WPF Progress Bar
When we run any application, the long-running task will make the application or software non-responsive. Here, if we want to update the user about the status of the long-running task and keep the application responsive at the time of the long-running task we can use the different types of the loading bar, as shown below:
- Progress Bar
- Ring Bar
Now we will discuss the Progress Bar.
Introduction
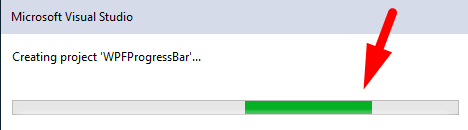
Progress Bar gives us control, which shows that the operation is in running position. At the time of the running position, Progress Bar will look like as shown in the below screenshot:

States of Progress Bar
- Determinate
- Indeterminate
1. Determinate State
In the Determinate state, we will be aware of the operation how much is completed.
Determinate state of progress bar will look like as shown in the below screenshot:

2. Indeterminate State
An indeterminate state will occur in that situation when we are not sure about the execution time of the lengthy task. The indeterminate state of the progress bar will look like as shown in the below screenshot:

Now we will write a code to show the use of the Progress Bar control. Progress Bar tag shows the control of the progress bar in WPF.
Syntax of Progress Bar is shown below:
<ProgressBar></ProgressBar>
The width and height properties of the progress bar show us the Width and Height of the Progress Bar. For showing the name of the control, we will use the name property. Name is known as the unique identifier control. For showing the location of the ProgressBar control in the parent control, margin property is used. For setting the horizontal and vertical alignments, we will use HorizontalAlignment property and VerticalAlignment property.
Now we will write the code to set the name, height, and width of the progress bar as shown below:
MainWindow.XAML
The output of the above code is shown below:
OUTPUT

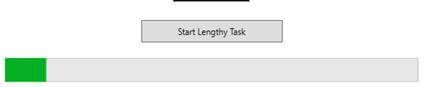
Setting Value of Progress Bar
The value property of the ProgressBar will set the current value of the ProgressBar control. In the below code, we set the Value property to 60.
MainWindow.Xaml
After that the progress bar will look like as shown in the below screenshot:
OutPut

ProgressBar with Text
WPF progress bar can show the text representation of the progress with the progress bar. With the help of the WPF, we can easily do this task.
To show the progress status of the process in progress bar, we will write the below code:
MainWindow.XAML
The output of the above code is shown in the below screenshot:
OUTPUT

Here in the above code, we put the progress bar and text block inside the same grid. Here we placed the TextBlock on the top of the ProgressBar. This is the same thing that we want. Here TextBlock has the transparent background by default.
Here we used the binding to show that the TextBlock contains the same value like as the ProgressBar.
We used the special syntax of string “StringFormat” with the help of which we will show the value along with the postfix sign percentage.
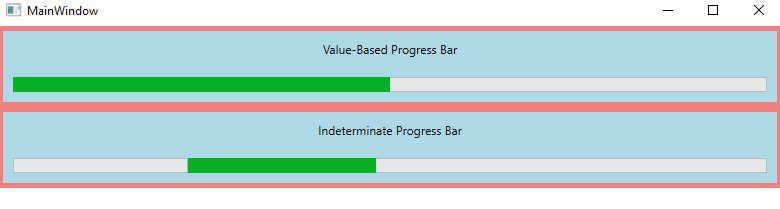
Now we will take another example of using the ProgressBar. Now we will write the XAML code to create and initialize the two ProgressBar controls with the IsIndetermine property.
MainWindow.XAML
Now the output of the above code will look like as shown in the below screenshot:
OUTPUT