Selenium WebDriver- Drag and Drop
In this section, you will learn how to perform complex operation like Drag and Drop in Selenium WebDriver.
Before proceeding with this section, let us first understand some of the concepts regarding Drag and Drop operation.
Actions in Selenium WebDriver
For performing complex user interaction like drag and drop, we have an Actions class in Selenium WebDriver. Using the Actions class, we first build a sequence of composite events and then perform it using Action (an interface which represents a single user-interaction). The different methods of Actions class we will be using here are-
- clickAndHold(WebElement element) – Clicks a web element at the middle(without releasing).
- moveToElement(WebElement element) – Moves the mouse pointer to the middle of the web element without clicking.
- release(WebElement element) – Releases the left click (which is in pressed state).
- build() – Generates a composite action
Let us consider a test case in which we will automate the following scenarios:
- Invoke Firefox Browser
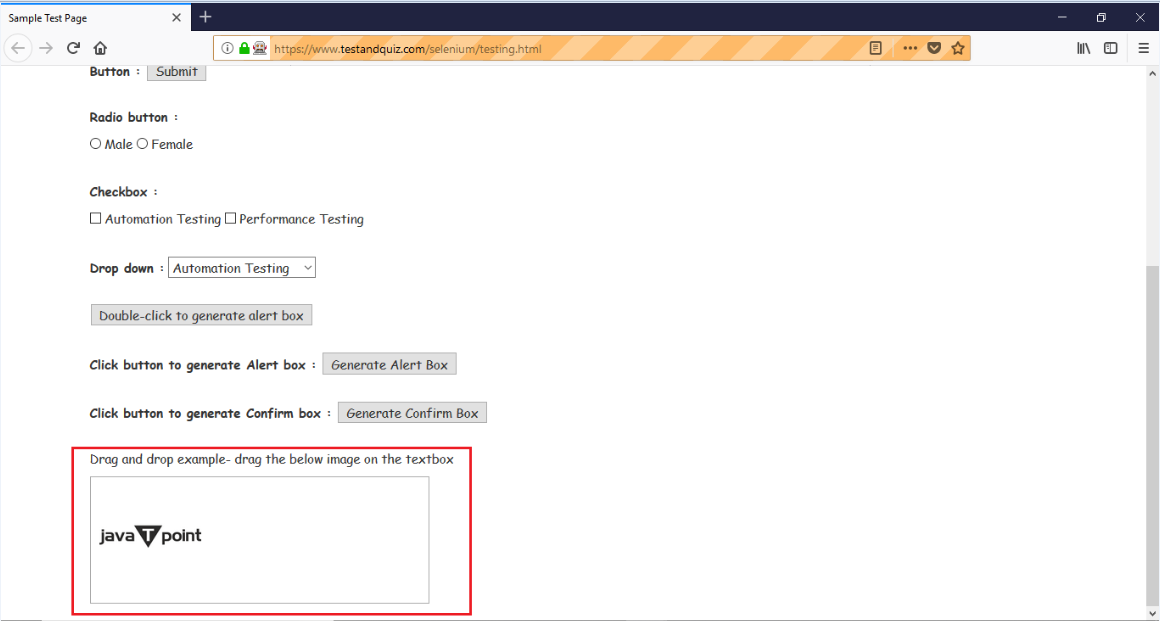
- Open URL: https://www.testandquiz.com/selenium/testing.html
- Drag and Drop the tutoraspire icon on the textbox
We will create our test case step by step in order to give you a complete understanding of how to handle drag and drop in WebDriver.
Step1. Launch Eclipse IDE and open the existing test suite “Demo_Test” which we have created in earlier sessions of this tutorial.
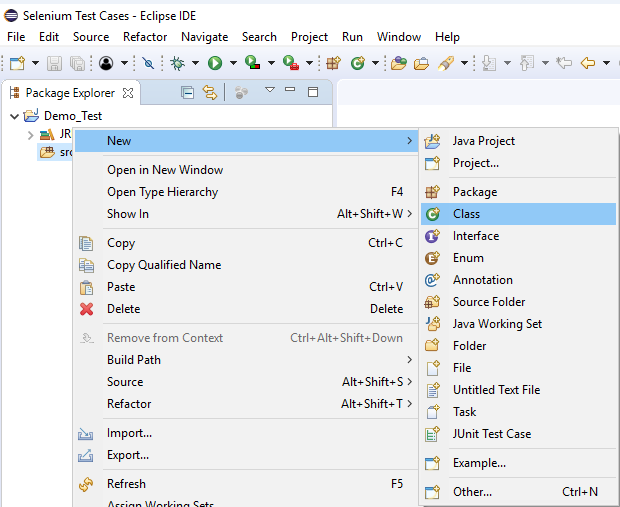
Step2. Right click on the “src” folder and create a new Class File from New >Class.

