HTML 5 accept attribute
This article will understand the working of the HTML5 accept attribute.
What do you mean by accepting attributes in HTML5?
In HTML, accept attribute specifies a filter for what file types the user can pick from the file input dialog box. This attribute can only be used with <input type=”file”>. It allows a browsers to only show files that are allowed for the current input.
Syntax:
In the above syntax, we can either pass an extension of the file or a type of file you want to select from a file upload option such as image, audio, video, etc.
Following are the various examples of HTML 5 accept attributes.
Example 1:
Explanation:
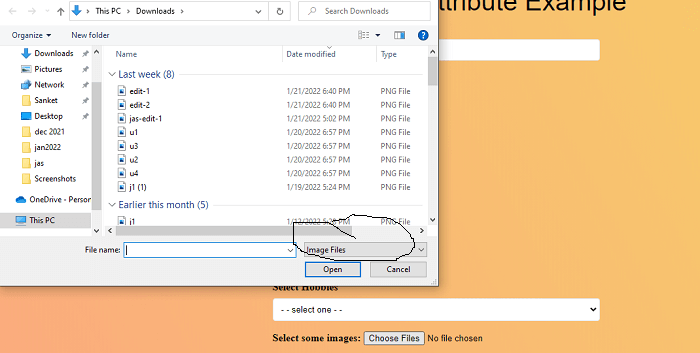
In the above example, we have created an example of the accept attribute. In this, we have uploaded only the image from the file input box.
In this
- <input> tag is used to get the input from the user
- type=”file” used to specifies the file input.
- accept parameter is used to specifies that the server accepted file types.
- “image/*” is define the input file must be image format.
- multiple attribute means we can upload multiple image files from the input dialog box.
Output:
Following is the output of this example.

Example 2:
Explanation:
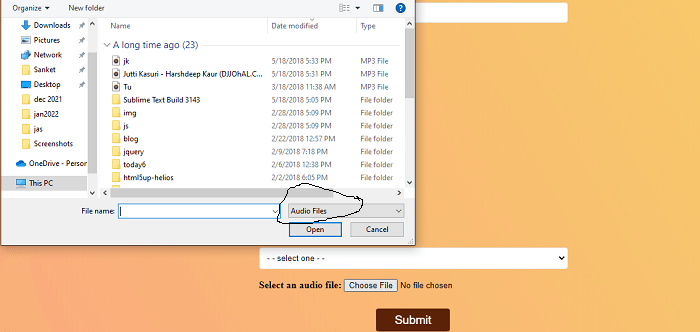
In the above example, we have created an example of the accept attribute. In this, we have uploaded only the audio from the file input box.
In this
- <input> tag is used to get the input from the user
- type=”file” used to specifies the file input.
- accept parameter is used to specifies that the server accepted file types.
- “audio/*” is define the input file must be audio format.
Output:
Following is the output of this example.

Example 3:
Explanation:
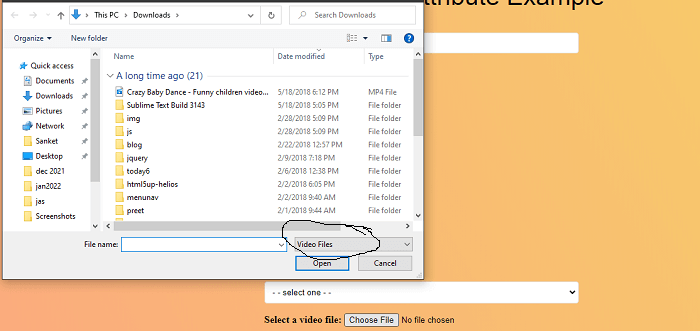
In the above example, we have created an example of the accept attribute. In this, we have uploaded only the video from the file input box.
In this
- <input> tag is used to get the input from the user
- type=”file” used to specifies the file input.
- accept parameter is used to specifies that the server accepted file types.
- “video/*” is define the input file must be video format.
Output:
Following is the output of this example.