78
RichFaces <rich:orderingList>
RichFaces provides this component for ordering items in a list at client-side. We need to use the value attribute to the list to be ordered.
It also provides up and down button by witch you can change order of elements in the list.
Style classes and skin parameters
The following table contains the style classes and skin parameters for the orderingList.
| Class (selector) | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-ord | It is used to define styles for the orderingList control itself. | No skin parameters. | |
| .rf-ord-cntr | It is used to define styles for the container of the orderingList control. | No skin parameters. | |
| .rf-ord-cptn | It is used to define styles for the caption of the orderingList control. | headerTextColor headerSizeFont | color font-size |
| .rf-ord-lst | It is used to define styles for the items list of the orderingList control. | No skin parameters. | |
| .rf-ord-hdr | It is used to define styles for the header of the items list. | headerBackgroundColor headerTextColor | background-color color |
| .rf-ord-opt | It is used to define styles for an option in the orderingList control. | generalSizeFont | font-size |
| .rf-ord-sel | It is used to define styles for the selected option of the orderingList control. | generalTextColor | border-color |
| .rf-ord-dflt-lbl | It is used to define styles for the default label of the orderingList control. | No skin parameters. | |
| .rf-ord-btn | It is used to define styles for the button of the orderingList control. | headerBackgroundColor | background-color |
| .rf-ord-btn-dis | It is used to define styles for the button of the orderingList control when it is disabled. | No skin parameters. | |
| .rf-ord-lst-scrl | It is used to define styles for the list scrollbar. | No skin parameters. |
Example
Here, in the following example, we are implementing <rich:orderingList> component. This example contains the following files.
JSF File
// orderingList.xhtml
Managed Bean
// Country.java
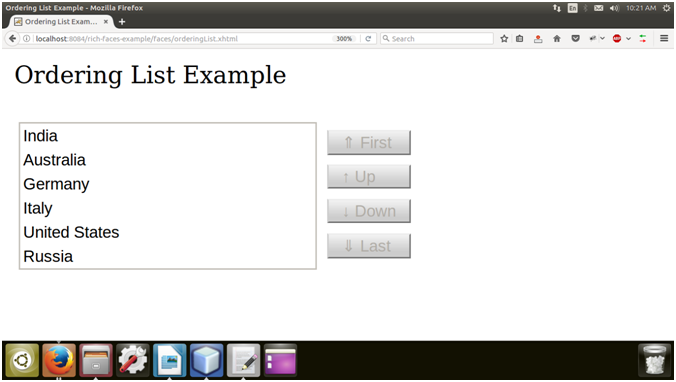
Output:
Initially, buttons are disabled.

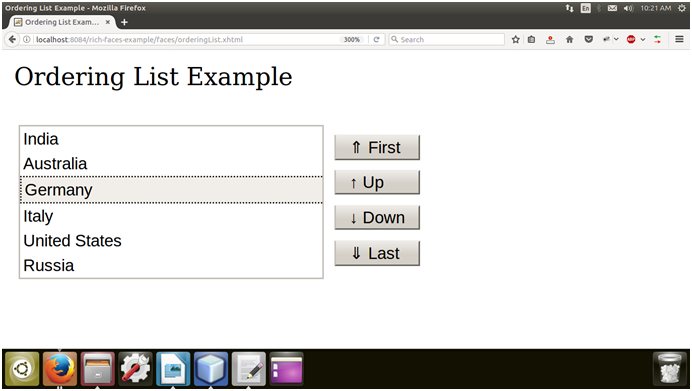
After selecting list item, all disabled buttons have enabled.

Next TopicRichFaces <rich:picklist>
