CodePen

Introduction
Regardless of whether you are a master developer or a novice, you might always end up encountering troubles while working on a complex project. Bugs are common aspects when you push your projects into different modules and therefore it becomes difficult to manage the bugs and get the jab for them. In other instances, you might find it hard to debug some instances because of not finding the appropriate solution to the problem you have been working for. Furthermore, sometimes it comes out as a piece of code that might seem challenging then.
This is a vast problem because the whole developmental phase depends on the tool, the environment setup, the IDE, and the features it offers so that bugs or base-brand versions can be easily managed, shared, or deployed to other sources. This is where CodePen comes into play. Here, you will learn in detail about all the aspects of CodePen.
What is CodePen?
CodePen is online community edition software that is extensively used for testing and showcasing user-created code snippets in languages like HTML, CSS, and JavaScript. It functions as an online code editor, is open-source and free. You can easily create small code snippets which are popularly known as “pens“, thus the name CodePen.
CodePen serves the need of one such platform which serves various functionalities of development. It grew immensely popular after its introduction back in 2012 and gradually became a popular choice for developers. CodePen primarily advertises itself as a ‘Front End Developer Playground‘. Today, it has proximity of about 17 million visitors globally which is massive.
CodePen supports various libraries extensively and simplifies your code snippets by making them readable to design your project. It can also act as a platform for carrying out experiments by developers by picking up instances of their projects and testing them unit by unit on CodePen. For example, they can test new code, buttons, animations, etc.
How to use CodePen?
CodePen is quite easy to use because of its rich user interface. Designers or developers who sign up on CodePen can share their custom HTML, CSS, and JS codes, and every single line of action, be it writing a code or removing or debugging. It automatically gets updated. The ability of CodePen to tweak and edit pens generates an opportunity for designers and developers to grasp coding knowledge and understand the workflow mechanism. In short, it allows to experiment and get ideas to explore new ideas on the go.
Below are the basic steps to use CodePen.
- Open Codepen.io
- At the top corner of interface, find the Pen option.
- Click on Let’s go if you wish to create a new Pen.
- The HTML, CSS and JS editor opens up. You can write of paste codes here.
- Save, preview and continue experimenting as you like.

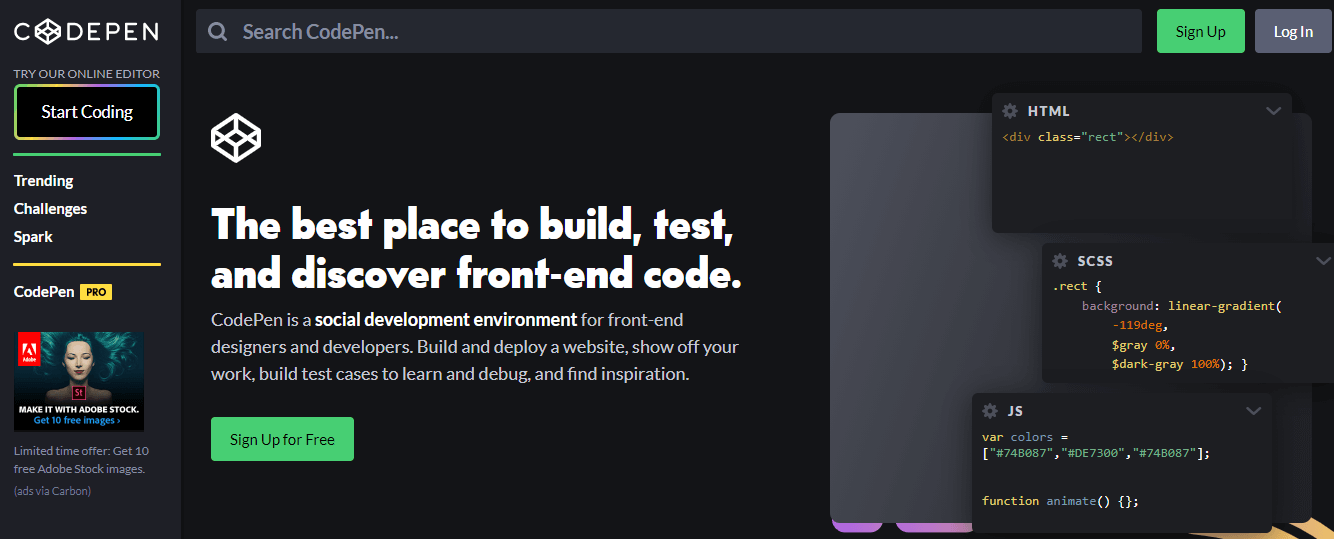
The above image depicts the homepage of CodePen.io. You can follow the above steps to get yourself registered and carry out experiments for free.
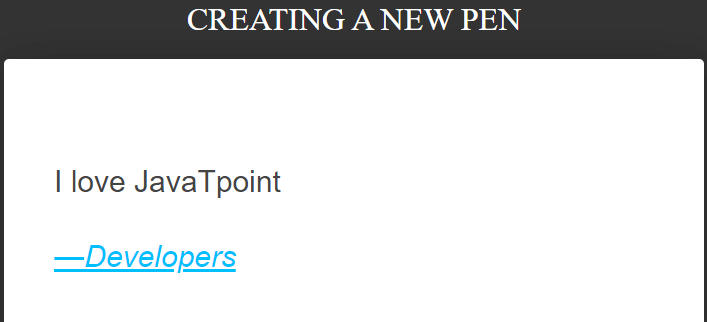
To get started with CodePen, let’s try to create a pen as shown below:
HTML
CSS
Output

In the above example, you can understand how dynamic CodePen is. With the help of it, you can modify changes in the above code, add more division elements into HTML and styling components in CSS and also work fine with JavaScript. The interface offers stable support to the contents you are writing in the online IDE and automatically it gets converted into output without even having to compile. It is simple as that.
Features of CodePen
Apart from writing HTML, CSS and JavaScript in CodePen, you can consider some more features that make it unique.
- Your code can be previewed in real-time. Needs no compilation.
- Show off your amazing creations.
- Learn things by experimenting.
- Build small test cases to check or report bugs and resolve them.
- Try out other developer’s code and visualize them into action.
- Build and save Pens to use later elsewhere.
Summary
CodePen is not as a complex tool at all as it seems. The interface is designed in such a way that a pro developer or a beginner can easily get his hands-on experiments or create Pens for illustration or debugging. The Pens can be easily saved under the hood of your CodePen profile with the click of a button and can be easily checked later. The code editor of the CodePen offers a parallel environment to carry out integrated development on the go and the progress can be easily saved to be used later.
