RxJS fromEventPattern() Creation Operator
RxJS fromEventPattern() operator is a creation operator that creates an observable input function or an arbitrary API that is later used for registering event handlers.
In other words, we can say that the RxJS fromEventPattern() operator returns an observable that is used to register the event handler.
The fromEventPattern() operator facilitates converting any API into an observable that supports registering handler functions for events. It is like fromEvent() operator, but far more flexible. We can easily handle all cases of fromEvent by fromEventPattern() operator.
Syntax:
Following is the syntax of the RxJS fromEventPattern() creation operator:
Or
Parameter Explanation
- addHandler_func or addHandler: The addHandler_func or addHandler is a function argument which is attached to the actual event source. It takes a handler function as argument and attaches it somehow to the actual source of events.
- removeHandler: It specifies a function that takes a handler function as an argument and removes it from the event source. If addHandler returns some kind of token, removeHandler function will have it as a second parameter. It is an optional argument. Its default value is undefined.
- resultSelector: It is also an optional argument. Its default value is undefined. Type: (…args: any[]) => T.
Return value
The RxJS fromEventPattern() operator returns an observable when the event happens. For example, click, mouseover, etc. When an event happens, it emits the first parameter passed to the registered event handler. Alternatively, it emits whatever project function returns at that moment.
Let us see some examples of the RxJS fromEventPattern() operator to understand it clearly.
Example 1
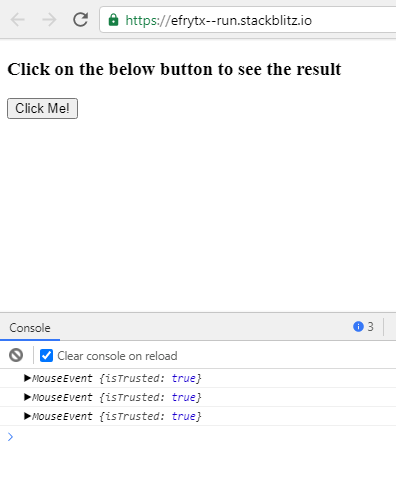
Output:
After executing the above example, you will see the following result:

In the above example, you can see that whenever you click on the “Click me” button, DOM MouseEvent object is logged.
Example 2
Output:
After executing the above example, you will see the following result: