Angular Error Fixing
You can get errors in Angular because of many causes.
Let’s take an example to see some specific types of errors.
We have created an app named “testing-app”. In this app, we have a server and a button on the page which has the ability to create other servers.
Here, “component.html” file contains the following code:
component.ts file:
See the output:
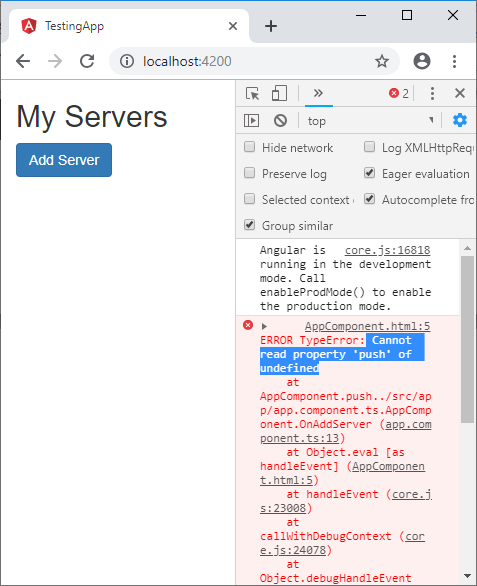
Now, if you click on the “Add Servers” button, it will not add any server. Open the browser console to see the error type.

You can see that it is showing “push” property undefined. Here, you get some useful information about errors.
Let’s check component.ts file:
Here, we have declared servers but it is not initialized. So, we set it to be in array format to keep newly created servers. So, change it to:
Change the component.ts:
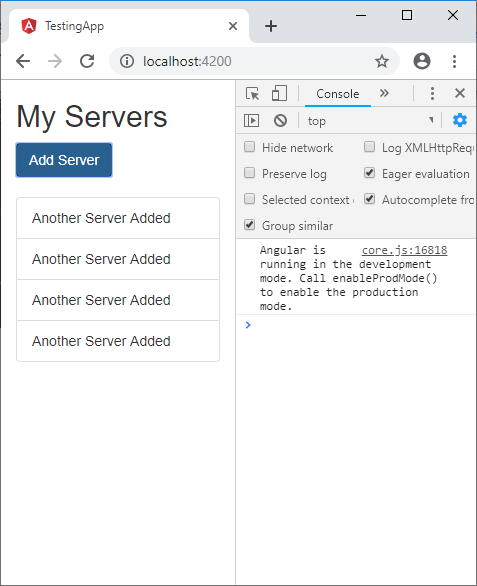
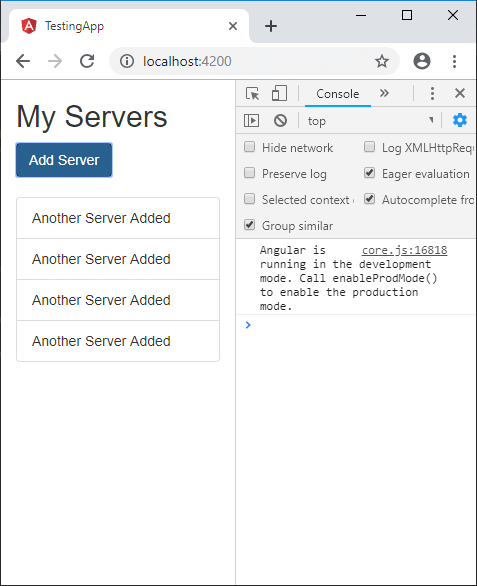
Output:

Now, you can see that this error is removed.

Debugging code in the browser
Angular Augury Tool
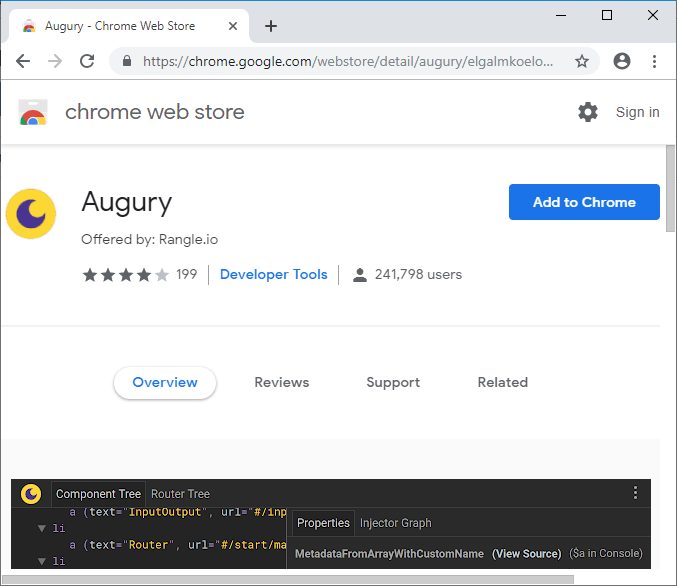
Search Angular Augury on Google chrome.

