How to add Space between two rows in a table using CSS?
In this article, we will understand how to add space between two rows in a table using CSS with various examples. We can add space between two rows in a table using CSS property such as border-spacing and border-collapse. We can add both horizontal and vertical spacing between rows.
Following are the examples of how to add Space between two rows in a table using CSS.
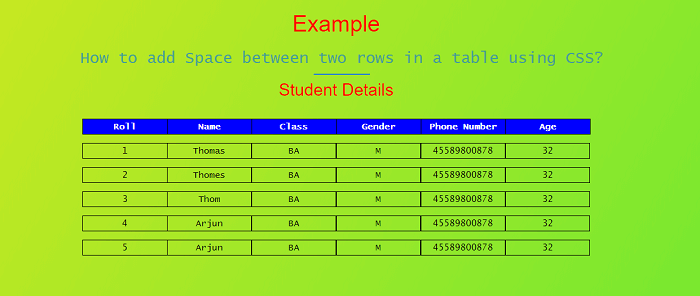
Example 1:
Explanation:
In the above example, we have created an example of how to add space between the two table rows by using CSS. In the, we have added a space between a table row by following css property.
The border-spacing property is used to set the spaces between the cells of a table and border-collapse property is used to specify whether the border of table is collapse or not.
Output:
Following is the output of this example.

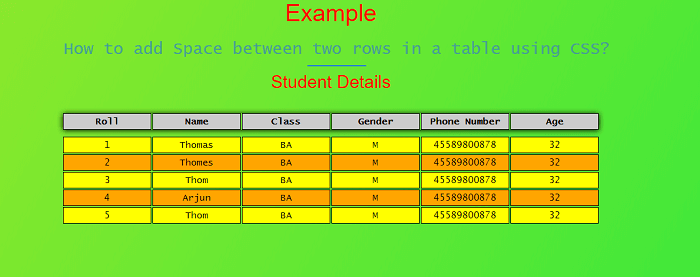
Example 2:
Explanation:
In the above example, we have created an example of how to add space between the two table rows by using CSS. In the, we have added a space between a table heading and table body.
Output:
Following is the output of this example.