Add remove input fields dynamically using jQuery with Bootstrap
In this section, we are going to learn about the addition and deletion of input fields from our form. We will use Bootstrap and JQuery to do this. In our below example, we will not just provide add button to add multiple input fields, but we will also provide remove button with every input field. Using this button, users can delete any field at any time, which they don’t want. We will also use Bootstrap, which will help us to provide a very attractive and nice layout.
In our below JQuery example, we will add the two click event, which is described as follows:
Add-more Class: This class will be used to write append code of JQuery.
Remove Class: This class will be used to remove input field.
In our example, we will also append “after-add-more” class by adding the “copy” class div. If we need to change iron or text or anything in the “copy” class, we can easily do that by using this append class which is “after-add-more”. The following example is very simple.
In this example, we will also create two files. The first file will be named as index.php and we will use it to add more input fields by generating the code of script. The second file will be named as action.php, and we will use it to get the value of dynamic field.
index.php:
action.php:
Using this file, we are able to get the multiple input field value, which is described as follows:
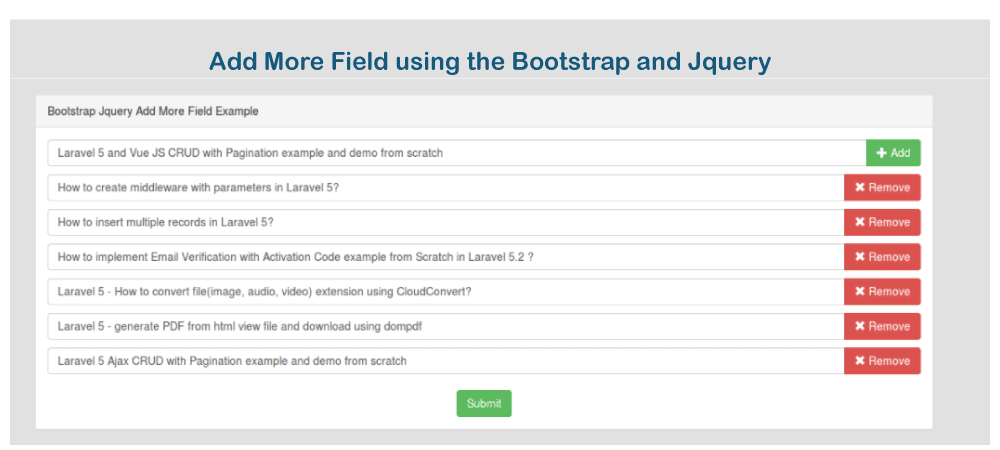
Now our above code is ready to run. When we run this, the following output will be generated: