Selenium WebDriver- Handling drop-downs
In this section, you will learn how to handle drop-downs in Selenium WebDriver.
Before proceeding with this section, let us first understand some of the basics of handling drop-downs in Selenium WebDriver.
Select in Selenium WebDriver
The ‘Select’ class in Selenium WebDriver is used for selecting and deselecting option in a dropdown. The objects of Select type can be initialized by passing the dropdown webElement as parameter to its constructor.
How to select an option from drop-down menu?
WebDriver provides three ways to select an option from the drop-down menu.
1. selectByIndex – It is used to select an option based on its index, beginning with 0.
2. selectByValue – It is used to select an option based on its ‘value’ attribute.
3. selectByVisibleText – It is used to select an option based on the text over the option.
Let us consider a test case in which we will automate the following scenarios:
- Invoke Google Chrome Browser
- Open URL: https://www.testandquiz.com/selenium/testing.html
- Select the option “Database Testing” from the drop-down menu
- Close the browser
We will create our test case step by step in order to give you a complete understanding of how to handle drop-downs in WebDriver.
Step1. Launch Eclipse IDE and open the existing test suite “Demo_Test” which we have created in earlier sessions of this tutorial.
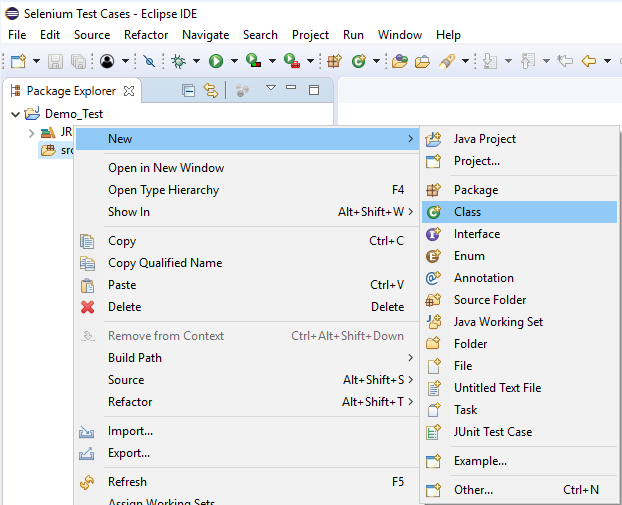
Step2. Right click on the “src” folder and create a new Class File from New > Class.

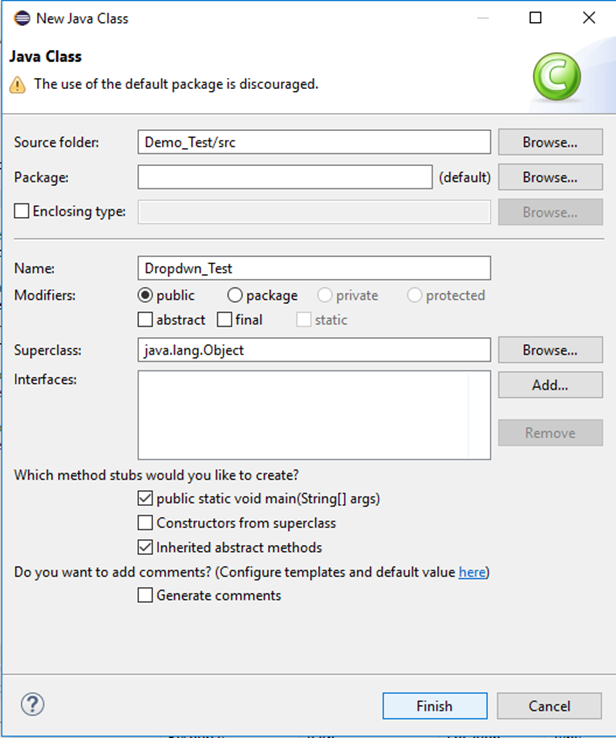
Give your Class name as “Dropdwn_Test” and click on “Finish” button.

