Locating Strategies- (By Partial Link Text)
In this section, you will learn how to locate a particular web element using its partial Link Text.
Let us consider a test case in which we will automate the following scenarios:
- Invoke Chrome browser
- Open URL: https://www.testandquiz.com/selenium/testing.html
- Click on the link text “This is a Link” on the sample web page
- To invoke Google Chrome browser, we need to download the ChromeDriver.exe file and set the system property “webdriver.chrome.driver” to the path of your ChromeDriver.exe file. We have already discussed this in earlier sessions of this tutorial. You can also refer to “Running Test on Firefox Browser” to learn how to download and set System property for Chrome driver.
- After that we have to initialize Chrome driver using ChromeDriver Class.
- After that we need to write the code which will automate our second test scenario (navigate to the desired URL).
- Open URL: https://www.testandquiz.com/selenium/testing.html
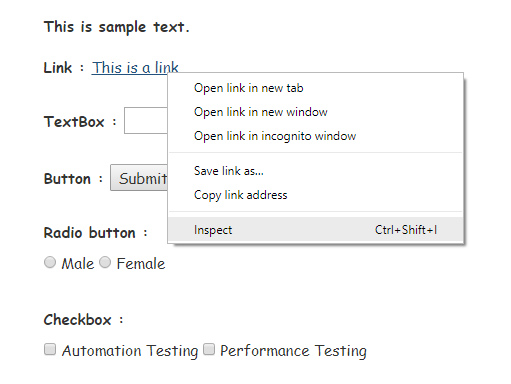
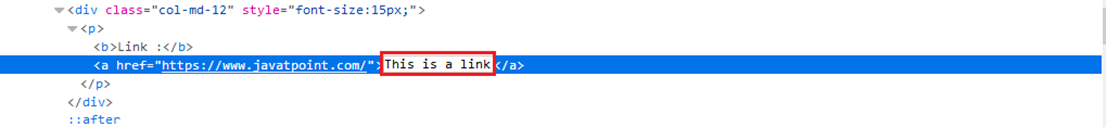
- Right click on the “This is a Link” text on the sample web page and select Inspect Element
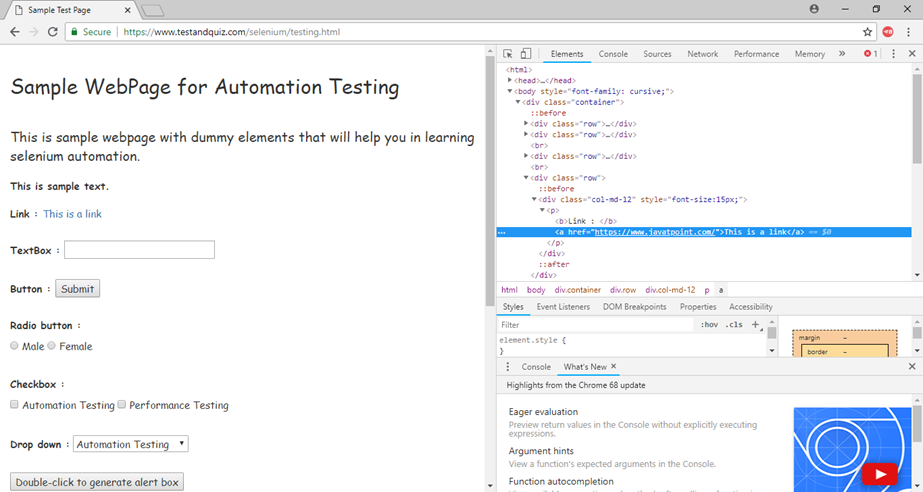
- It will launch a window containing all the specific codes involved in the development of the Link Text.
- Pick the value of the Link Text i.e. “This is a link”.
We will create our test case step by step in order to give you a complete understanding of how to use Locators to identify and locate a particular web element.
Step1. Launch Eclipse IDE and open the existing test suite “Demo_Test” which we have created in earlier sessions of this tutorial.
Step2. Right click on the “src” folder and create a new Class File from New > Class.

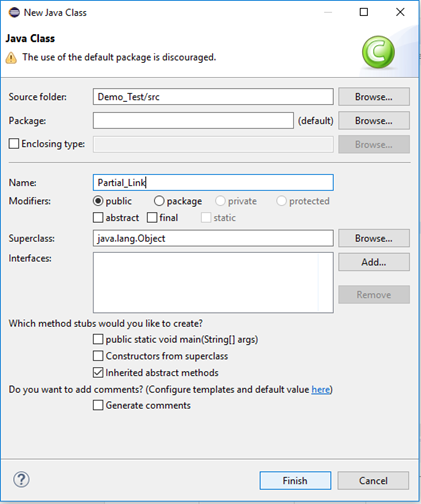
Give your Class name as “Partial_Link” and click on “Finish” button.

Step3. Let’s get to the coding ground.
Here is the sample code to set system property for Chrome driver:
Here is the sample code to initialize Chrome driver using ChromeDriver class.
Combining both of the above code blocks, we will get the code snippet to launch Google Chrome browser.
Here is the sample code to navigate to the desired URL:
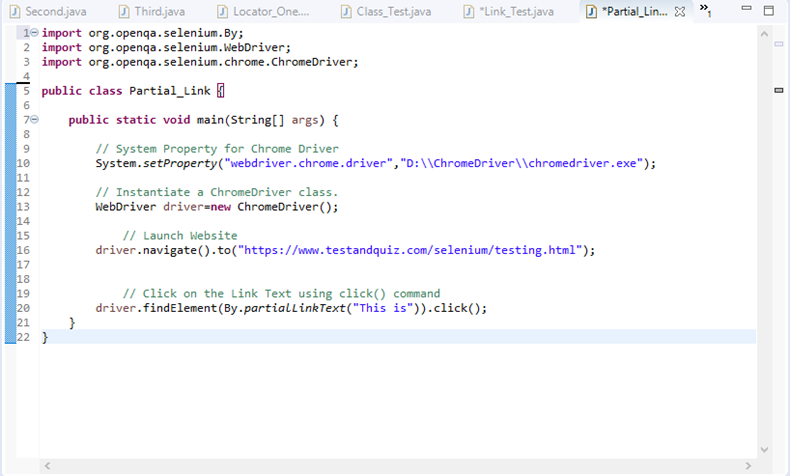
The complete code till now will look something like this:
Step4. Now we will try to locate the desired web element by using the partial value of its Link Text. In Selenium, locating a particular web element involves inspection of its HTML codes.
Follow the steps given below to locate the Checkbox on the sample web page.



The Java Syntax for locating a web element through its Partial Link Text is written as:
Therefore, for locating the Link Text on the sample web page we will use the value of its Partial Link Text:
Step5. To automate our third test scenario, we need to write the code which will click on the Link Text.
Here is the sample code to click on the Link Text.
The following screenshot shows the Eclipse window for our test script.

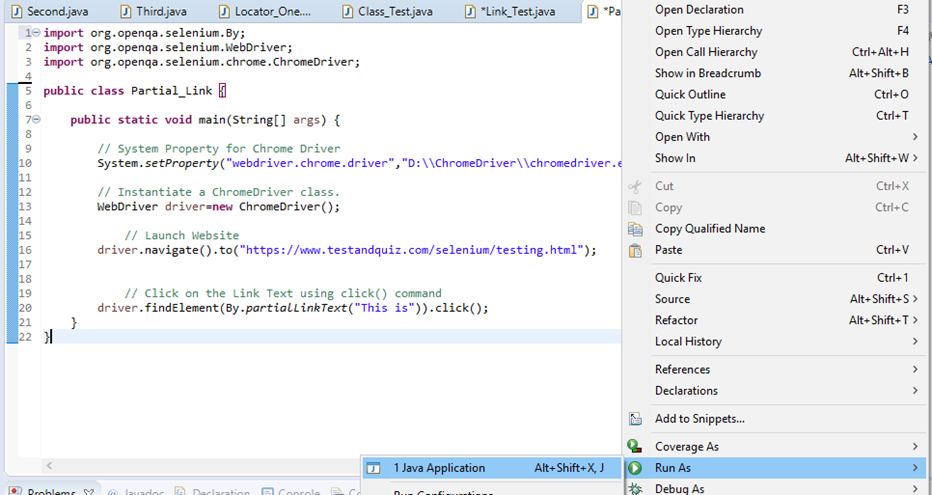
Step6. Right click on the Eclipse code and select Run As > Java Application.

Upon execution, the above test script will launch the Firefox browser and automate all the test scenarios.
