How to make a Button in Html
If we want to make a button in Html document which is to be shown on the web page in the browser, we have to follow the steps which are given below. Using these steps, we can easily make a button for calling a JavaScript function.
Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to make a button.
Step 2: Now, move the cursor at that place where we want to show the button on the web page. And then, type the Html <button> tag at that point.
Step 3: Now, we have to add the attribute of button tag whose name is “type”. So, type the ‘type’ attribute within the starting <button> tag. And, then we have to give the value of the attribute. So, we have to type the button value in the type attribute as described in the following block.
Step 4: Now, we have to use the other attribute of <button> tag whose name is “onclick”. So, type the onclick attribute just after the type attribute within the starting <button> tag. And, then we have to type the message which is to be displayed when the user clicks on the button. So, type the message as a value in the onclick attribute.
Step 5: And, at last we have to save the Html code and then run it. After executing, we will see the button on a web page if we follow the above steps sequentially.
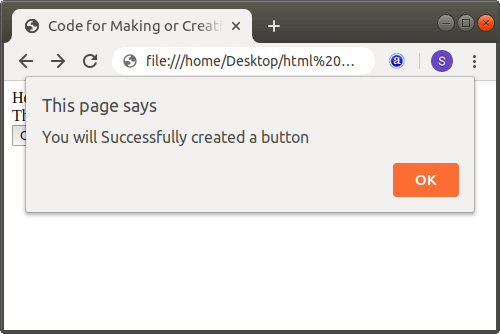
The output of above Html code is shown in the following screenshot: