RxJS First Example
Let’s get started with the RxJS tutorial with the first example of RxJS. Here, we will see how to set up the development environment and get started with the concept of observables and create the first example of RxJS.
Set up and install the dependencies
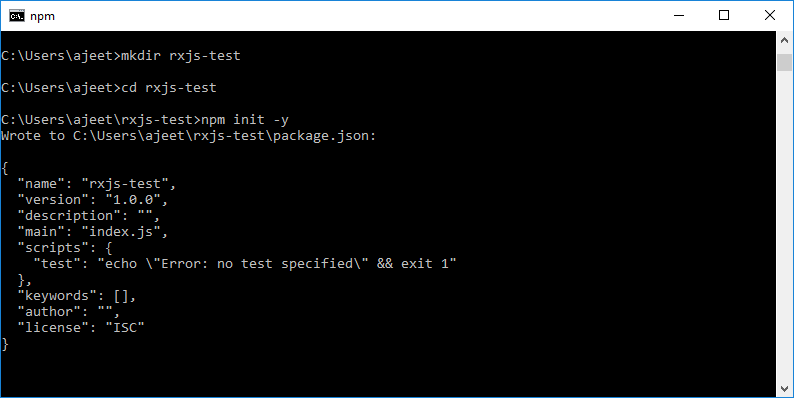
To get started with our project, first, we have to create a new project folder by using the following command:
Now, go into the newly created folder by executing the following command:
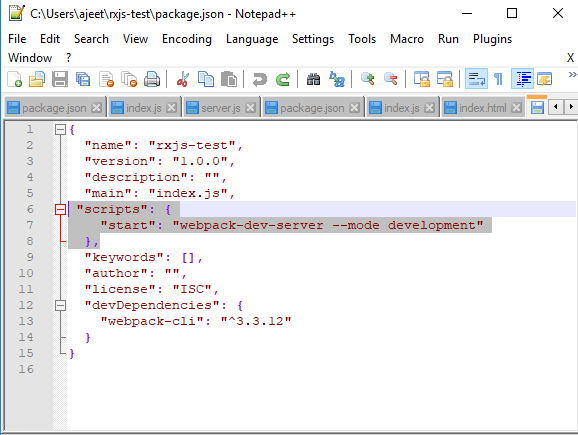
Now, we will create a new package.json file inside of our project folder by using the following npm (Node.js Package Manager) command:

In the above image, you can see that the package.json file has been created. You can also see the default code in that image.
Note: If you have not installed Node.js, then you can easily install it by using npm. First, to install Node.js, go to the download page of the official website of the Node.js https://nodejs.org/en/download/ and then install the package according to your operating system.
Install Webpack, TypeScript, and TypeScript loader for Webpack
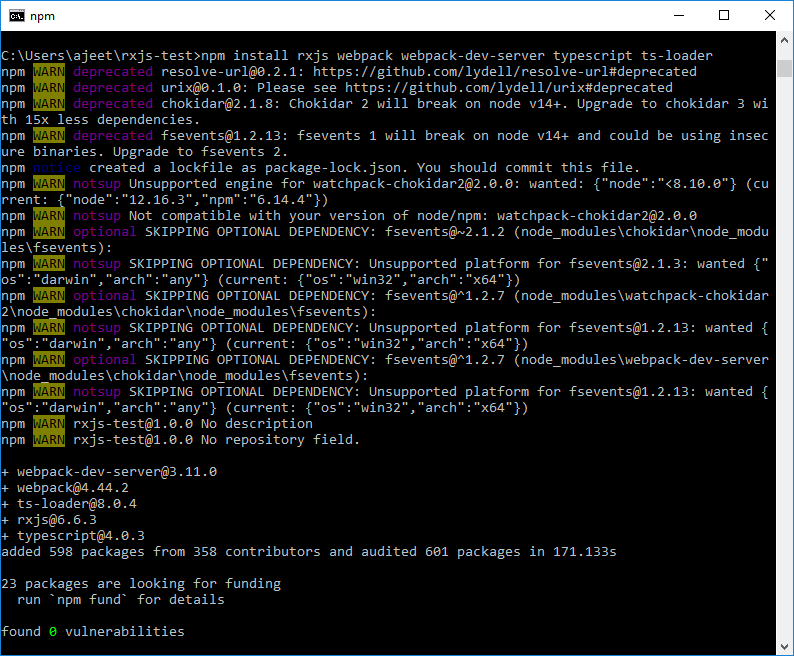
Here, we have to add and install a few dependencies such as Webpack, TypeScript, the corresponding TypeScript loader for Webpack, and the Webpack development web server by using NPM again by using the following command:

What is Webpack?
Webpack is a module bundler for modern JavaScript applications. It is used to process our application. When the Webpack processes our application, it internally builds a dependency graph that maps every module our project needs and generates one or more bundles.
What is TypeScript?
TypeScript is an open-source programming language, developed and maintained by Microsoft. It is used to add optional static typing to JavaScript. It is a strict syntactical superset of JavaScript language.
Install the Webpack CLI
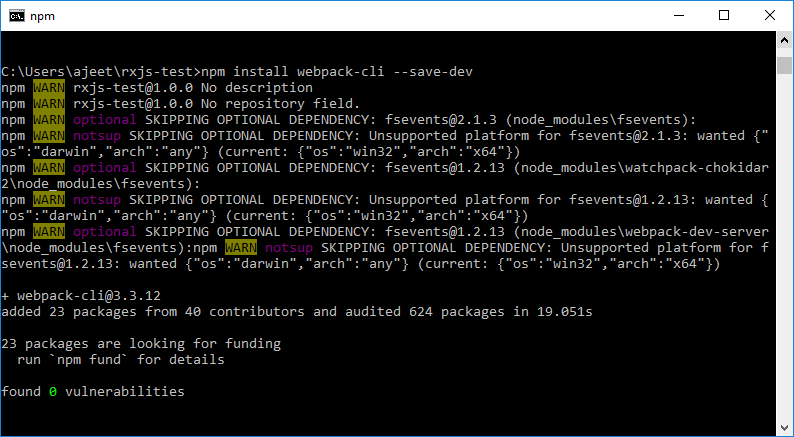
We must ensure that we have installed the Webpack CLI (Command Line Interface) as development dependencies. Install the Webpack CLI by using the following command:

Add Script to Package.JSON File
Add the following script with name start to the scripts section in package.json file:

This script is used to execute the webpack-dev-server command in development mode when we start up the Webpack development web server when the project is completed.
Set Up Webpack
Now, we have to add the Webpack configuration to our project. So, create a new file named webpack.config.js in the root project folder and use the following configuration code:
Configure TypeScript
We also have to add the TypeScript compiler configuration in the project. to do so create a new file named tsconfig.json and use the following JSON code which contains configuration properties for the TypeScript compiler:
Create the home page Index.html File
Now, create the home page named index.html file for the browser inside the project folder:
Index.html file:
Add the TypeScript Code
Now, the project setup is ready, the TypeScript and Webpack configuration set and the HTML document has been created. Next, create a new subfolder named src inside the project folder and then also create a new file named index.ts within it. Insert the following code inside index.ts file:
Run the Project
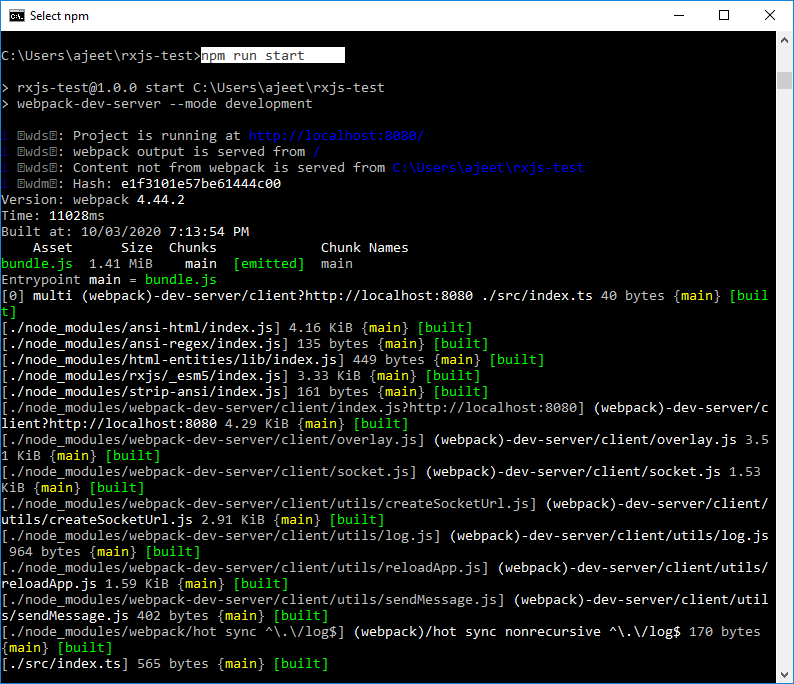
Now, the project is ready to start. Run the following command to open the development web server:

Now, you can access the web application via URL http://localhost:8080. Open your web browser to see the following result:
Output