters for the notifyStack.
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-ntf-pos-tl | It is used to define where top-left stack of notification will be positioned. | No skin parameters. | |
| .rf-ntf-pos-tr | It is used to define where top-right stack of notification will be positioned. | No skin parameters. | |
| .rf-ntf-pos-bl | It is used to define where bottom-left stack of notification will be positioned. | No skin parameters. | |
| .rf-ntf-pos-br | It is used to define where bottom-right stack of notification will be positioned. | No skin parameters. |
Example:
Here, in the following example, we are implementing <rich:notify> component. This example contains the following files.
JSF File
// rich-notify-stack.xhtml
Managed Bean
// User.java
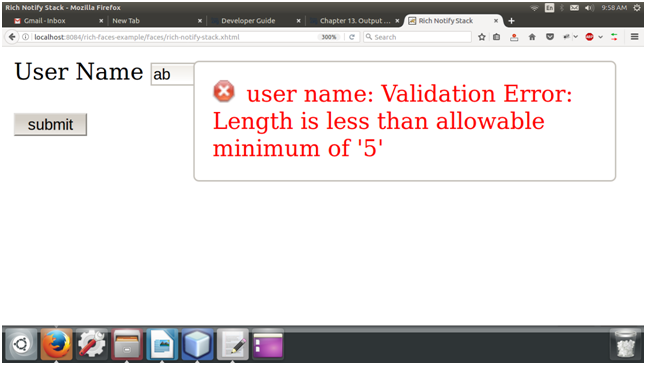
Output:

Next TopicRichFaces <rich:progressbar>
