Anime.js

JavaScript programming language has a huge codebase that empowers various popular frameworks and libraries like Node.js, Express, and whatnot. In this tutorial, you would be learning one of the most exciting libraries present in JavaScript, i.e., Anime.js. So let’s learn about it from scratch.
Anime.js is a JavaScript animation library. It is super easy to use and has simple API integration methods. Anime.js offers everything we want from a modern animation engine. It has a small library size and is supported by most of the browsers these days. Anime.js is a lightweight library. It is so lightweight that the engine size is just minified to 14kb and zipped to 6kb. It can manipulate modern CSS and can practically implement animations being arbitrary from JavaScript values. Let’s try to learn by installing and implementing it.
Getting Started
To get started with Anime.js, include the anime.js file in the HTML code base or page. But before that, install it using the command prompt by typing the below command.
To get started, download and include the anime.js file in your HTML page:
Alternatively, we can use the latest version that has CDN hosting with the following code.
We can use the anime() function to create animations, which take one or more objects as arguments. The below sample code snippet depicts how an object can be used with anime() function.
Various kinds of properties can collectively explain the animation. They are usually grouped into four categories. They are:
Targets: This category includes a reference to the elements() that we want to animate. It can be anything like CSS selector(.rectangle, #square or div element). It can also include a plain JavaScript object or DOM node based on the usage. This category also has another option to mix arrays, as we showed in the above code snippet.
Properties: This category includes almost all the attributes and properties that CSS or JavaScript uses, like DOM and SVG.
Property Parameters: This category includes parameters that are primarily property-related, like delay, duration, etc.
Animator Parameters: This category includes parameters that are primarily animation-related, like loops, directions, etc.
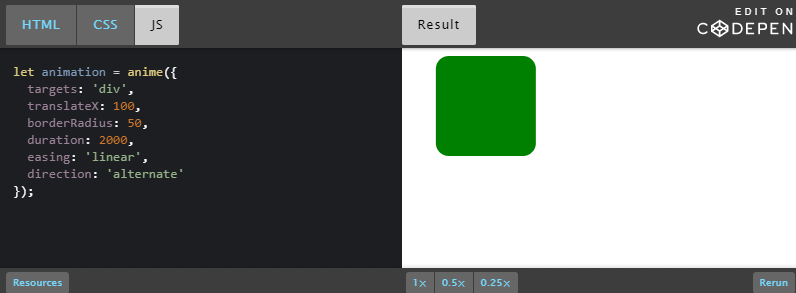
Let’s now apply these concepts in practice. Consider the following code snippet.
Output

In the above example, we selected the green square styled with “div”. We moved it 100 pixels to the left before it transformed into a circle and added a time interval of 2 seconds for the animation to persist. By setting the direction to alternative, we instructed the div element to go back to where it originated once the animation persists for 2 seconds. Also, it is essential to note that anime.js does these acts by playing them in reverse order. We might also notice that we haven’t specified any units to values since the original value already has a unit. So, it automatically gets assigned with animated value, and it is pretty easier to omit the units. But if we want to add some specific units, we must intentionally add them.
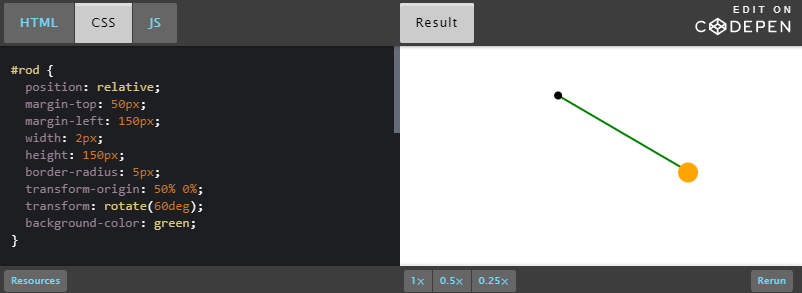
Let’s create something meaningful after we understand how the kinds of stuff under Anime.js function. For instance, let’s create a pendulum that moves two and fro. The code snippet goes at this moment.
Output

