ASP.NET DataGrid
.NET Framework provides DataGrid control to display data on the web page. It was introduced in .NET 1.0 and now has been deprecated. DataGrid is used to display data in scrollable grid. It requires data source to populate data in the grid.
It is a server side control and can be dragged from the toolbox to the web form. Data Source for the DataGrid can be either a DataTable or a database. Let’s see an example, how can we create a DataGrid in our application.
This tutorial contains two examples. One is using the DataTable and second is using the database to display data into the DataGrid.
ASP.NET DataGrid Example with DataTable
This example uses DataTable to bind data to the DataGrid control.
// DataGridExample2.aspx
CodeBehind
// DataGridExample2.aspx.cs
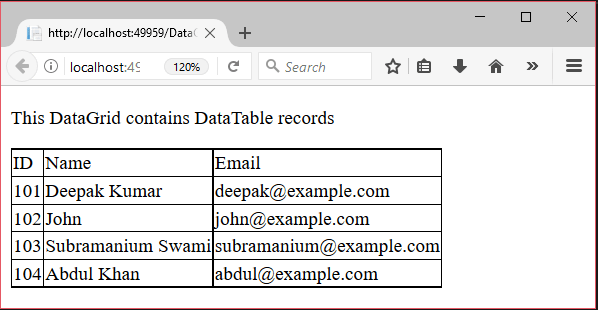
Output:
It produces the following output to the browser.

ASP.NET DataGrid Example with Database
This example uses database as a data source to display data to the DataGrid. This example includes the following steps.
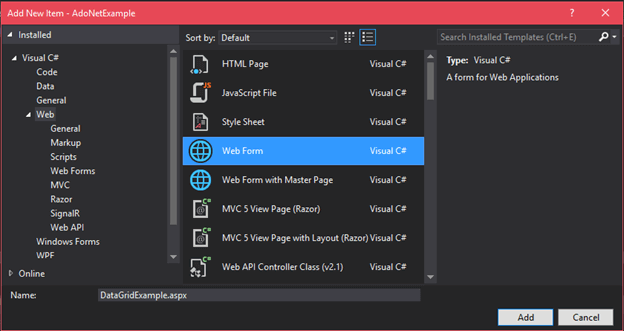
1) Add a web form
Create a new form to drag DataGrid upon it. See, as we did in the following screenshot.

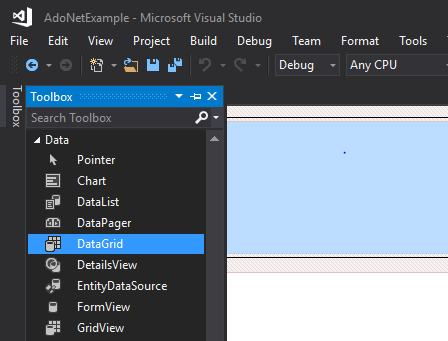
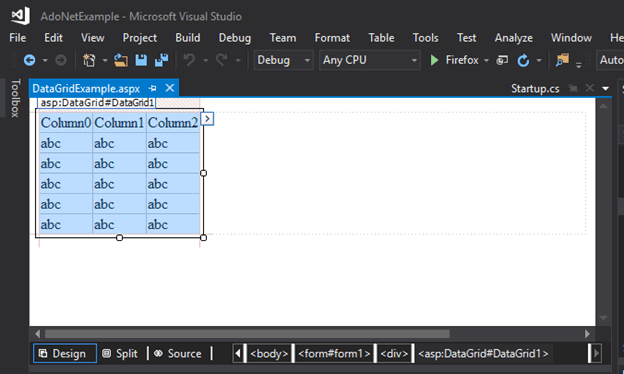
After adding, now, open toolbox and drag DataGrid control to the form.

After dragging, initially it looks like the following.

This form contains the following source code at backend.
// DataGridExample.aspx
2) Connect to the Database
In the CodeBehind file, we have code of database connectivity, and binding fetched record to the DataGrid.
CodeBehind file
// DataGridExample.aspx.cs
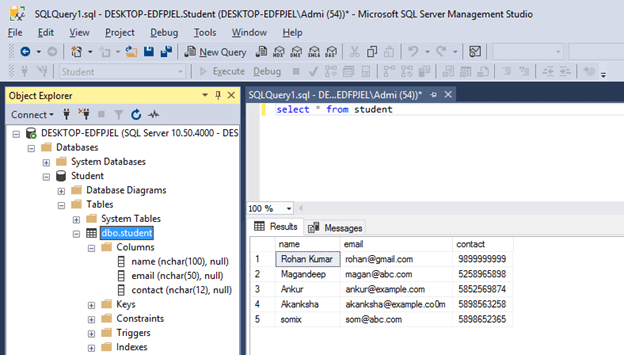
Records in SQL Server Table
A student table contains records that we want to display by using the DataGrid. This table contains the following records.

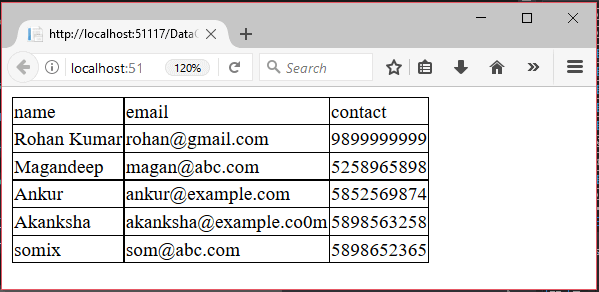
Output:
After executing this application, it fetches records from the SQL server and displays to the web browser.