How to align Legend tag to center of the screen
In this article, we will learn how to align html legend tag in the center of the screen with the use of CSS and the alignment attribute of the legend tag.
How to Align Legend tag to the center of the screen?
To align the legend tag to the center of the screen, we can use the CSS margin-left property and the legend tag center align property to align the <legend> tag element to the center.
Following are examples of aligning legend tag to the center of the screen.
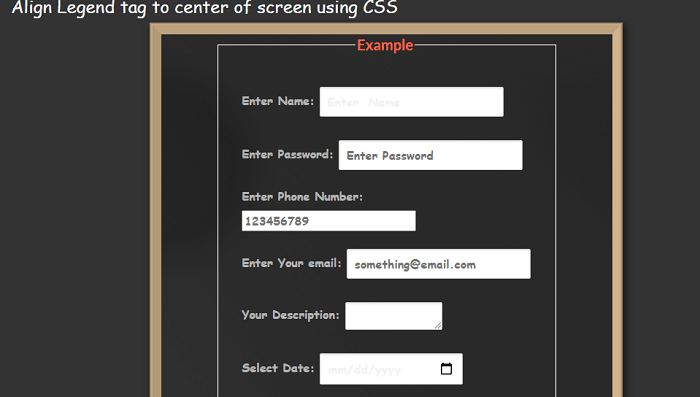
Example 1: Align Legend tag to center of the screen using CSS.
Explanation:
In the above, we have created an example of how to align legend tag content to the center of the screen. We have used the following margin-left CSS property to align the tag in the center of the screen.
Output:
Following is the output of this example.

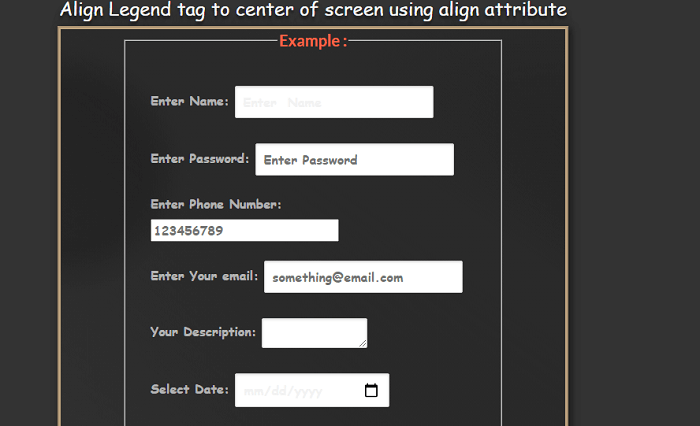
Example 2: Align Legend tag to center of the screen using alignment property of legend tag.
Explanation:
In the above, we have created an example of how to align legend tag content to the center of the screen. For this, we have used the legend tag center alignment property.
Output:
Following is the output of this example.