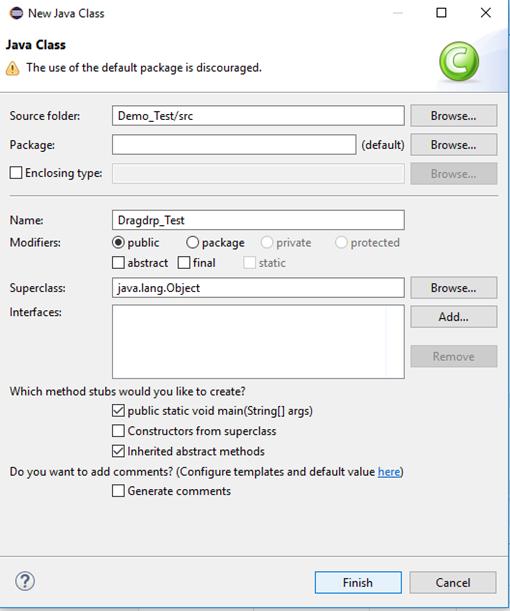
Give your Class name as “Dragdrp_Test” and click on “Finish” button.

Step3. Let’s get to the coding ground.
- To invoke Firefox browser, we need to download Gecko driver and set the system property for Gecko driver. We have already discussed this in earlier sessions of this tutorial. You can refer “Running test on Firefox Browser” to learn how to download and set System property for Firefox driver.
Here is the sample code to set system property for Gecko driver:
- After that we have to initialize Gecko Driver using Desired Capabilities Class.
Here is the sample code to initialize gecko driver using DesiredCapabilities class.
Combining both of the above code blocks, we will get the code snippet to launch Firefox browser.
After that we need to write the code which will automate our second test scenario (navigate to the desired URL)
Here is the sample code to navigate to the desired URL:
The complete code till now will look something like this:
Step4. Now we will try to locate the tutoraspire icon and text box in order to perform drag and drop operation. As we know that locating an element involves inspection of its HTML codes.
Follow the steps given below to locate the drop-down menu on the sample web page.
- Open URL: https://www.testandquiz.com/selenium/testing.html
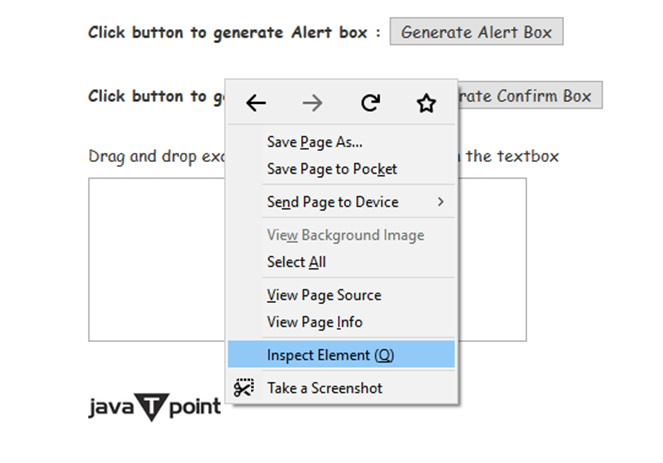
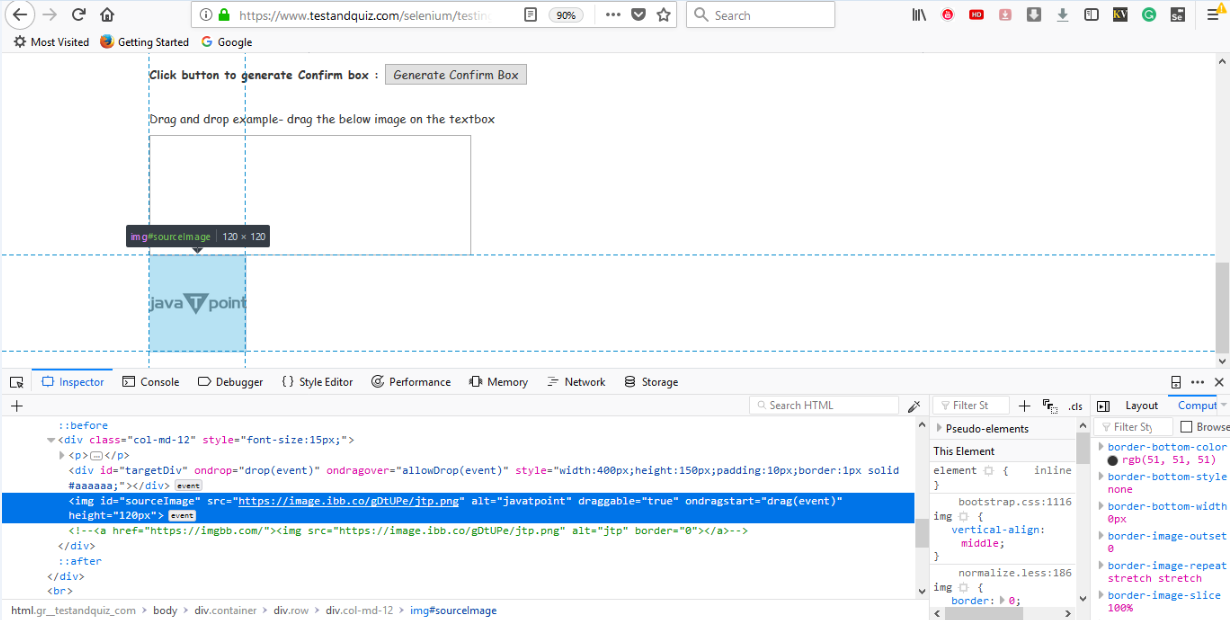
- Right click on tutoraspire icon and select Inspect Element.

