Add to cart button in Bootstrap
In this article, we will learn how to include “add to cart button in bootstrap.” For this, we are going to use various add to cart button designs and templates of bootstrap with shopping-cart.
First of all, we will learn some basics of Bootstrap, bootstrap buttons, add to cart button design in bootstrap. After that, we will understand this concept with the help of an example of add to cart button design in bootstrap.
What do you mean by Bootstrap?
Bootstrap is used for adding design in HTML document similar to Cascading Style Sheet(CSS). It is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It is a collection of Cascading style sheets and JavaScript-based design templates, which is used for:
- Typography
- Forms
- Buttons
- Navigation
- Interface components etc.
Bootstrap includes several predefined button styles, each serving its own semantic purpose, with a few extras thrown in for more control.
Add to cart button in bootstrap
Add to cart button mostly used in eCommerce website for adding the product in the cart. In bootstrap, we can create various designs of add to cart button for a shopping website.
Let us take some examples of add to cart button design in bootstrap.
Example 1:
Output:
Below is the output of Shopping-cart icon design.

Example 2:
Output:
Below is the output of Shopping-cart design with link.

Example 3:
Output:
Below is the output of Shopping-cart icon as a button.

Example 4:
Output:
Below is the output of Shopping-cart icon on a styled link button.

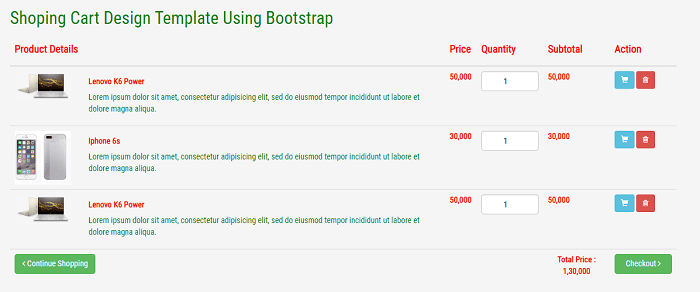
Example 5: Shopping Cart Design template Using Bootstrap.
Explanation:
In this example, we have created a “Shopping Cart Design template using Bootstrap”. For this we have used a design of “add to cart button” for add to cart option.
Below library is used for adding add to cart button in template.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”> </script>
Adding style in Template:
We can create an external cascading style sheet file to add design in “Shopping Cart Design template using Bootstrap”.
The name of the external style sheet file in “Shopping Cart Design template using Bootstrap” is custom.css. Below is the code of the stylesheet file.
External Style sheet
The external Style sheet is a file that has .css extension and includes only the style related information. It does not include any HTML elements. The HTML element is specified in a separate file having a .html extension. The rules specified in external style sheets are applied to the web pages through the <link> tag specified in an HTML document. The <link> tag specified in an HTML document describes the relationship between two documents. It takes three attributes: rel, type, and href.
Syntax:
Here,
The rel attribute is used to specify the relation between the documents containing the <link> tag and the document containing styles. The value used for rel attribute is “stylesheet”.
The type attribute is used to specify the document which is linked. The value used for type attribute is “text/css”.
The href attribute is used to specify the URL for the document being linked to. The value of the href attribute is the URL of the external style sheet containing CSS rules. The URL can have either absolute path or relative path.”
In our example “Shopping Cart Design template using Bootstrap “for adding style sheet we use below <link> tag.
<link rel=”stylesheet” type=”text/css” href=”../custom.css”>
In this, rel = “stylesheet”, type = “text/css” and href=”../custom.css”
Output:
Below is the output of “Shopping Cart Design template using Bootstrap”.