Angular 7 with Bootstrap
How to install Bootstrap for Angular project?
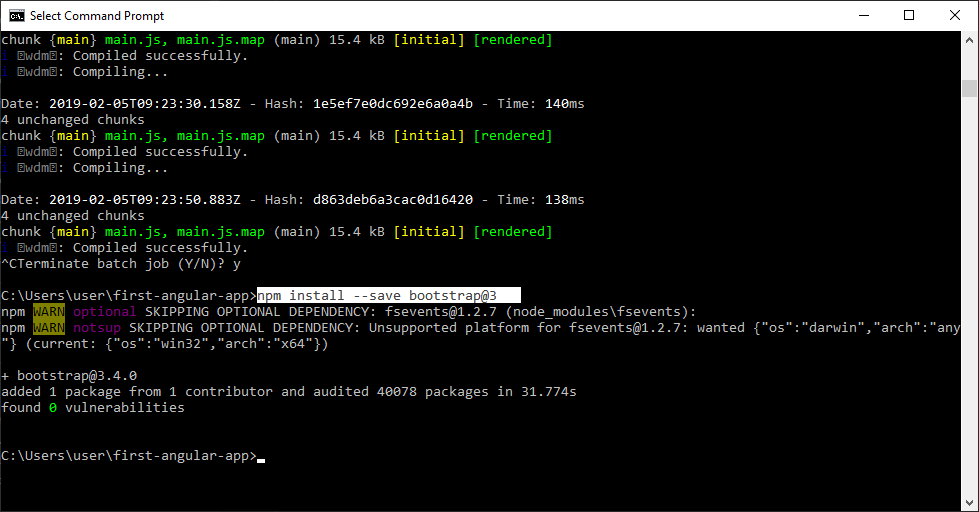
Run the following command on command prompt:

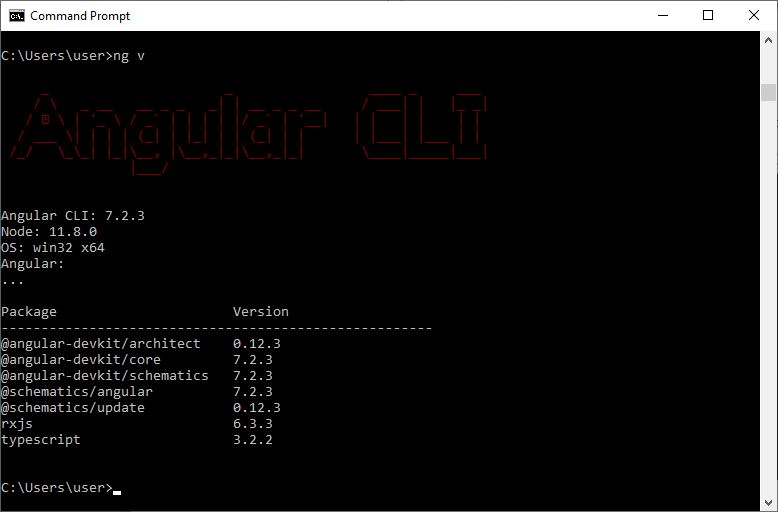
Further, when you use a project created with Angular CLI 6+ (check via ng v ), you’ll have an angular.json file instead of an .angular-cli.json file. In that file, you still need to add Bootstrap to the styles[] array, but the path should be node_modules/bootstrap/dist/css/bootstrap.min.css , NOT ../node_modules/bootstrap/dist/css/bootstrap.min.css . The leading ../ must not be included.

Here, we are using the Angular 7.2.3 version.
How to add bootstrap.css file in the project?
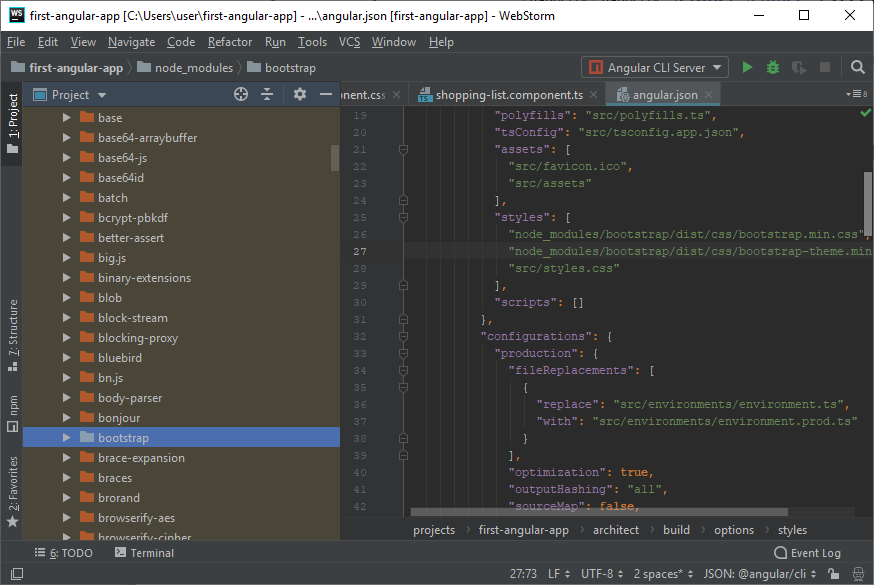
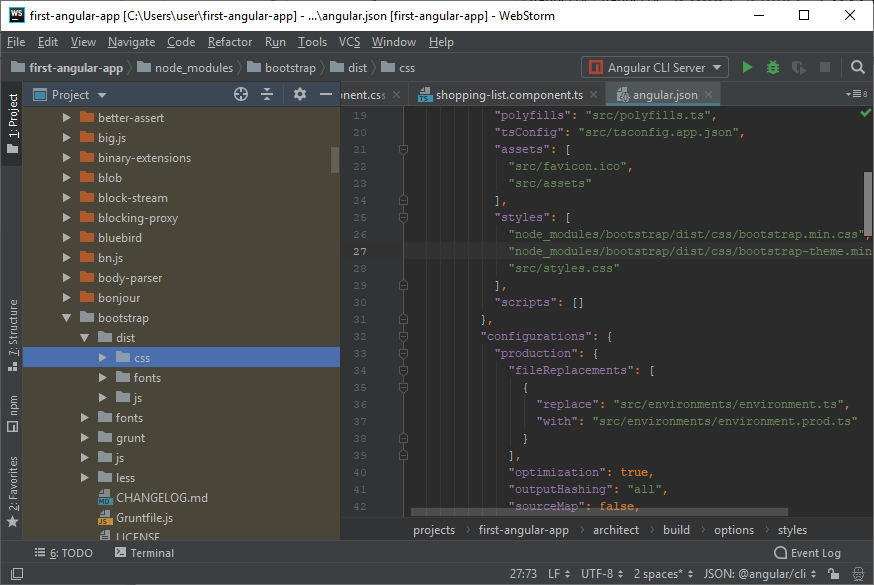
Expand Node Module (library root folder)