In this example, we tried creating a pendulum that moves two and fro. Although it appears to be stagnant yet it works once we compile them in the Codepen editor. We have set a range of movements in this example by defining the rod to rotate at 60 degrees. For the movement, we used easeInOutSine, which makes it easier to carry a simulative motion for the rod when it slows down to peak and gets faster when it approaches the bottom. easeInOutSine is a function that gives an object more frames at both the beginning and end of motion. We have also used an alternate option to make the pendulum move in either direction and a loop to repeat the rod endlessly.
Specifying target elements
To create animations in Anime.js, we must use the callanime() function by passing it with key-value pairs to specify target elements. Once the target element is specified, the attributes can be easily animated using the key. This key tells Anime.js which element needs to be animated. It can accept different formats. Some of the target elements are at this moment discussed below.
CSS Selector: We can easily pass more than one CSS selector to the as targets the value of the key. Below is the example.
In this code snippet, Anime.js will use the useblueThe class that animates all the elements under it. In the following case, Anime.js will use the userredorblueThe class to specify red or blue to all the elements. Next, it will use subclassessquareAnimation to perform animations to subclasses. The final step includes usage of noredCategorysquareThe to animate the elements category-wise.
DOM nodeorNodeList: We can use the DOM property to manipulate nodes by using NodeListastargetsThe key. The following code snippets depict its application.
In this example, we internally used usedgetElementById() function which fetches special elements and querySelector() function to get each blue class element. To match the selector group, we use querySelectorAll() to get all the elements present in the document selector group.
However, we can use as many as other functions to get the target element to animate them. For instance, we can use usegetElementByClasasName() to fetch elements of a specific class and can access usegetElementsByTagName() to fetch tag names. Almost any such function can be used to return the DOM node or NodeList along with the key value.
Object: This option can be used with JavaScript objects that have astargetsThe value is assigned to the key. The key also constitutes values used as identifiers, and these values are later used as numbers that require animation. We can use these numbers to display the animation even in HTML elements. The sample usage of these numbers has been shown in the code snippet below.
In this code snippet, we have used animation numbers ranging from 0 to 1000 and infected files ranging from 0 to 8. Remember, we can only animate them using these absolute values provided in the range. If we try to animate a key from “AAA” to “BOY”, it will roll out an error.
In the next instance, we used the correct update key for the callback function that will animate every frame while the animation is running. It is used to update infected and scanned files. We can even go a step further to display an error message to the user if the threshold is reached due to crossing the limit of infected files.
Array: When we want to animate various elements belonging to different categories, there is a need for some function that specified targets; JavaScript arrays come in handy. For instance, if we want to animate a DOM mode based on CSS selectors, we can put all of them in an array and specify astargetThe value to the key so that all elements can be manipulated. Below is the snippet which makes this concept clear.
Animatable attributes in Anime.js
Now that we are familiar with the different target element specifications that we want to animate, it is the right time to learn more about specific properties and attributes than animate with Anime.js.
CSS Properties: Anime.js allows us to animate various CSS properties like color, width, and height for different target elements. The final values are specified using a camel case version that specifies background color, border-radius, etc. For instance, consider we are using background color. Hence, after camel casing, it becomes backgroundColor, and for border radius, it becomes border-radius. See the below code snippet of how these CSS properties work.
The above-shown properties can accept various types of values in regular CSS. For instance, we can change the attribute to 50vh or 500px, or 25em. All of these formats are acceptable in CSS properties. We can specify these values as a bare number with instances like background color in hexadecimal, RGB, or HSL values.
CSS Conversion: We can use Anime.js to animate different transition properties in CSS. This can be done using usetranslateXwithtranslateYproperties along with an axis centered to X and Y. Similarly, skewwithrotateThe value can be used with scale and can be rotated along a specific axis. Moreover, for angle properties, orturnAngle can be used to specify a revolution which is 360 degrees. This helps us to make calculations easier. Below is a sample code snippet that shows how to animate the zoom, translate or rotate an element with all these animations taking place at once.
SVG Attributes: We can make use of Anime.js even to animate SVG elements. The only condition that we need to follow is to keep the value of the attributes in numbers. The usage of numbers makes it relatively easy to animate some excellent stuff, which seems complicated with average SVG properties. Let’s visualize this using a sample code snippet shown below.
In the example snippet, it is finely illustrated how numbers can be put to use in SVG elements. Although to create more complex animations, we can opt for rounds, cywithstroke-width for the property animation. Just like we use CSS properties, we can use usesstroke-widthThe camel case version to make our code work out.
DOM Attributes: DOM attributes can also be easily animated, just like SVG attributes. One example where the DOM attribute can be animated is the HTML5 progress element. This element can have two attributes like valuewithmax and valuewithmin. In the below example, it is shown how the file transfer progress animation takes place. It will make the use of makevalueThe code for the property animation.
Conclusion
In this tutorial, we learned about all the fundamental concepts associated with Anime.js. In the sections, we first learned out all the methods associated with selecting target elements in Anime.js. We also learned how to animate different CSS properties and their related concepts. At this point, we have a well-versed idea of the basics because these animations are JavaScript-dependent library properties. Hence, one needs to have good knowledge on how to implement them at the correct place. Moreover, since JavaScript is the language of the web, it is not possible to animate or learn to implement the Anime.js concepts without having a learning curve.
We learned about some selective attributes like SVG and DOM in the later sections and visualized them by using a specific example. Anime.js is one of the most exciting libraries to learn and animate things using few code lines. It is easier to implement, regardless of CSS properties that need some expertise or experience.