- It will launch a window containing all the specific codes involved in the development of the tutoraspire logo.

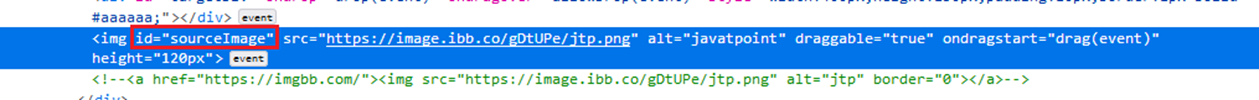
- Take a note of its id attribute i.e. sourceImage

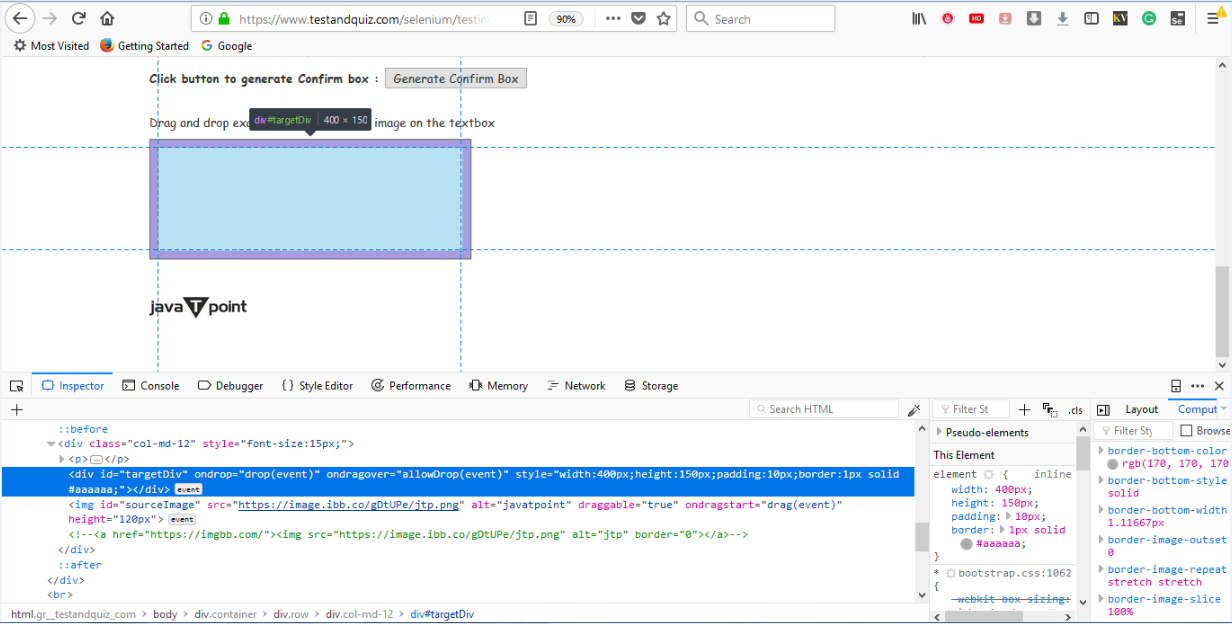
Similarly, we will inspect the text box where we have to place the logo.

