Locating Strategies- (By Tag Name)
In this section, you will learn how to locate a particular web element using its Tag Name.
Let us consider a test case in which we will automate the following scenarios:
- Invoke Firefox browser
- Open URL: https://www.testandquiz.com/selenium/testing.html
- Click on the Text Box
- Type the value “C++ Tutorial”
- Click on the Submit button
- To invoke Firefox browser, we need to download Gecko driver and set the system property for Gecko driver. We have already discussed this in earlier sessions of this tutorial. You can refer “Running Test on Firefox Browser” to learn how to download and set System property for Firefox driver.
- After that we have to initialize Gecko Driver using Desired Capabilities Class.
- After that we need to write the code which will automate our second test scenario (navigate to the desired URL)
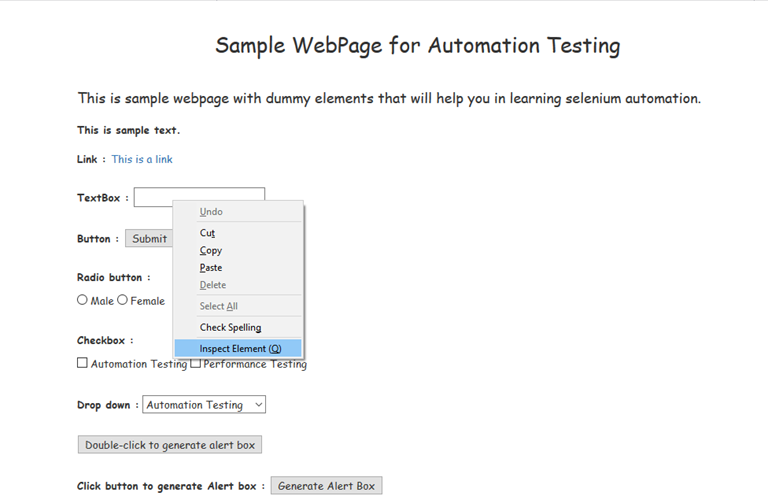
- Open URL: https://www.testandquiz.com/selenium/testing.html
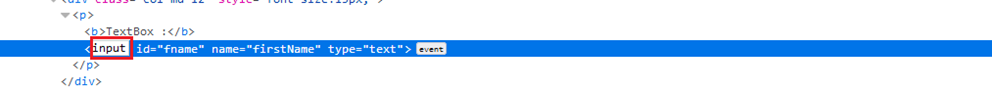
- Right click on the Text box and select Inspect Element
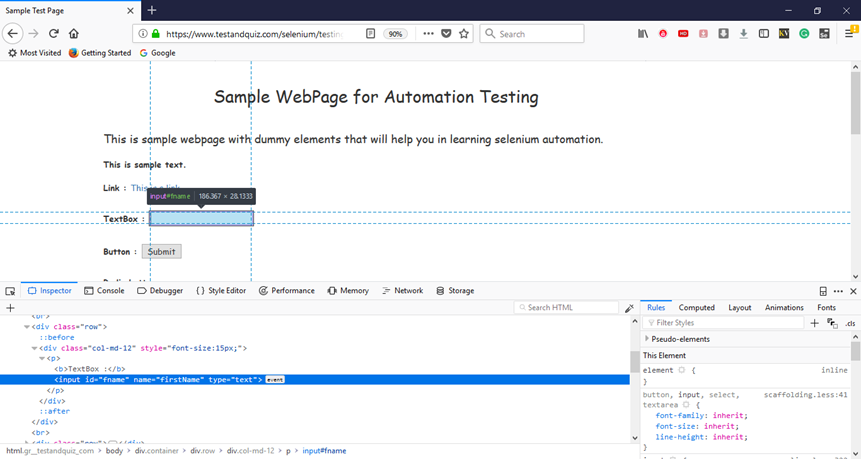
- It will launch a window containing all the specific codes involved in the development of the text box.
- Pick the name of first tag i.e. “input”.
We will create our test case step by step in order to give you a complete understanding of how to use Locators to identify and locate a particular web element.
Step1. Launch Eclipse IDE and open the existing test suite “Demo_Test” which we have created in earlier sessions of this tutorial.
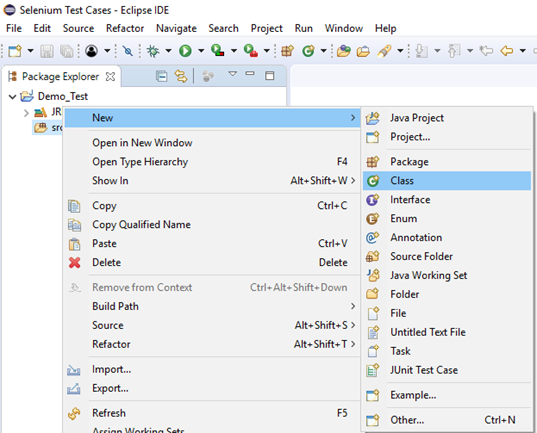
Step2. Right click on the “src” folder and create a new Class File from New > Class.

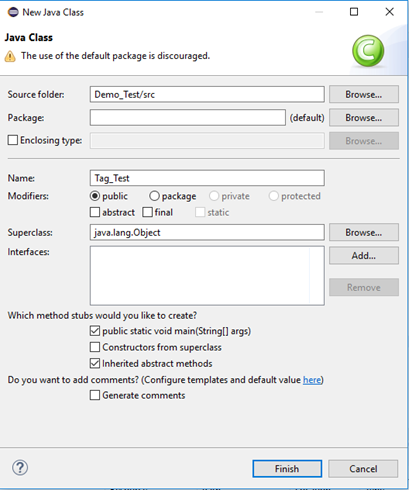
Give your Class name as “Tag_Test” and click on “Finish” button.

Step3. Let’s get to the coding ground.
Here is the sample code to set system property for Gecko driver:
Here is the sample code to initialize gecko driver using DesiredCapabilities class.
Combining both of the above code blocks, we will get the code snippet to launch Firefox browser.
Here is the sample code to navigate to the desired URL:
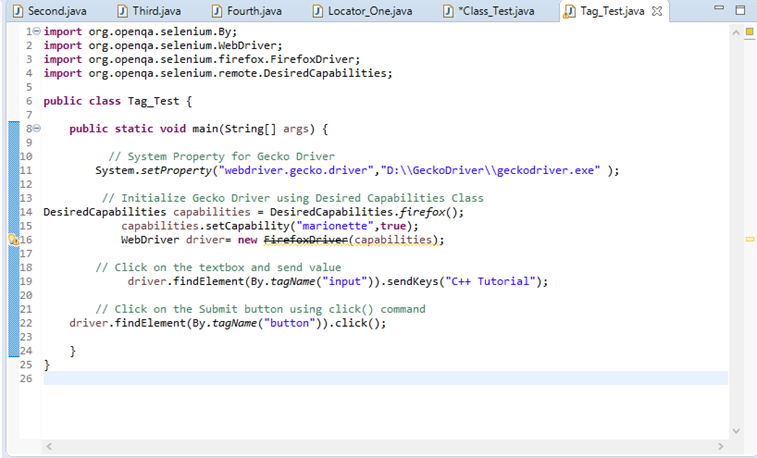
The complete code till now will look something like this:
Step4. Now we will try to locate the desired web element by using its Tag Name. In Selenium, locating a particular web element involves inspection of its HTML codes.
Follow the steps given below to locate the Text box on the sample web page.



The Java Syntax for locating a web element using its Tag Name is written as:
Therefore, for locating the textbox on the sample web page we will use the name of its first Tag Element:
Similarly, for locating the Submit button on the sample web page we will use the name of its first Tag element:
Step5. To automate our third, fourth and fifth test scenario, we need to write the code which will click on the Text box, type the desired values on the text box and click on the submit button.
Here is the sample code to click on the Text box and type values as “C++ Tutorial”.
And the following code snippet will click on the Submit button:
Thus, our final test script will look something like this:
The following screenshot shows the Eclipse window for our test script.

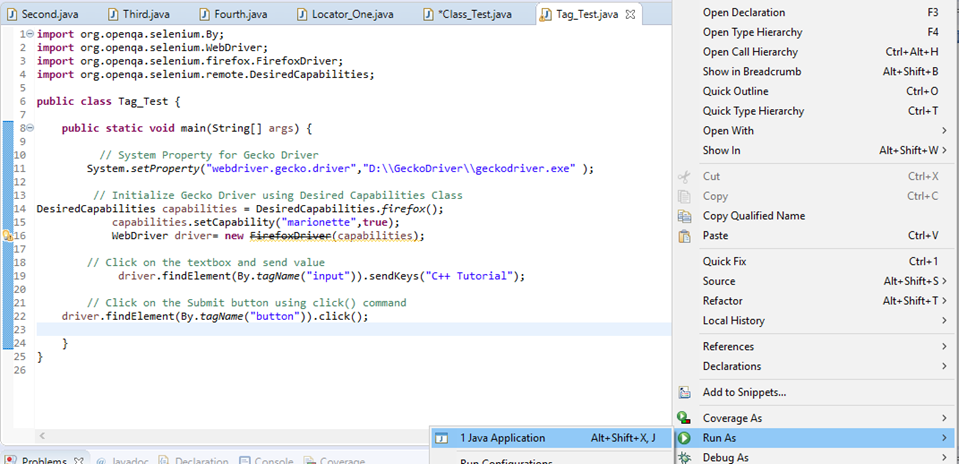
Step6. Right click on the Eclipse code and select Run As > Java Application.

Upon execution, the above test script will launch the Firefox browser and automate all the test scenarios.