Step3. Let’s get to the coding ground.
- To invoke Google Chrome browser, we need to download the ChromeDriver.exe file and set the system property “Running test on Chrome Browser” to the path of your ChromeDriver.exe file. We have already discussed this in earlier sessions of this tutorial. You can also refer to “Running test on Chrome Browser” to learn how to download and set System property for Chrome driver.
Here is the sample code to set system property for Chrome driver:
- After that we have to initialize Chrome driver using ChromeDriver Class.
Here is the sample code to initialize Chrome driver using ChromeDriver class.
Combining both of the above code blocks, we will get the code snippet to launch Google Chrome browser.
- After that we need to write the code which will automate our second test scenario (navigate to the desired URL).
Here is the sample code to navigate to the desired URL:
The complete code till now will look something like this:
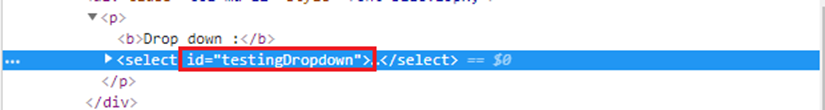
Step4.Now we will try to locate the drop-down menu by inspecting its HTML codes.
Follow the steps given below to locate the drop-down menu on the sample web page.
- Open URL: https://www.testandquiz.com/selenium/testing.html
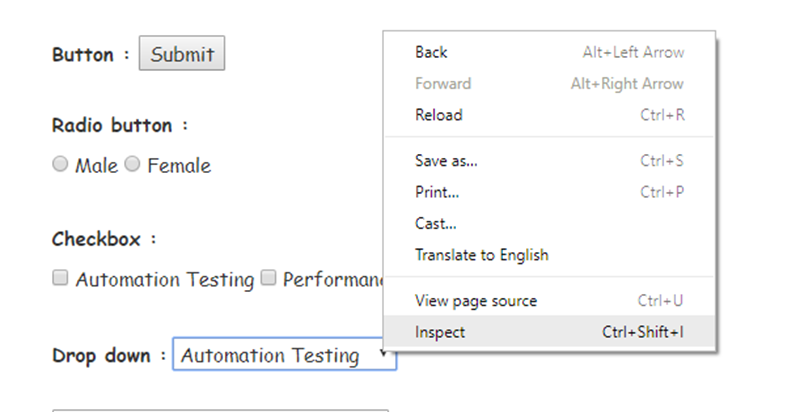
- Right click on the drop-down menu on the sample web page and select Inspect Element

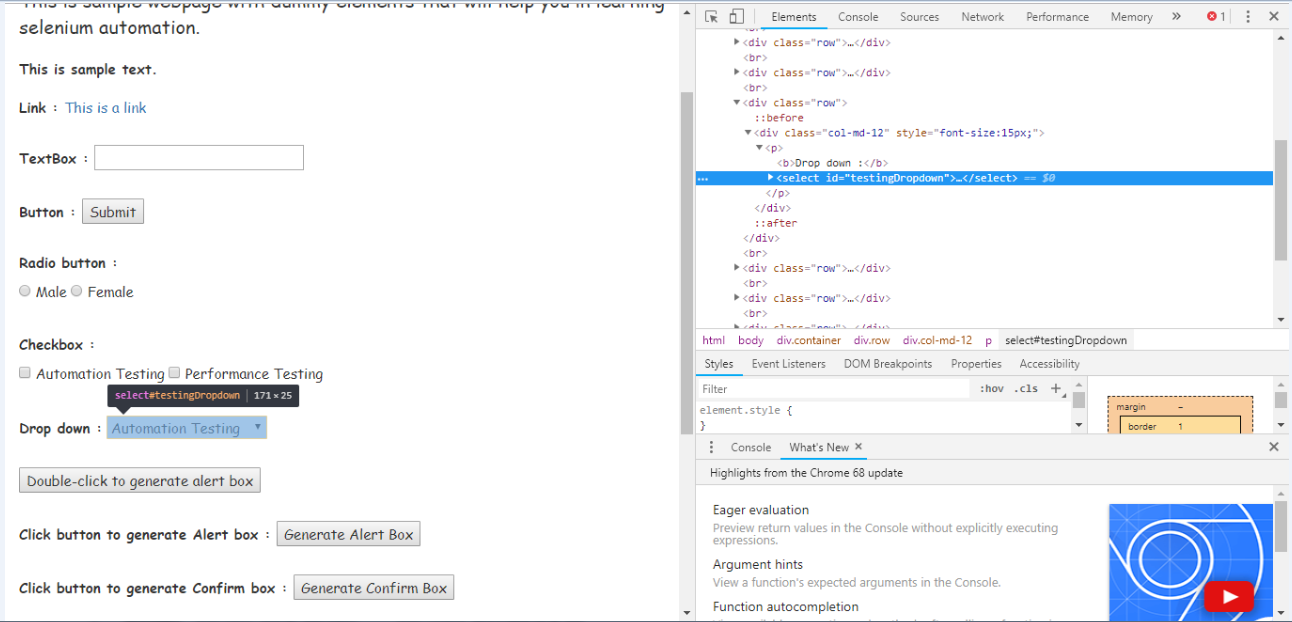
- It will launch a window containing all the specific codes involved in the development of the drop-down menu.

