ASP.NET Web Forms FileUpload
It is an input controller which is used to upload file to the server. It creates a browse button on the form that pop up a window to select the file from the local machine.
To implementFileUpload we can drag it from the toolbox in visual studio.
This is a server side control and ASP.NET provides own tag to create it. The example is given below.
Server renders it as the HTML control and produces the following code to the browser.
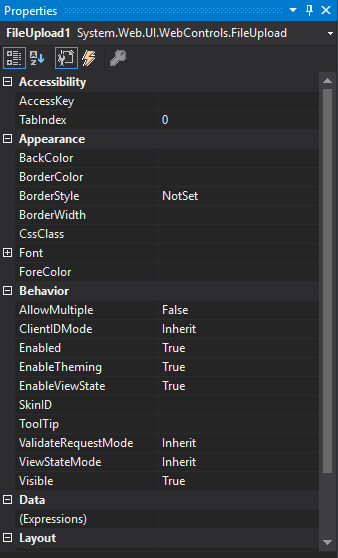
This control has its own properties that are tabled below.
| Property | Description |
|---|---|
| AccessKey | It is used to set keyboard shortcut for the control. |
| TabIndex | The tab order of the control. |
| BackColor | It is used to set background color of the control. |
| BorderColor | It is used to set border color of the control. |
| BorderWidth | It is used to set width of border of the control. |
| Font | It is used to set font for the control text. |
| ForeColor | It is used to set color of the control text. |
| Text | It is used to set text to be shown for the control. |
| ToolTip | It displays the text when mouse is over the control. |
| Visible | To set visibility of control on the form. |
| Height | It is used to set height of the control. |
| Width | It is used to set width of the control. |
| AllowMultiple | It is used to allow upload multiple files by setting true or false. |
FileUpload Property Window

Example
Here, we are implementing file upload control in web form.
// WebControls.aspx
Code
// WebControls.aspx.cs
Create a directory into the project to store uploaded files as we did in below screen shoot.
Output:

Output:
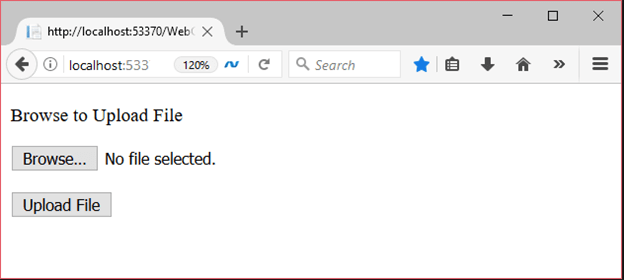
Run the code, it produces following output.

We are uploading a file c# programs.txt.

It displays a successful file uploaded message after uploading as shown in the following screenshot.

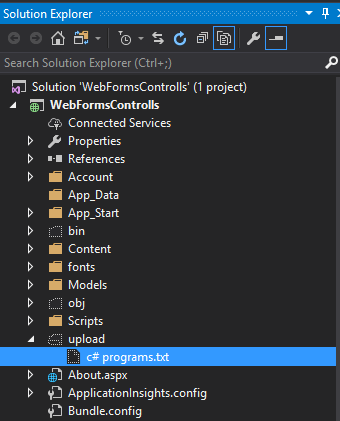
The file is stored into upload folder. Look inside the folder, it shows the uploaded file is present.