91
How to wrap text in CSS?
CSS word-wrap property is used to break the long words and wrap onto the next line. This property is used to prevent overflow when an unbreakable string is too long to fit in the containing box.
This property defines the breaks in the word to avoid the overflow when a word is too long to fit in the container. It specifies the breaking of words when the content exceeds the container’s boundary.
Syntax
Values
normal: It is the default value that is used to break words only at allowed breakpoints.
break-word: It is used to break the unbreakable words.
initial: It is used to set the property to its default value.
inherit: It inherits the property from its parent element.
Example
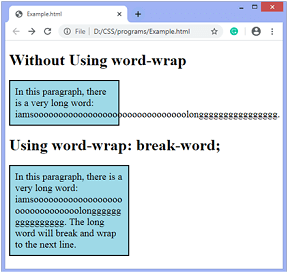
Output

Next TopicHow to italicize text in CSS
