Use of *ngIf directive to change the output conditionally
Example:
component.ts file:
component.html file:
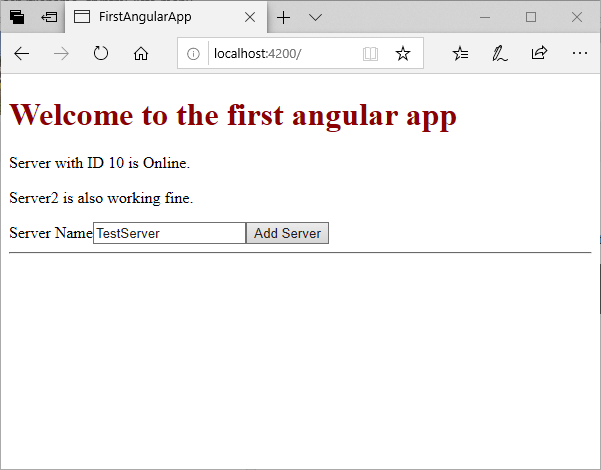
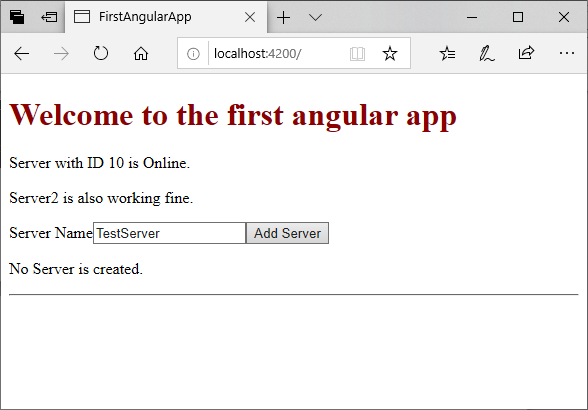
Output:
The output will look like this.

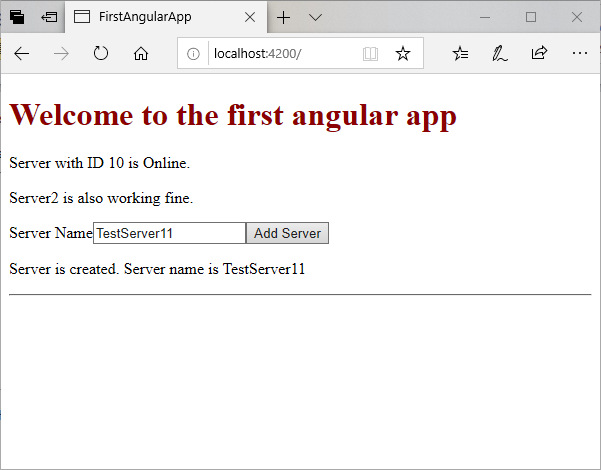
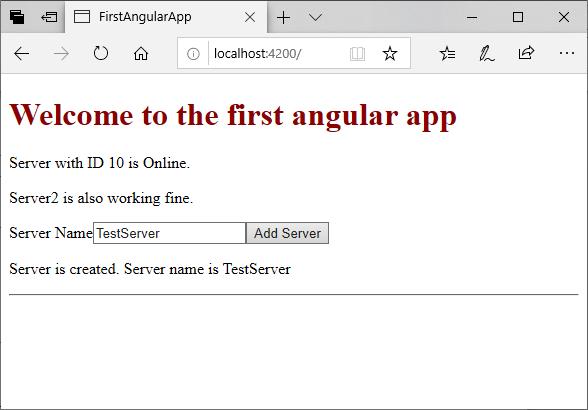
When we change the input value and click on “Add Server” button, you will see the following result:

You can see in the above example that by using *ngIf directive, we can change the condition to display the output accordingly.
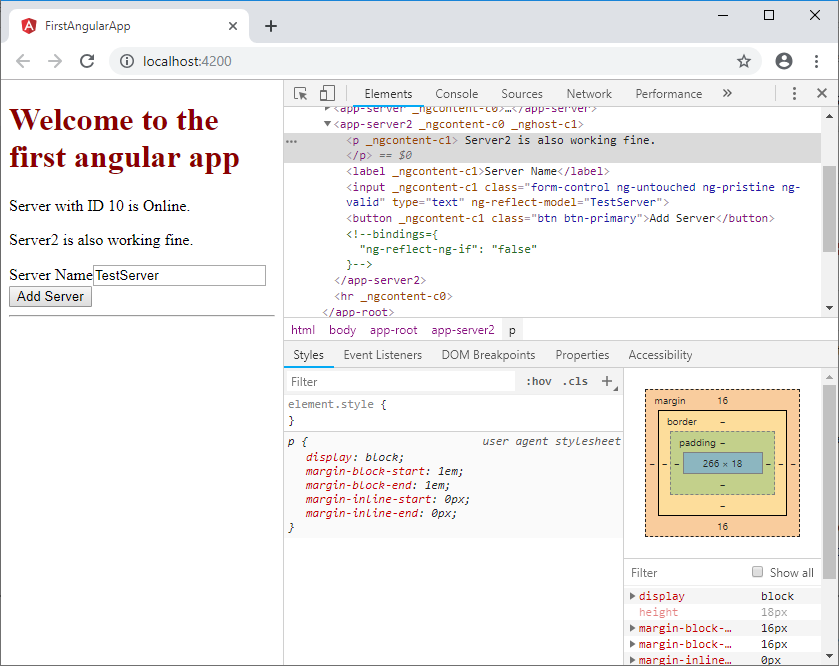
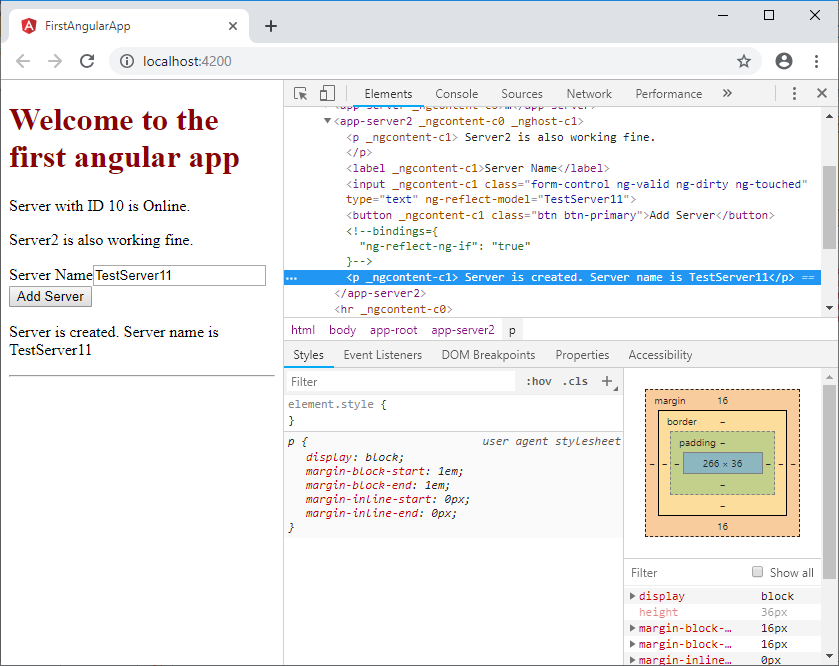
You can check the view source of your output before and after the adding the server. You will see the difference clearly.
Before adding server:

After adding the server:

So, you can see that how a structural directive can change the DOM.
*ngIf directive with an Else condition
You can also use an Else condition with *ngIf directive. It is used to display the output if *ngIf is not true. Let’s make some changes in component.html file.
component.html file:
Output:

After clicking on “Add Server” button:

You can also check its reverse case by using the negation (!) sign.