Go to bootstrap folder and expand it.

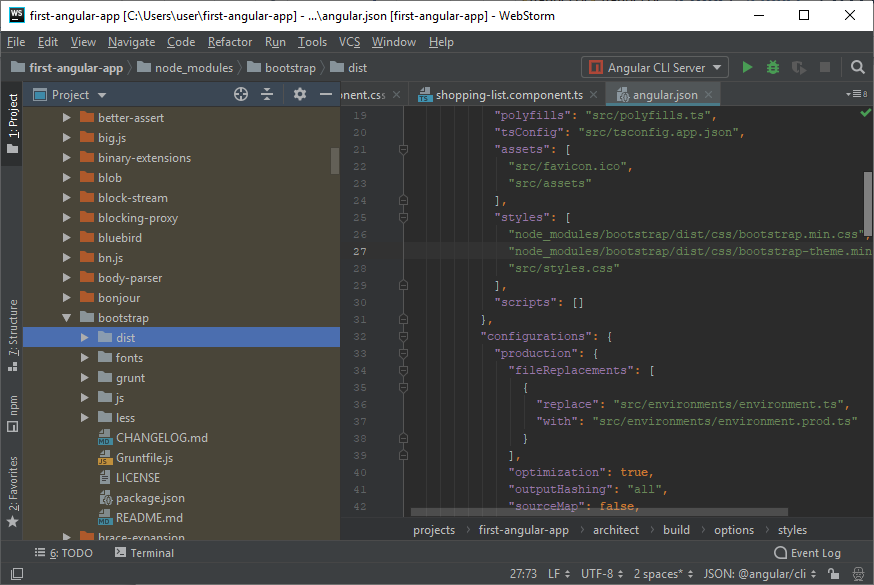
Go to dist folder and expand dist.

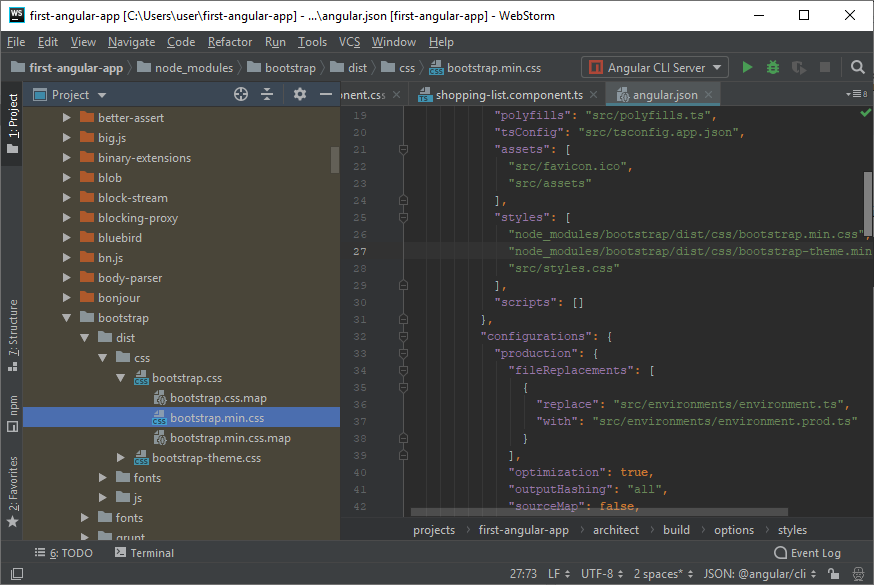
Expand css and you will find “bootstrap.css”. Expand bootstrap.css and you will see bootstrap.min.css

Open angular.json file and add the bootstrap.min.css in style section.
Bootstrap is now installed for your Angular 7 project. You can use it now.