- Take a note of its id attribute.

Step5. To automate our third test scenario, we need to write the code which will select the option “Database Testing” from the drop-down menu.
Here is the sample code to so that:
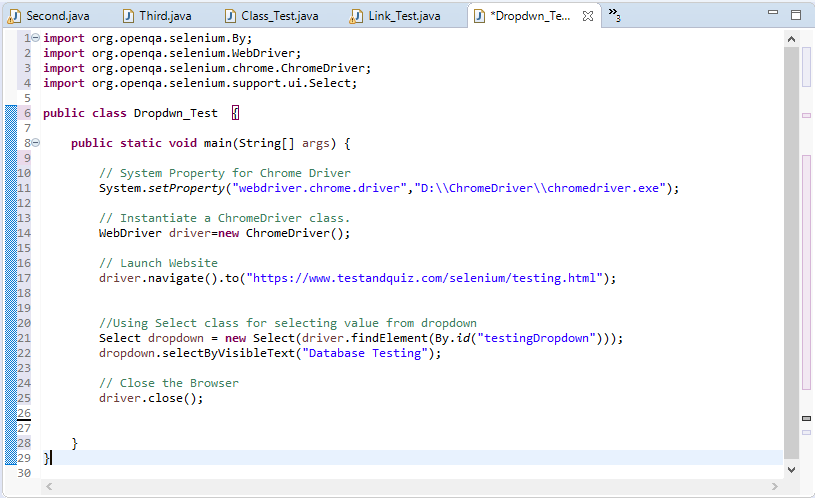
The following screenshot shows the Eclipse window for our test script.

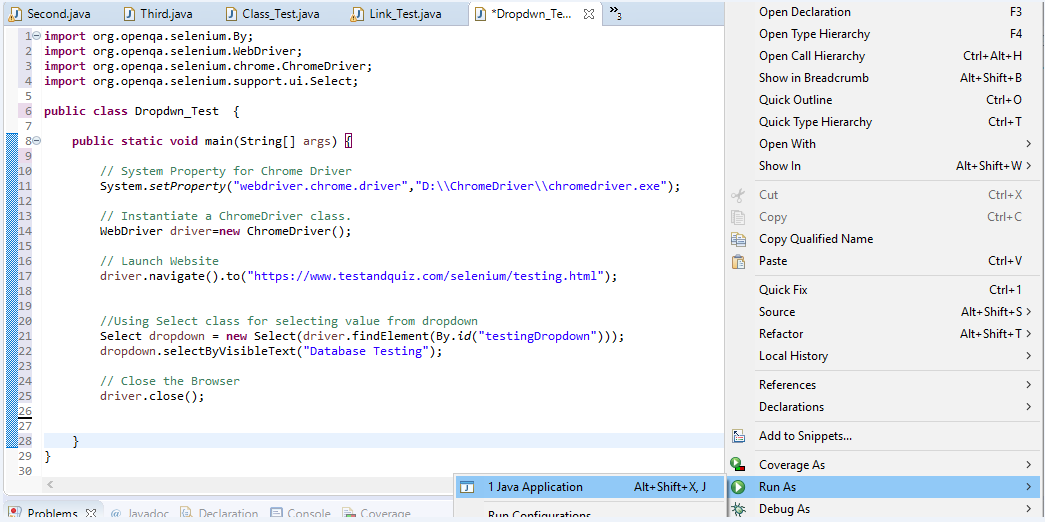
Step6. Right click on the Eclipse code and select Run As > Java Application.

Upon execution, the above test script will launch the Chrome browser and automate all the test scenarios.
