ASP.NET MVC Model Binding
Model binding is a process in which we bind a model to controller and view. It is a simple way to map posted form values to a .NET Framework type and pass the type to an action method as a parameter. It acts as a converter because it can convert HTTP requests into objects that are passed to an action method.
Example
Here, we are creating an example, in which a simple model is binding with the view and controller. We are creating a Student model that has some properties. These properties will be used to create form fields.
Create a Model
Right click on the Model folder and add a class to create new model.

This file contains some default code, but we have added some properties to it. Model looks like this:
// Student.cs
Create a Controller
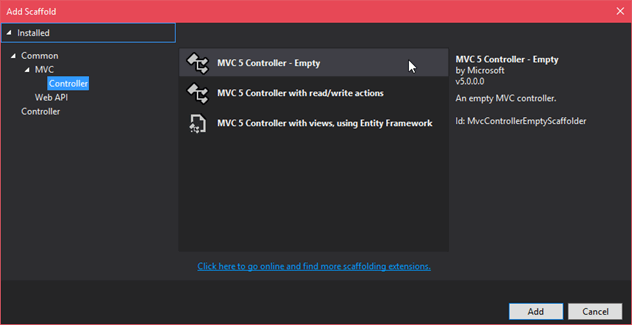
After creating model, now let’s create a controller for this class. Right click on the Controller folder and add the controller class.

After adding, it provides the following predefined code.
// StudentsController.cs
Creating a View
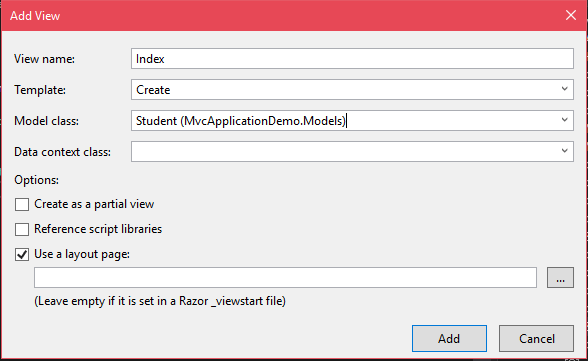
To create view right click within the body of Index action method and select Add View option, it will pop up for the name of the view and Model to attach with the view.

After adding, it generates an index file within the Students folder that contains the following code.
// Index.cshtml
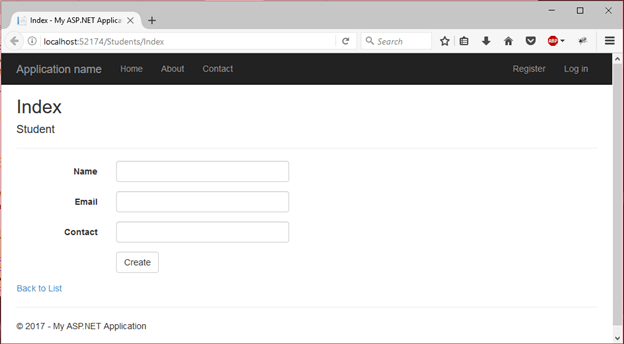
Output:
When the Index file is executed it produces the following output.