Click on Add to chrome button to add this tool on Chrome.

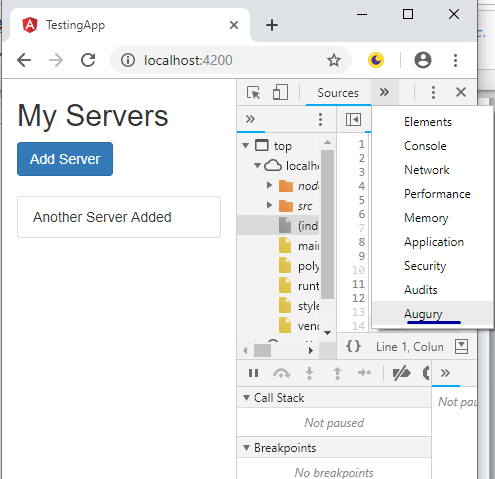
After adding it on chrome, open your browser’s developer tool and open Augury.

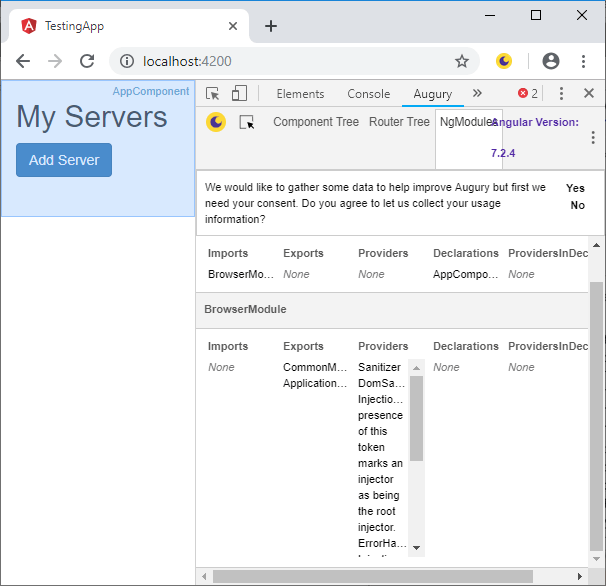
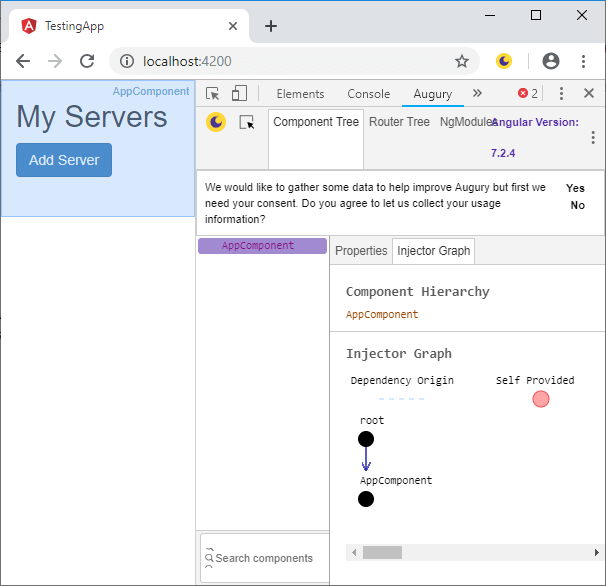
Augury is an awesome tool to analyse your Angular application. Open Augury and reload your browser’s page. You will see pages like this:
This is injector graph:

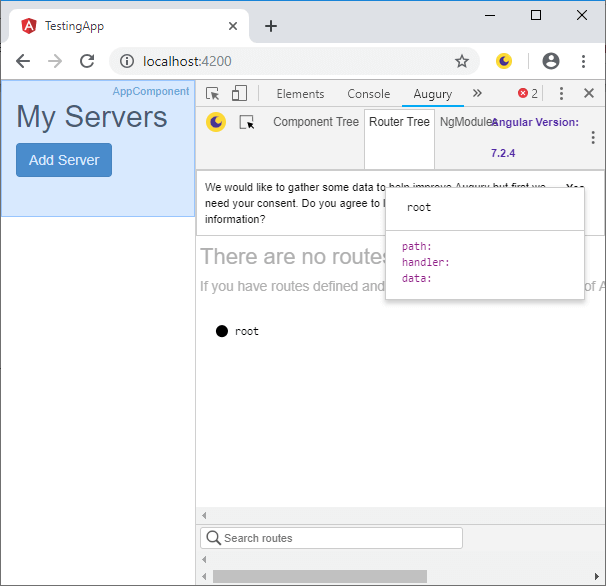
This is Router Tree:

This is ngModule: