149
Locating Strategies- (By CSS-Tag and Class)
In this section, you will learn how to locate a particular web element using CSS – Tag and Class Selector.
As we know that locating a particular web element involves inspection of its HTML codes.
Follow the steps given below to locate the Textbox on the sample web page1
- Open URL: https://www.testandquiz.com/selenium/testing.html
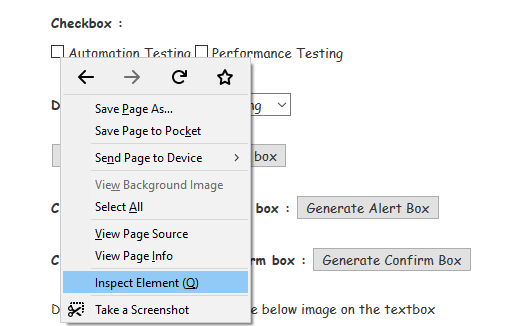
- Right click on the “Automation Testing” checkbox on the sample web page and select Inspect Element.

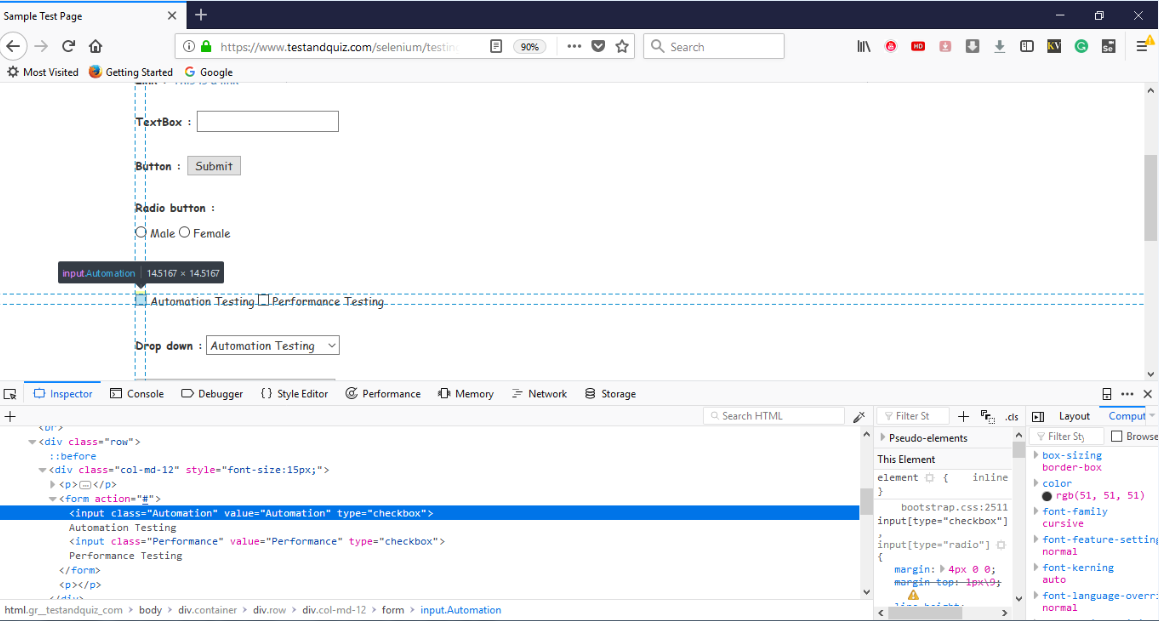
- It will launch a window containing all the specific codes involved in the development of the desired check box.

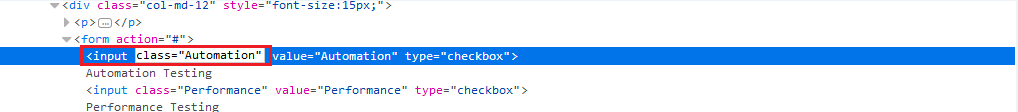
- Take a note of its Tag and value of its Class attribute.

The Java Syntax for locating a web element through CSS – Tag and Class Selector is written as:
Therefore, for locating the “Automation Testing” Checkbox on the sample web page we will use the input tag along with the value of its Class attribute:
We have created a sample script for you to get a better understanding of how to use CSS – Tag and Class Selector. We have embedded comments in each section of code which will guide you through whole automation process.
Next TopicLocating Strategies- By CSS