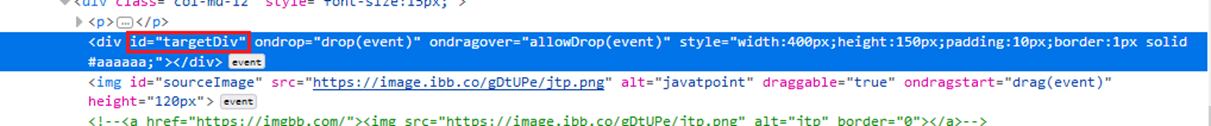
- Take a note of its id attribute i.e. targetDiv

Step5. To automate our third and fourth test scenario, we need to write the code which will perform the drag and drop operation on the tutoraspire logo.
Given below is the code snippet to perform drag and drop operation.
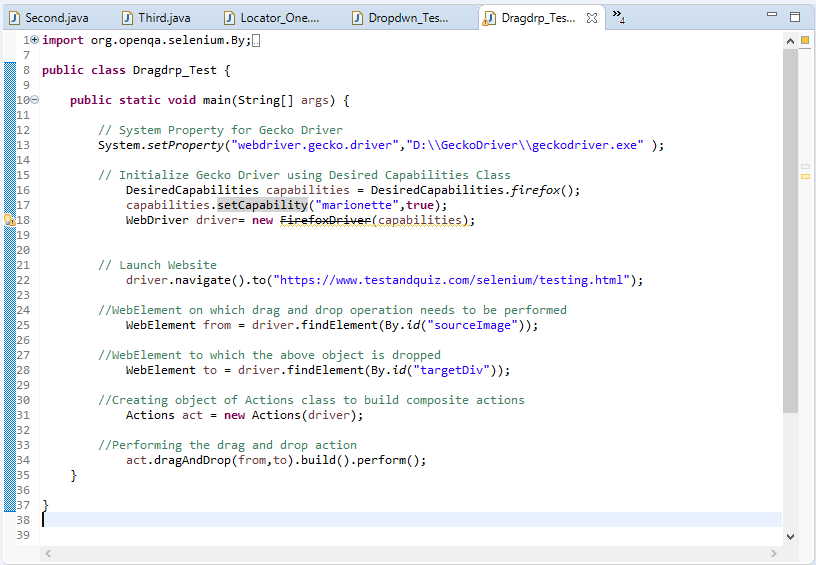
Thus, our final test script will look something like this:
The following screenshot shows the Eclipse window for our test script.

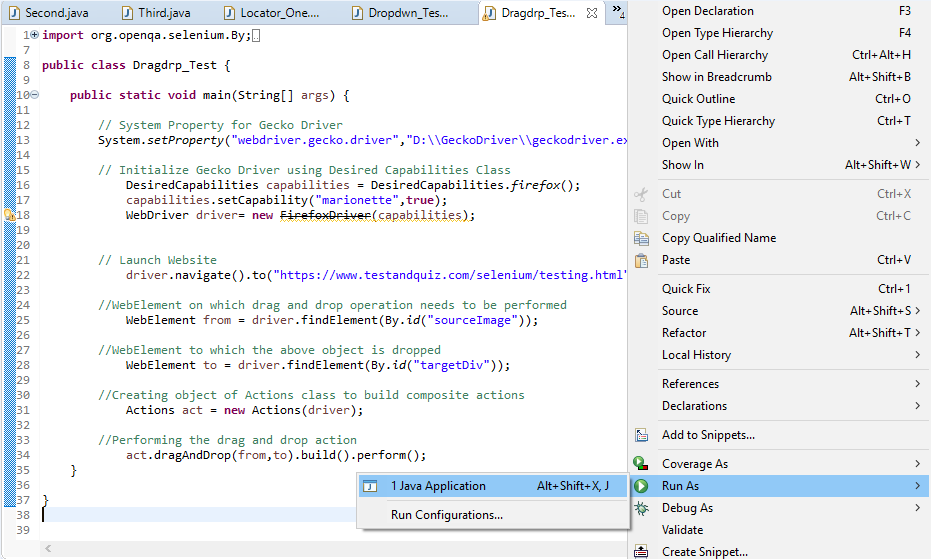
Step6. Right click on the Eclipse code and select Run As > Java Application.

Upon execution, the above test script will launch the Firefox browser and automate all the test scenarios.
You can see that the tutoraspire logo will automatically get dropped into the text box.